Hi all,
I’m using a Table, with the following custom styles:
.novtable .v-table-header-cell {
background: #fffbe6;
color: #cc3300;
text-align: center;
font-weight: bold;
vertical-align: middle;
}
.novtable .v-table-header-cell,
.v-table-header-cell-asc,
.v-table-header-cell-desc {
background: #fffbe6;
color: #cc3300;
font-weight: bold;
vertical-align: middle;
}Despite of this, a generated column header does not have any style applied, resulting on a default header cell. I tried to identify the correct class using html inspector tools, but it seems that for a generated column, the header cell is not styled with a classname. How can I style that header cell? Is there any workaround for this?
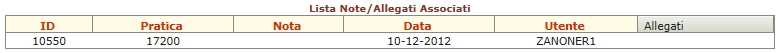
As attachment a screenshot representing the issue. As you can see, the column “Allegati” has an header without style. If I inspect the DOM, I can see a TD without class spceficiation, with three DIVs whithin (having classes:
v-table-resizer
,
v-table-sort-indicator
,
v-table-caption-container
). The other header cells have class defined (
v-table-header-cell
).
Thank you.
Luca