Hi,
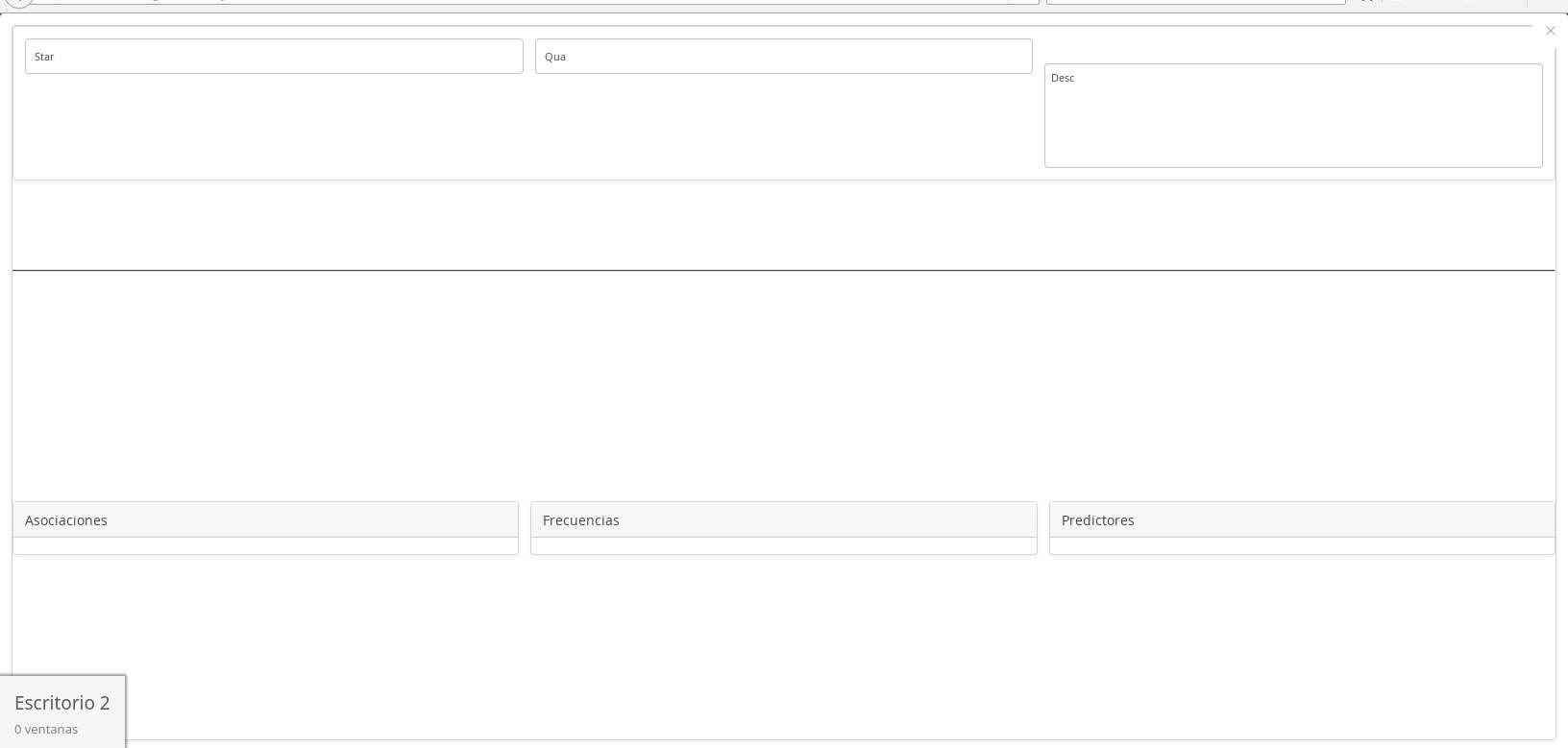
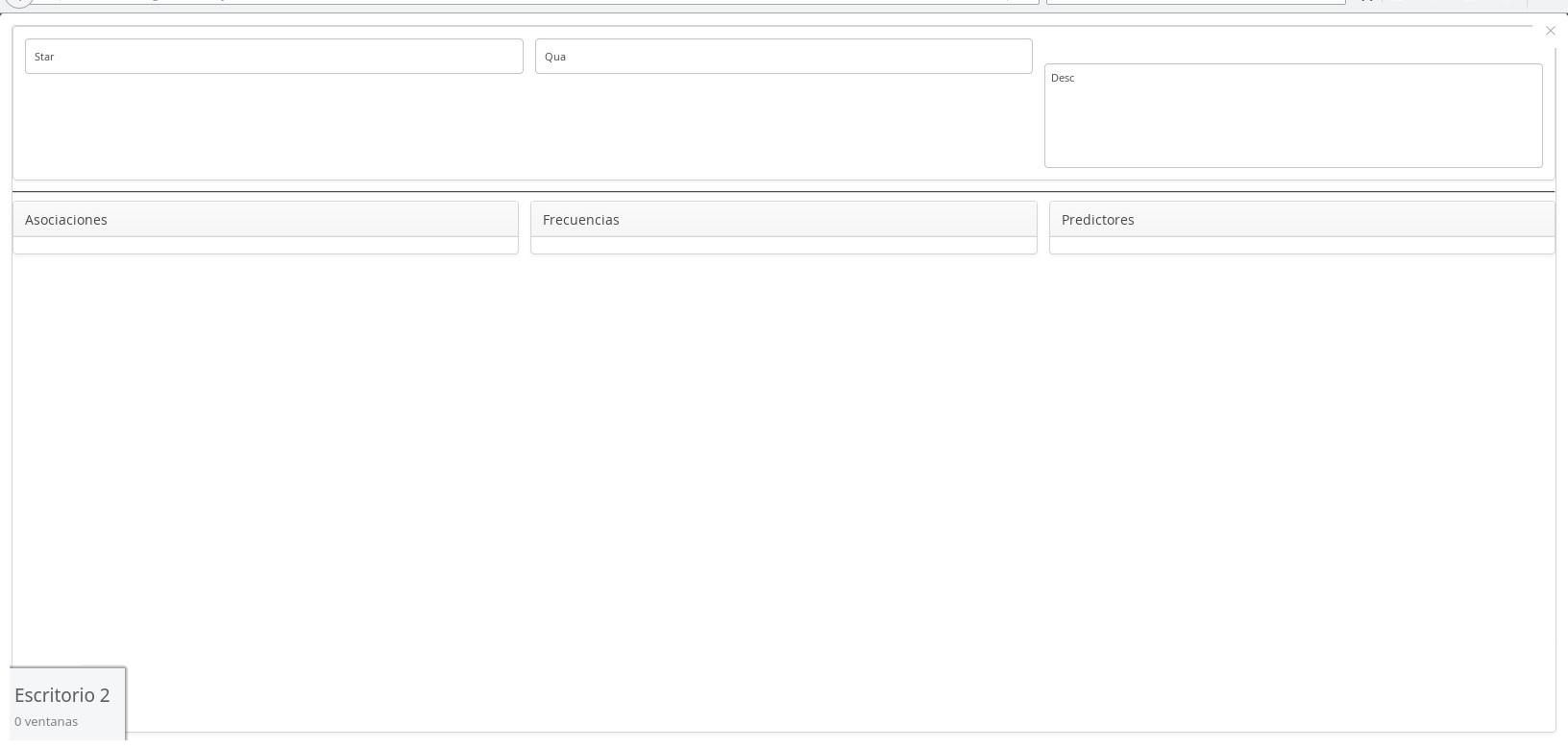
I’m trying to make a Window that looks like the image1< but I cant achieved that and i-m only get something like the image2< im sure im doing something wrong, but i cant realize what… can anyonoe help me_
Source code:
public class VarianteTabWindow extends VerticalLayout{
public VarianteTabWindow() {
this.createUI();
}
private void createUI() {
this.setSizeFull();
this.setWidth("100%");
this.setMargin(true);
//this.setSpacing(true);
Panel pnlPrincipal = new Panel("");
Panel pnlVariante = new Panel("");
HorizontalLayout layVariante = new HorizontalLayout();
layVariante.setSizeFull();
layVariante.setMargin(true);
layVariante.setSpacing(true);
TextArea txtDescripcion= new TextArea("");
txtDescripcion.setValue("Desc");
Image imgColor = new Image();
TextField txtStar = new TextField();
txtStar.setValue("Star");
TextField txtQuality = new TextField();
txtQuality.setValue("Qua");
txtDescripcion.setWidth("100%");
imgColor.setWidth("100%");
txtStar.setWidth("100%");
txtQuality.setWidth("100%");
//layVariante.addComponents(txtDescripcion);
layVariante.addComponents(txtStar);
layVariante.addComponents(txtQuality);
layVariante.addComponents(txtDescripcion);
//layVariante.addComponents(txtDescripcion, txtStar, txtQuality);
pnlVariante.setContent(layVariante);
//pnlVariante.setSizeFull();
//separator
Panel pnlAsociaciones = new Panel("Asociaciones");
VerticalLayout layAsociaciones = new VerticalLayout();
//layAsociaciones.setSizeFull();
layAsociaciones.setWidth("100%");
layAsociaciones.setHeight("100%");
pnlAsociaciones.setContent(layAsociaciones);
Panel pnlFrecuencias = new Panel ("Frecuencias");
VerticalLayout layFrecuencias = new VerticalLayout();
layFrecuencias.setSizeFull();
pnlFrecuencias.setContent(layFrecuencias);
Panel pnlPredictores = new Panel ("Predictores");
VerticalLayout layPredictores = new VerticalLayout();
layPredictores.setSizeFull();
pnlPredictores.setContent(layPredictores);
HorizontalLayout cabezal = new HorizontalLayout();
cabezal.setSpacing(true);
cabezal.setWidth("100%");
cabezal.setHeight("25%");
cabezal.addComponents(pnlVariante);
HorizontalLayout paneles = new HorizontalLayout();
paneles.setSpacing(true);
paneles.setSizeFull();
pnlAsociaciones.setWidth("100%");
pnlFrecuencias.setWidth("100%");
pnlPredictores.setWidth("100%");
paneles.addComponents(pnlAsociaciones, pnlFrecuencias, pnlPredictores);
VerticalLayout layPrincipal = new VerticalLayout();
layPrincipal.addComponent(cabezal);
layPrincipal.addComponent(new Label("<hr />",Label.CONTENT_XHTML));
layPrincipal.addComponent(paneles);
layPrincipal.setSpacing(false);
layPrincipal.setSizeFull();
pnlPrincipal.setSizeFull();
pnlPrincipal.setContent(layPrincipal);
//pnlPrincipal.setSizeUndefined();
this.addComponents(pnlPrincipal);
}
}
Regards