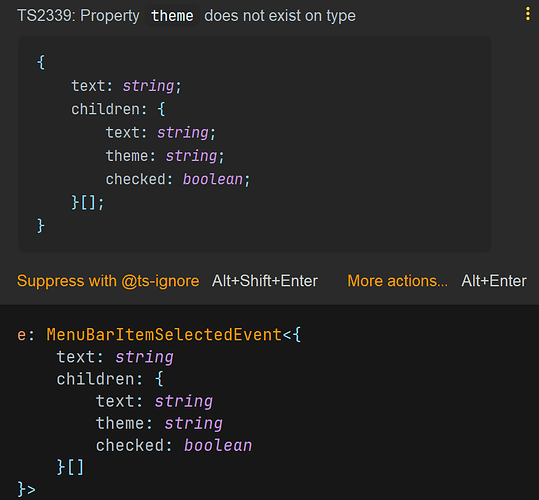
I am getting type error in menubar onItemSelected method
I have menubar like this
<MenuBar
items={[
{
text: 'View',
children: [
{
text: 'Normal',
theme: '',
checked: selectedItem.value === '',
},
{
text: 'Compact',
theme: 'compact',
checked: selectedItem.value === 'compact',
}
],
},
]}
onItemSelected={(e) => {
selectedItem.value = e.detail.value.theme as string;
}}
/>
But code runs perfectly fine. In console log i see correct e.detail.value