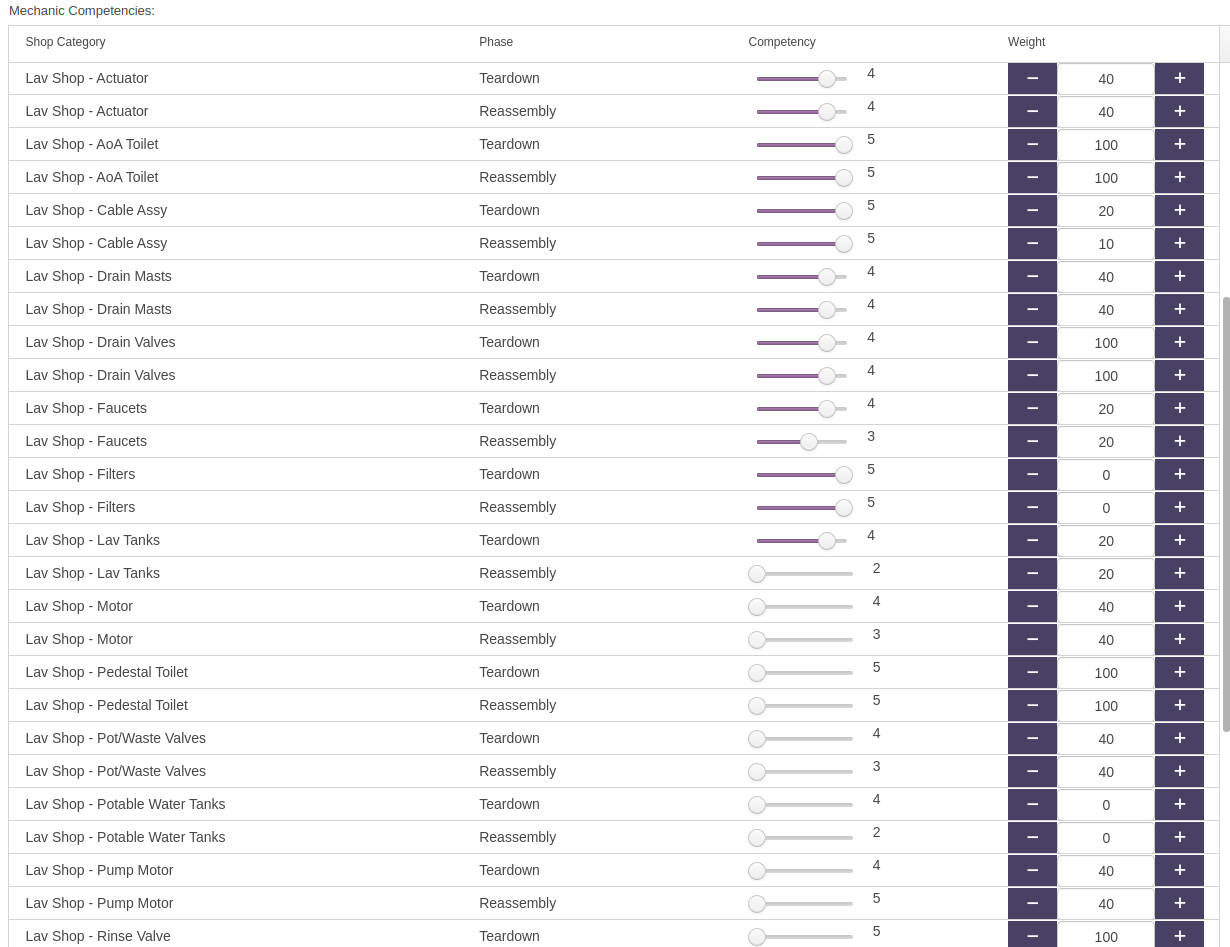
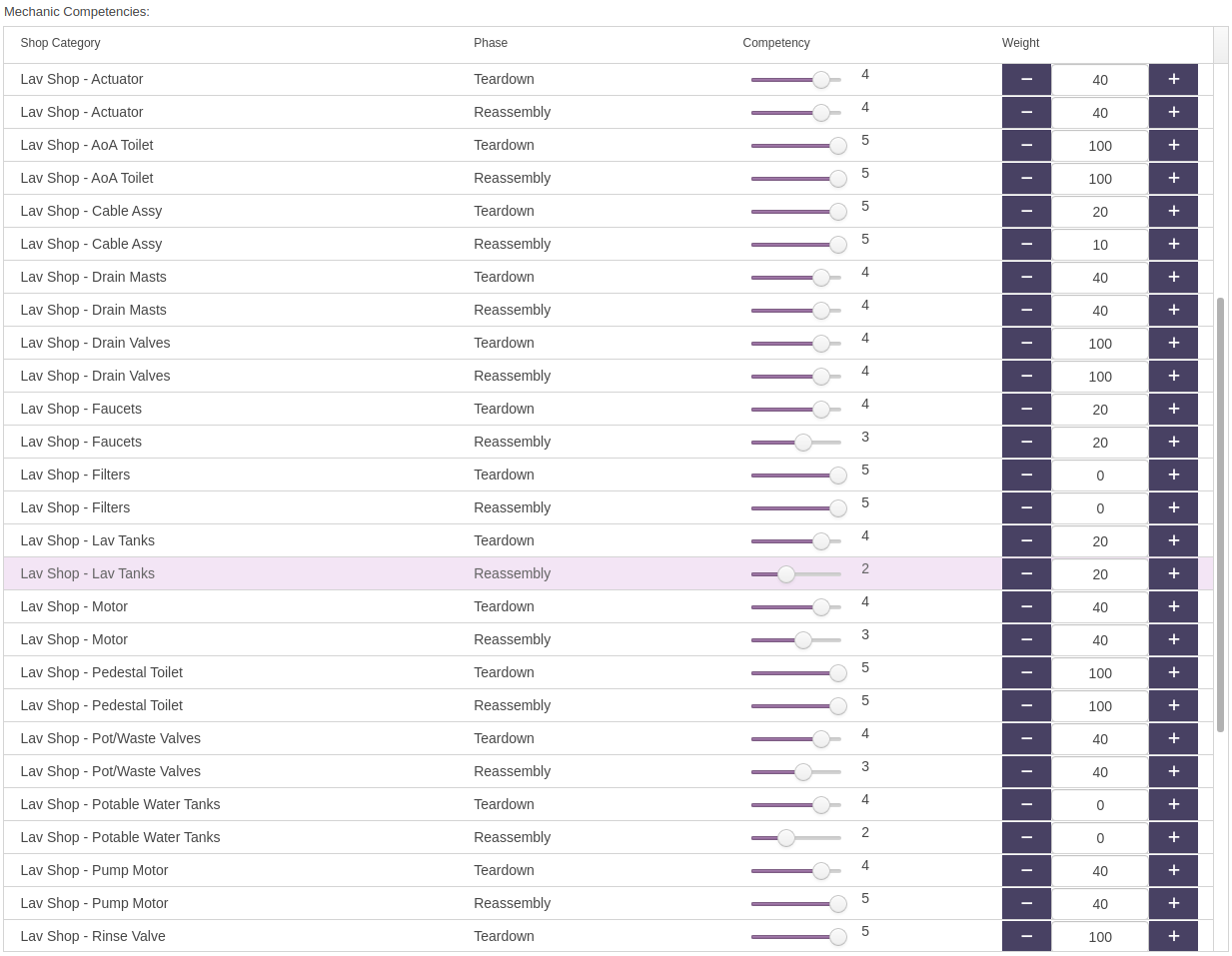
I’m having an issue with Slider components in a grid. When the grid is rendered, the visible sliders look good, but once I scroll down everything that was off screen doesn’t render correctly.
If I click a row to select it, or into the slider itself, that fixes the rendering for everything on the screen, but if I scroll farther then that which was not visible is not rendered correctly.
I tried adding this component to fix it, but I’m not seeing any kind of different behavior:
//grdCompetencies.addComponentColumn(this::createSliderComponent).setCaption("Competency");
grdCompetencies.addColumn(this::createSliderComponent, new RefreshComponentRenderer()).setCaption("Competency");
//grdCompetencies.addComponentColumn(this::createNumericSpinnerField).setCaption("Weight");
grdCompetencies.addColumn(this::createNumericSpinnerField, new RefreshComponentRenderer()).setCaption("Weight");
Did I do this right?
Thanks,
Morgan