Hi all,
I am trying to resize the height of a button using the setHeight(“40px”) function but it dosn’t seem to work
Button myButton = new Button(“click me !”);
myButton.setHeight(“40px”);
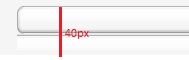
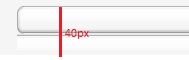
The strange result is shown below
Any idea ?
Eric

Hi all,
I am trying to resize the height of a button using the setHeight(“40px”) function but it dosn’t seem to work
Button myButton = new Button(“click me !”);
myButton.setHeight(“40px”);
The strange result is shown below
Any idea ?
Eric

Hi,
that will not work since the buttons are built with images. You may try NativeButton but then you lose the styling. You can also take a look at the Chameleon theme which has buttons of multiple sizes (also larger ones). The best option is of course to provide your own images for your custom-styled buttons.
Hi Teppo,
1 / Is there a contradiction between “that will not work since the buttons are built with images” and “The best option is of course to provide your own images” ?
If the root cause is the images, it will not work whatever the images are ?
2 / The button is built from a single image or several images ? (one for each corner + an image for the center of the button)
Eric
What I meant is that the images provided in the default theme are of course suitable for one height only (or actually two, since there’s the minimal -styled button). If you want a 40px button, you can provide 40px high images.
There’s two images for the left and right side of the button. The right-side image also includes the “body” of the button. You can see this when examining the button with e.g. FireBug or similar tool.
Ok.
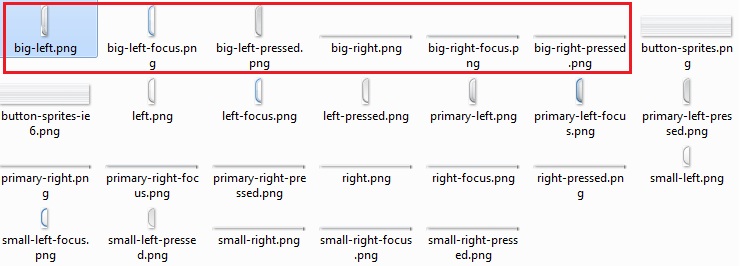
So let’s say i have 3 images :
Button myButton = new Button(“Click me !”);
Eric
Hi,
unfortunately you can’t do this from java code alone. You’ll have to write some CSS, and hence you’ll also need your own theme for your application if you don’t have one already.
See
this post
by Jouni for more details. Note that you do not need to provide the images as sprites (all in the same png file if you don’t want. You may also change the height.
Theming the Button is not as simple as one would like, but not too complicated either, if you know even a bit of CSS.
-tepi
[size=2]
I tried the following solution, but it doesn’t work :
/* BIG white style */
.v-button-big:focus {
background-image: url(img/[color=#c81414]
big-left-focus.png
[/color]);
}
.v-button-big:focus .v-button-wrap {
background-image: url(img/[color=#c91f1f]
big-right-focus.png
[/color]);
}
.v-button-big:active,
.v-button-big.v-pressed {
background-image: url(img/[color=#c81414]
big-left-pressed.png
[/color]);
}
.v-button-big:active .v-button-wrap,
.v-button-big.v-pressed .v-button-wrap {
background-image: url(img/[color=#c91f1f]
big-right-pressed.png
[/color]);
}
.v-button-big,
.v-disabled.v-button-big {
background-image: url(img/[color=#c81414]
big-left.png
[/color]);
height: 40px;
}
.v-button-big .v-button-big,
.v-disabled.v-button-big .v-button-wrap {
background-image: url(img/[color=#c91f1f]
big-right.png
[/color]);
height: 39px;
padding: 1px 14px 0 8px;
}
.v-button-big .v-button-caption {
font-weight: normal;
}[/size]

Hi,
there’s still a few issues remaining:
You’re adding the wrong style name. The “v-button-” is added by Vaadin automatically so just use addStyleName(“big”);
There were some errors in your CSS - you missed one .v-button-wrap, and more importantly, you need to reset the background positioning to 0px. Otherwise it’ll just get the values from the reindeer theme and you won’t get your images displayed correctly. Fixed CSS below:
/* BIG white style */
.v-button-big:focus {
background: url(img/big-left-focus.png) 0px 0px;
}
.v-button-big:focus .v-button-wrap {
background: url(img/big-right-focus.png) 0px 0px;
}
.v-button-big:active,
.v-button-big.v-pressed {
background: url(img/big-left-pressed.png) 0px 0px;
}
.v-button-big:active .v-button-wrap,
.v-button-big.v-pressed .v-button-wrap {
background: url(img/big-right-pressed.png) 0px 0px;
}
.v-button-big,
.v-disabled.v-button-big {
background: url(img/big-left.png) 0px 0px;
height: 40px;
}
.v-button-big .v-button-wrap,
.v-disabled.v-button-big .v-button-wrap {
background: url(img/big-right.png) 0px 0px;
height: 39px;
padding: 1px 14px 0 8px;
}
.v-button-big .v-button-caption {
font-weight: normal;
}-tepi
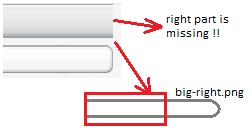
Thank you Teppo, it works, except that
the right part of big-right.png is missing
(see the diagram below).
In fact the width of the big-right.png image is 2000 pixels, and this image is displayed from left to right instead of right to left, so the left corner is never displayed !
ANY IDEA ??
Here is what i did :
.v-button-
big
:focus {
background: url(
big
-left-focus.png) 0px 0px;
}
…
In my java code :
setTheme(“myTheme”);
myButton.addStyleName("
big
");
i refresh the project in eclipse,
i clean the jetty server,
Eric

Hi again,
yes, sorry, that was my mistake. In all the .v-button-wrap CSS background directives the background positioning should actually be “right 0px” and NOT “0px 0px”. Please try this.
Your solution works perfectly
Many thanks Teppo ![]()
I only have a last issue about these customized buttons :
the title is no more vertically centered.
(see the screenshot)
I added this into the styles.css :
.v-button-big .v-button-caption {
font-weight: bold;
[color=#dd2121]
vertical-align: middle;
[/color]
font-family: inherit;
font-size: 15px;
line-height: 16px;
}the new size of text is properly applied, but the title is not vertically centered.
Firebug says :
.v-button-big .v-button-caption {
font-family: inherit;
font-size: 15px;
font-weight: bold;
line-height: 16px;
vertical-align: middle;
}
Anyone has an idea ? Is there a missing statement ? or maybe i have to change the order of the CSS lines ?
![]()
I’m not sure what is actually the function of that vertical-align directive. As far as I know it doesn’t work in that context anyway.
As a solution for you, you could increase the padding-top property on the v-button-wrap element (and decrease its height by the same amount) to get the v-button-caption element to the position you want. Something around 11px would seem to be the right value - just make the height 7px smaller in this case (original padding-top being 4px).
It works fine : I increased the top padding as you said, and the name is properly centered.
.v-button-big .v-button-wrap,
.v-disabled.v-button-big .v-button-wrap {
background: url(big-right.png) right 0px;
height: 31px;
padding: [color=#cc2525]
7px
[/color] 14px 0 8px;
}
Here
is a useful link for the beginners like me, for learning how to use the padding.
The “try it yourself” button allows to test the CSS modifications
Thanks Teppo