Hello guys,
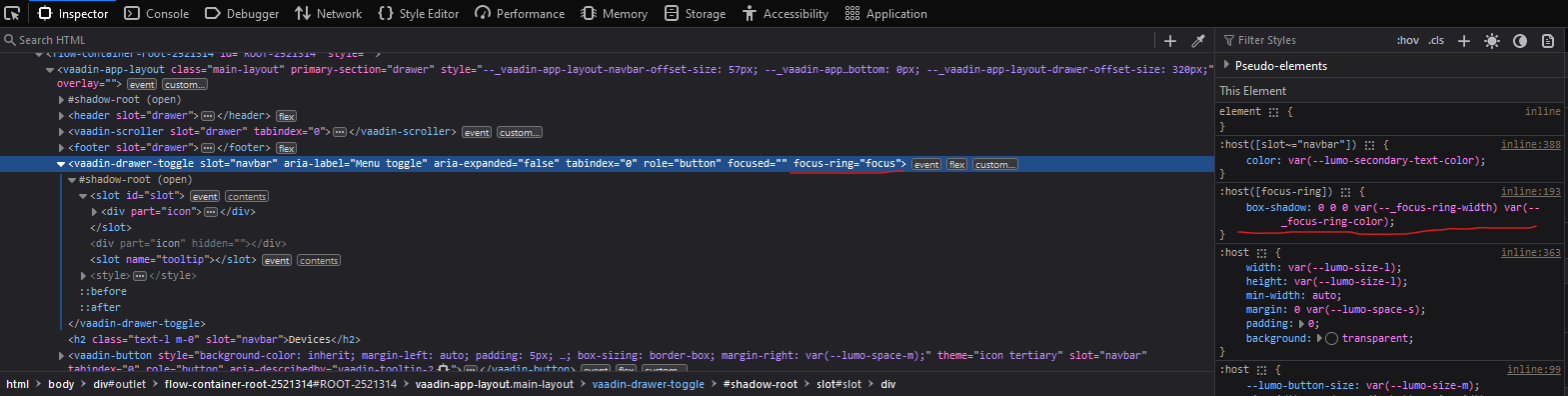
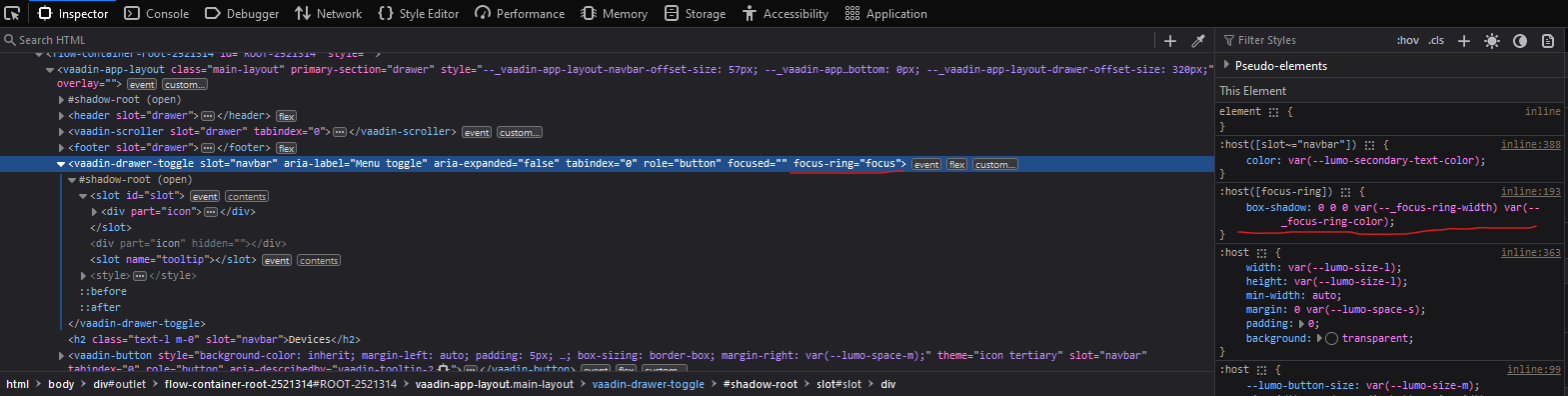
I was wondering if it’s possible to cascade disable this property for all project assets. I’ve attached 2 pictures for you to see exactly what I’m talking about.
I’ve got a couple complaints about seeing these ‘weird circles’ and I’d like to disable it.


It’s technically possible but it’s a violation of accessibility, which in turn can be a violation of law depending on your audience. So I would highly argue against this.
Mainly EU users. I didn’t know this might cause legal problems. Then I’ll just let it be, at worst it’s a minor visual ‘discomfort’.
Thanks for your input.
Perfect, EU has strict laws for it  you can find more here https://vaadin.com/accessibility
you can find more here https://vaadin.com/accessibility
The focus is displayed when the user is using the keyboard to navigate, hiding this is like hiding the mouse cursor when you are using a mouse. I hope that would help the user that should be kept.
The focus ring appears pretty often when I only use the mouse to navigate - and almost every time a Dialog is involved. Or the first case in my photos (interacting with the nav bar drawer button). Considering I don’t programmatically change focus settings in any way, seems a bit strange. It appears even on my smartphone (Android) - but I guess here’s to be expected?
It’s intended because of the way how components work, it’s probably also going to increase with the upcoming accessibility guideline WCAG 2.2 where it’s also mandatory that focused fields with the mouse get proper outlines.
Then I will certainly not try to get rid of it. It’s actually great - I’ll still be compliant with the guidelines without additional dev time on accessibility.