Hello,
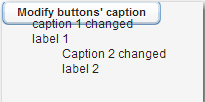
I came across an issue in Vaadin 7. When I use the AbsoluteLayout and change the caption of an existing label in it, the label will appear duplicated, just above the original (see attached screenshot).
I have attached a sample code. Is there anything I am missing? I tried removing the label and adding it again, which causes an error (component not belonging to layout); also tried markasdirty, but does nothing.
Thanks,
David
public class MyCanvas extends AbsoluteLayout implements ClickListener{
private Label lbl1;
private Label lbl2;
private Button btn;
public MyCanvas(){
this.setWidth("300px");
this.setHeight("300px");
lbl1 = new Label("label 1");
ComponentPosition position = new ComponentPosition();
position.setLeftValue(30F);
position.setTopValue(30F);
this.addComponent(lbl1);
this.setPosition(lbl1, position);
lbl2 = new Label("label 2");
ComponentPosition position2 = new ComponentPosition();
position2.setLeftValue(60F);
position2.setTopValue(60F);
this.addComponent(lbl2);
this.setPosition(lbl2, position2);
btn = new Button("Modify buttons' caption");
btn.addClickListener(this);
this.addComponent(btn);
}
@Override
public void buttonClick(ClickEvent event) {
lbl1.setCaption("caption 1 changed");
lbl2.setCaption("Caption 2 changed");
}