Hi,
Nice addon, thanks for making this available!
I have one problem with it however, and wonder if you can help.
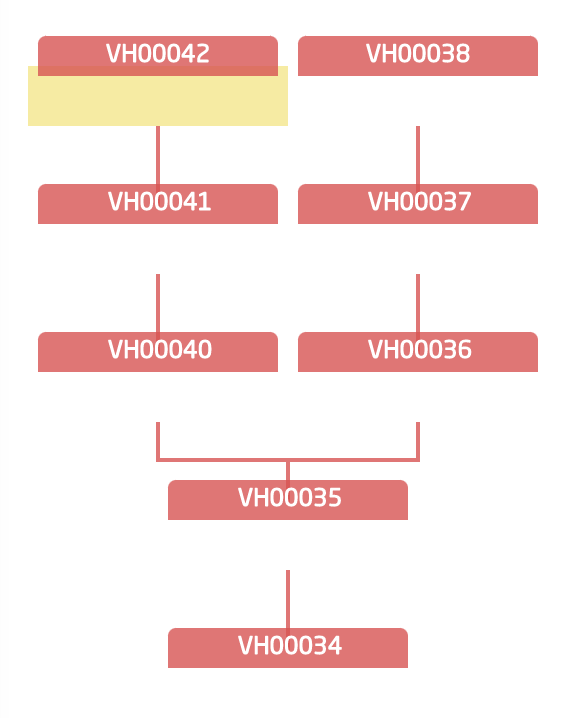
I am using version 4.0.5 and am trying to create a chart that looks like this one:
That is, only the top part of the nodes is shown, not the bottom part.
My test code is very simple:
OrgChartItem vh00034 = new OrgChartItem(1, "VH00034", "");
OrgChartItem vh00035 = new OrgChartItem(1, "VH00035", "");
OrgChartItem vh00036 = new OrgChartItem(1, "VH00036", "");
OrgChartItem vh00037 = new OrgChartItem(1, "VH00037", "");
OrgChartItem vh00038 = new OrgChartItem(1, "VH00038", "");
OrgChartItem vh00040 = new OrgChartItem(1, "VH00040", "");
vh00040.setClassName("tracedlot");
OrgChartItem vh00041 = new OrgChartItem(1, "VH00041", "");
OrgChartItem vh00042 = new OrgChartItem(1, "VH00042", "");
vh00034.setChildren(Arrays.asList(vh00035));
vh00035.setChildren(Arrays.asList(vh00036, vh00040));
vh00036.setChildren(Arrays.asList(vh00037));
vh00037.setChildren(Arrays.asList(vh00038));
vh00040.setChildren(Arrays.asList(vh00041));
vh00041.setChildren(Arrays.asList(vh00042));
OrgChart orgChart = new OrgChart(vh00034);
orgChart.setChartTitle("Loturakning: VH00041");
orgChart.setChartDirection(ChartDirectionEnum.BOTTOM_TO_TOP.getAbreviation());
String nodeTemplate2 = "<div class='title'>${item.name}</div>";
orgChart.setNodeTemplate("item", TemplateLiteralRewriter.rewriteFunction(nodeTemplate2));
orgChart.initializeChart();
add(orgChart);
But while the nodes are drawn correctly, there is a lot of white space below them, so the line connecting a node to the node below it is far from the upper node. See the attached screenshot where the top-left node is selected.
This seems to be caused by the focus area (when a node is selected) being in a different place (further down) than the actual node.
I have no CSS on the page that affects this, the page is just a blank Vadadin Div component with the org chart inside.
Thanks in advance for any ideas on how to fix this.
Hordur Thordarson