I am using TreeTable to display a navigation tree, I want each node to display on a single line but cannot seem to succeed with IE 6 or 8. I am using Vaadin 6.6.6 and TreeTable 1.2.2. IE6 doesn’t honour the style “display: inline-block”. In theory, “display: inline” should target IE7 and lower and by adding “zoom:1” it provides hasLayout for IE7 and lower which is a prerequisite for “display: inline-block” to always work in those browsers. I tried various options (see below) in my CSS in order to display properly the items (arrow, booklet and titles) horizontally next to each other on the same line in the left navigation bar but I wasn’t able to solve the problem. Another issue is that apparently IE8 support “display: inline-block” properly but it doesn’t work for us.
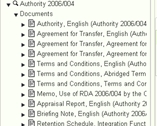
This is how it should look, it works fine with Firefox:
see attachment (nav_bar_ok.JPG) or first image at the bottom of this note
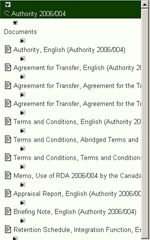
Doesn’t work properly with IE6/8, the items don’t appear all on the same line:
see attachment (nav_bar_wrong.JPG) or second image at the bottom of this note
.navigationtree .v-table-cell-wrapper .v-horizontallayout
{
display: inline-block !important; (I also tried without !important)
}
.navigationtree .v-ie6 .v-table-cell-wrapper .v-horizontallayout,
.navigationtree .v-ie7 .v-table-cell-wrapper .v-horizontallayout,
.navigationtree .v-ie8 .v-table-cell-wrapper .v-horizontallayout
{
display: inline; (I also tried with *display: inline;)
zoom: 1;
}
(I added a margin-right: 1px; _height; white-space: nowrap; vertical-align: top and height:0 but I didn’t get the desired result)
.navigationtree .v-table-cell-wrapper .v-horizontallayout
{
display: inline-block; !important;
}
.navigationtree .v-ie6 .v-table-cell-wrapper .v-horizontallayout,
.navigationtree .v-ie7 .v-table-cell-wrapper .v-horizontallayout,
.navigationtree .v-ie8 .v-table-cell-wrapper .v-horizontallayout
{
display: inline !important;
}
.v-treetable-treespacer {
display: inline-block; /*for IE8 and all non-IE browsers /
background: transparent;
height:15px;
/ defines the amount of indent per level */
width:10px;
vertical-align: top;
*display: inline; /* IE7 and earlier */
zoom: 1;
white-space: nowrap;
}
Any help you could offer would be appreciated.