I have switched from using table to grid. The default column header font is too big on the grid. How do I size it to smaller? i have tried custom css and cellstylegenerators and have failed. Please help!
[size=2]
Hi aclaro aclaro
I managed to change some settins via CSS in my style theme based on
reindeer theme
.
All class names are original, I just copied them to my
styles.css
file.
I hope this will help you.
[color=#0000FF]
/[size=1]
- header of the grid*/
.v-grid-header .v-grid-cell, .v-grid-footer .v-grid-cell {
color: #0F4DA2;
text-transform: none;
}
/* grid header & footer fonts */
.v-grid-header th, .v-grid-footer td {
font-size: 12px;
}
/* grid header aligment */
.v-grid-header th {
text-align: center;
}
[/size]
[/color]
To change the cell style I did this:
styles.css
/* numeric cells */
.v-grid-cell.toTheRight {
text-align: right;
}
in the java code:
// CellStyleGenerator
myGridName.setCellStyleGenerator((Grid.CellReference cellReference ) → {
if (“cellName1”.equals(cellReference.getPropertyId()) || “cellName2”.equals(cellReference.getPropertyId()) || “cellName3”.equals(cellReference.getPropertyId())) {
return “toTheRight”;
} else {
return “”;
}
});
[/size]
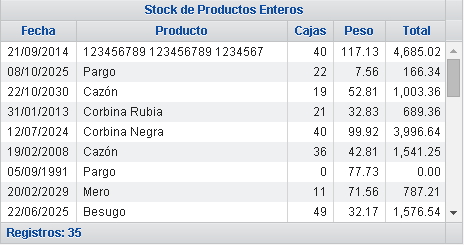
I forgot to attach the snapshot.

thanks a lot. The snippet of css you had above did the trick
.v-grid-header th {
font-size: 12px;
}