Hi,
I am implementic a custom composite twinColumnSelect like component. I need to make it custom because I need some selection listeners on both sides, so I needed both columns to expose their datasources.
Anyway, after fiddling with List selects I opted to use a list select looking table, because it’s easier for me to control some other stuff.
But since I am moving items between the two tables, their size actually changes, and can be less that the on screen size.
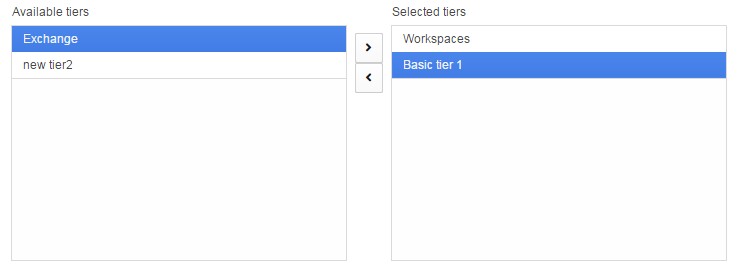
I can’t get rid of the border line showing under the last item in a table - such as new tier 2 here on the left side.
I could not find what css class it’s set in.
Any help will be appreciated!
Oren