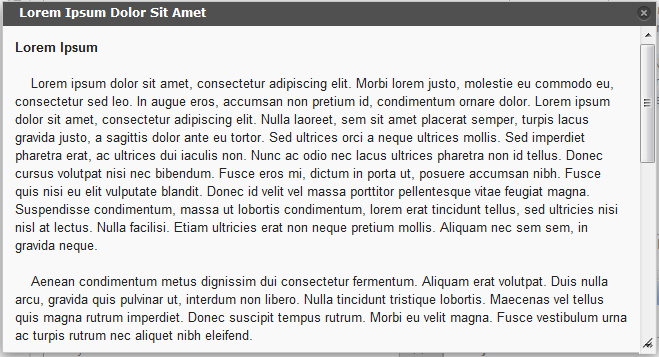
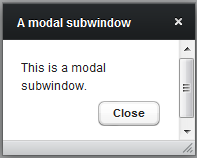
I’ve read about modal subwindows in the “Book of Vaadin” and have attempted to make a simple modal subwindow. It is working fine except that the footer is incorrect. I have attached an image of my modal subwindow to this post. Notice in the bottom right hand corner of the image the resize icon handle is overlapping the vertical scrollbar’s down arrow. I want to be able to resize, but I do not want the footer to look like this. I’ve checked how it looks in multiple browser’s (IE, Chrome, Firefox, etc) but that seems to make no difference. In the Vaadin sampler here…
http://demo.vaadin.com/sampler#SubwindowModal
notice that there is a footer present all the time and the resize icon is not overlapping the horizontal scroll bar, but directly below it.
(Image of this is below.)
I examined the “View Source” link at this sampler site but I couldn’t determine what I was doing differently in my code. I also examined my style sheets with Firebug and then examined the ones for the demo site but saw no obvious differences. There is a v-window-footer class for both, but my window is missing the footer bar for some reason. I’m guessing this is a styling issue, but I don’t know.
(I created a style to use with the Chameleon Theme Editor
here
.)
Is there an easy fix for this? Thanks in advance…


Turns out I needed to change my window-footer style to have a non-zero height. I located the Runo window footer style and copied it into my style sheet. Then I began to see the footer again. I’ve tweaked mine a little…
.v-window-footer
{
overflow: hidden;
zoom: 1;
height: 18px;
background: rgb(212,212,212);
position: relative;
}
For some reason I still see the resize icon disappearing when I click on it and it returns on mouseup. Also I see a dotted border line around other elements when I resize the window. Not sure why. Marking this as answered, but if you’d like to comment on these things feel free.
Thanks.