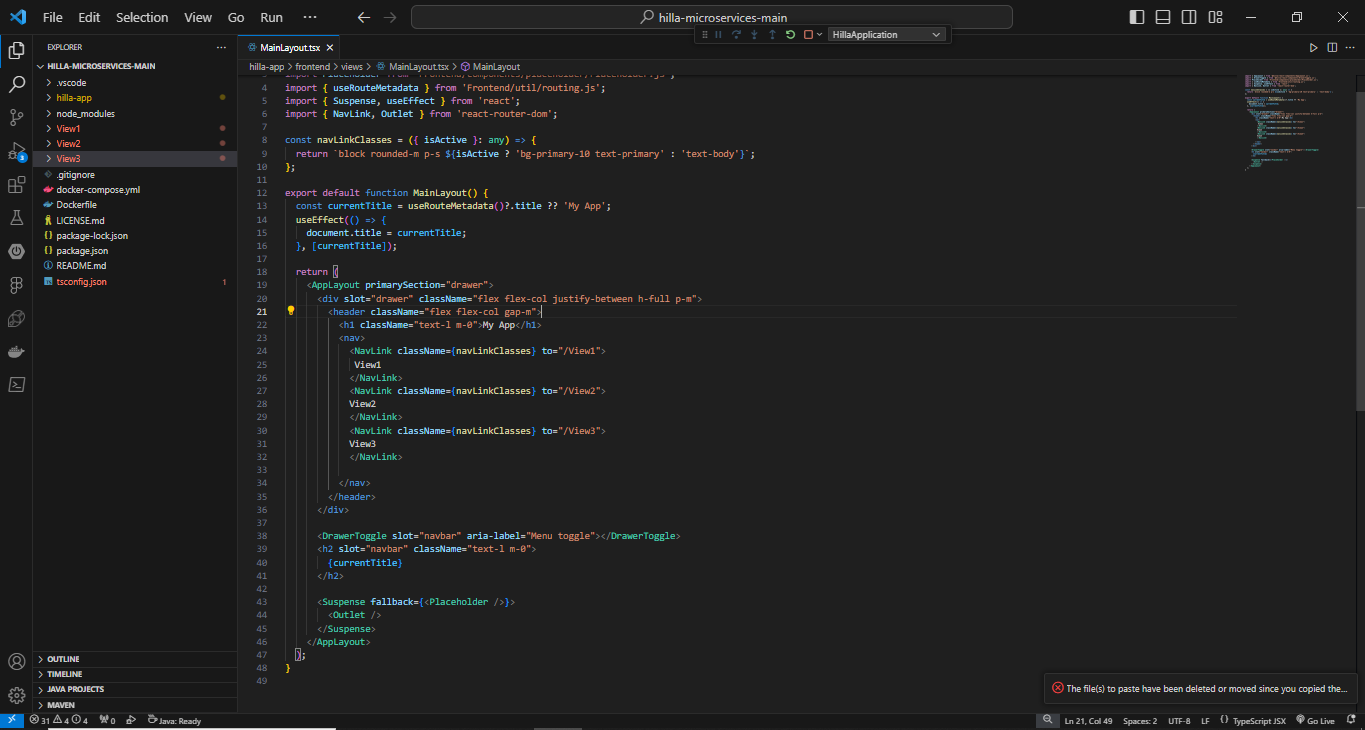
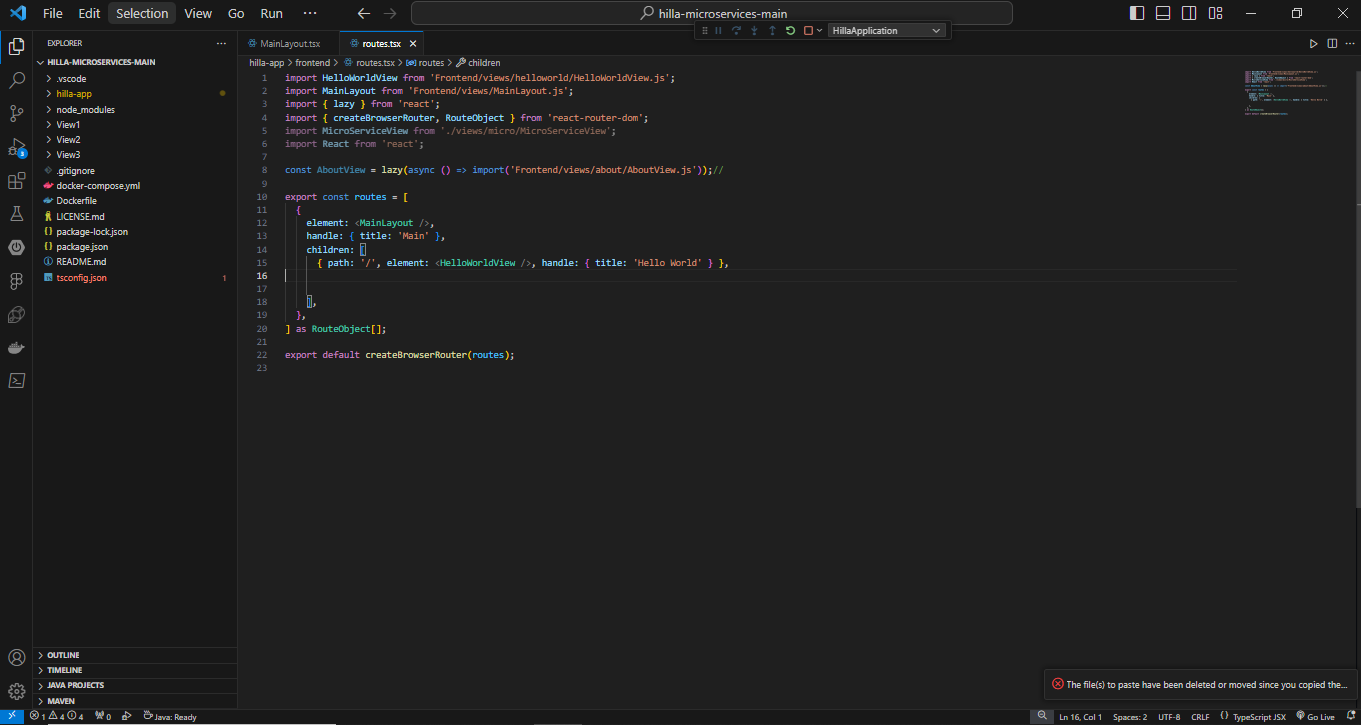
This is my mainlayout(hilla-app) component, and main app(hilla-app) routes.tsx.Now iam facing an issue that,how to import that three sub microservice(View1,View2,View3) path into that mainlayout NavLink.I want to show whole sub microservice components in mainlayout .


Sir, could you please take a look at this flow.
Sounds like iframes to me
No sir, i dont want
Microfrontends are still a highly complex topic and not fully solved. And there is no direct Hilla support for that.
I would extract navbar and navigation to a library and use it in all applications
Ok,Thank you sir
My take on this is that do not consider to create microfronends for just sake of creating microfrontends. What is the actual problem you are trying to solve?
Just noting here, that it is technically possible to render a view / component with React inside web-component. And build an entire Hilla application consisting of such components, which in-fact are tiny Hilla apps. But before going there, there should be clear idea why to do so? Does it solve a real life problem?