Hello,
I’m using Vaadin 7.7.6 and Valo Theme and my use case is.
I wonder if it is possible to
limit the position
, where a field’s descriptions /
tooltips
is displayed. I want it only to be visible if I mouse over its label. Right now the tooltips appears at every position on the FormLayout’s row.
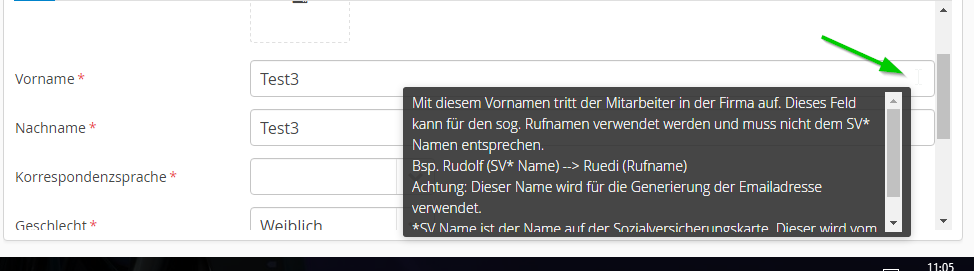
See my screenshot 2016-12-22 11_05_52-.png. (I have no idea how to embed it in my post)
In the screenshot I got the tooltip on the very end of the TextField as well as at its label.
Thanks & BR,
Michael