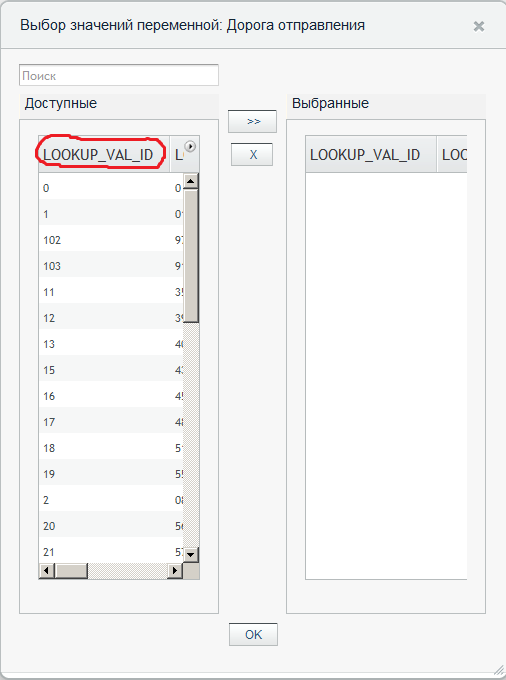
For example, for the occasion -

I’m trying to override CSS-Rules for cells for the header, observe the behavior -

Ie larger font size I’m trying to expose, the more compressed the text in the header.
I would be very grateful for your help!![]()
Does anyone know? :ph34r:
While I was not able to find a solution … problem posed quite badly … Maybe someone still faced with the need to set fonts in the table header? :V
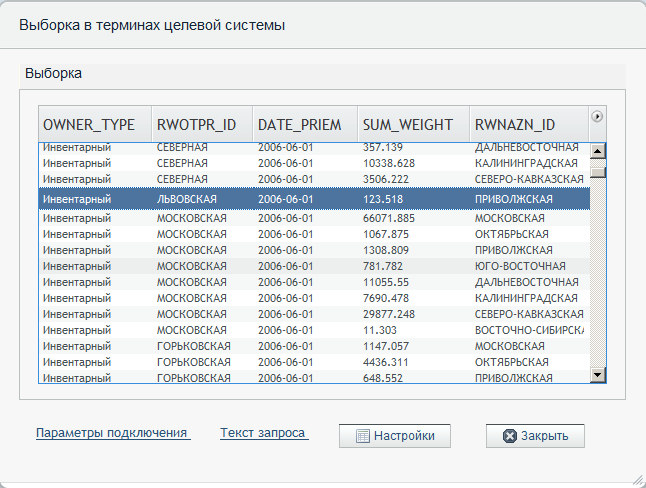
For example, control the size of lines and fonts in the body of the table so I can -
...
.v-table-row, .v-table-row-odd {
height: 11px;
max-height: 11px;
padding-top: 0;
padding-bottom: 0;
}
.v-table-cell-wrapper {
line-height: 16px;
overflow: hidden;
padding: 0 0 0;
white-space: nowrap;
}
....
How to make a similar header - it is not clear…:dry:
Result -

In your Firebug screenshot, I see a negative letter-spacing value. I don’t know where it comes from, but perhaps you can try and override it.
I welcome you, Philippe Lhoste!
Mmm … Great idea, thanks! I never noticed … Now try to experiment with this. Thank you very much!![]()