Hi, Ms.Klaudeta Mertiku
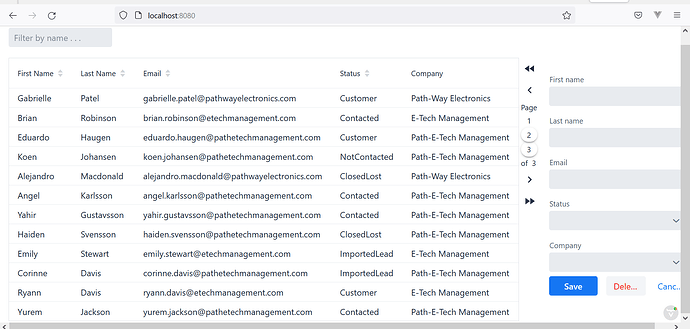
I have a problem with pages number when i add PaginatedGrid and FormLayout on MainView. Pages number show at right hand of PaginatedGrid (Please view image attachment), i would like pages number show at down PaginatedGrid. How to i can move Pages number to down of PaginatedGrid. This is my code
@Route(“”)
@CssImport(“./themes/flowcrmtutorial/shared-styles.css”)
public class MainView extends VerticalLayout {
private final ContactForm form;
private PaginatedGrid grid = new PaginatedGrid<>(Contact.class);
private TextField filterText = new TextField();
private ContactService contactService;
public MainView(ContactService contactService) {
this.contactService = contactService;
addClassName("list-view");
setSizeFull();
configureFilter();
configureGrid();
form = new ContactForm();
Div content = new Div(grid, form);
content.addClassName("content");
content.setSizeFull();
add(filterText, content);
updateList();
}
public void configureFilter() {
filterText.setPlaceholder("Filter by name . . .");
filterText.setClearButtonVisible(true);
filterText.setValueChangeMode(ValueChangeMode.LAZY);
filterText.addValueChangeListener(e -> updateList());
}
private void configureGrid() {
grid.addClassName("contact-grid");
grid.setSizeFull();
grid.removeColumnByKey("company");
grid.setColumns("firstName", "lastName", "email", "status");
grid.addColumn(contact -> {
Company company = contact.getCompany();
return company == null ? "-" : company.getName();
}).setHeader("Company");
grid.getColumns().forEach(col -> col.setAutoWidth(true));
// Sets the max number of items to be rendered on the grid for each page
grid.setPageSize(12);
// Sets how many pages should be visible on the pagination before and/or after the current selected page
grid.setPaginatorSize(5);
}
And CSS file
/* List view */
.list-view .content {
display: flex;
}
.list-view .contact-grid {
flex: 2;
}
.list-view .contact-form {
flex: 1;
padding: var(–lumo-space-m);
}
@media all and (max-width:1100px) {
.list-view.editing .toolbar,
.list-view.editing .contact-grid {
display: none;
}
}
private void updateList() {
grid.setItems(contactService.findAll(filterText.getValue()));
}
}
Please help me. Thanks a lot