Hi,
we´ve got the following code:
List<String> l = new ArrayList<>();
l.add("row 1");
l.add("row 2");
l.add("row 3");
l.add("row 4");
stringGrid.setItems(l);
stringGrid.addColumn(String::toString).setHeader("Col 1");
stringGrid.setItemDetailsRenderer(new ComponentRenderer<>(data -> {
List<String> detailList = new ArrayList<>();
detailList.add("detailrow 1");
detailList.add("detailrow 2");
detailList.add("detailrow 3");
detailList.add("detailrow 4");
HorizontalLayout hl = new HorizontalLayout();
Grid<String> innerGrid = new Grid<>();
innerGrid.setItems(detailList);
innerGrid.addColumn(String::toString).setHeader("detail Col 1");
hl.add(innerGrid);
return hl;
}));
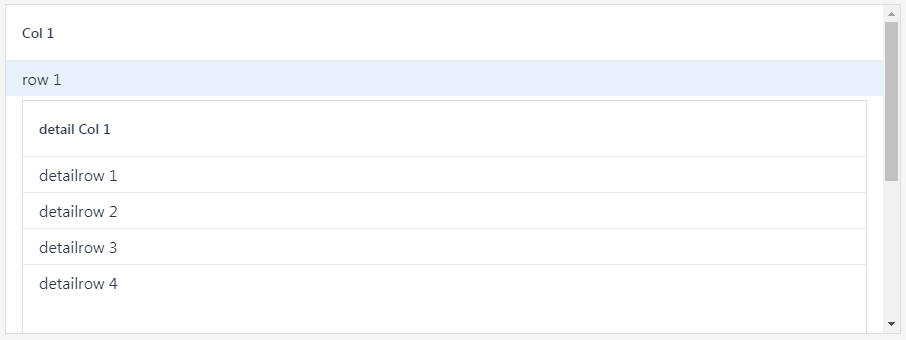
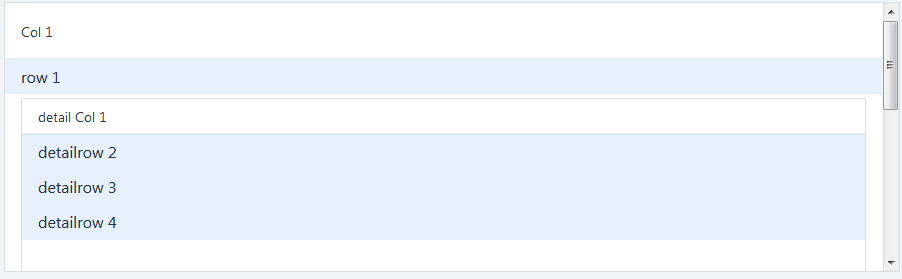
The nested Grid misses the first line of the given detailList.
This happens only on Firefox. In Chrome there is no problem.
Any ideas how to get the first line visible on Firefox?
I will aprecciatte any kind of help!