Hello,
We have a dashboard has been properly showing Charts and our JS components in a 3-coluimn view but recent versions (we are using charts 3.2.0 and 7.7.6) while fixing other issues introduced a regression that causes components to appear to have a zero height initially. A small resize of the panel causes to display components properly.
It used to work, around version 7.2 (and maybe later too) for sure.
The code to add components has not changed and looks like this:
runsGridLayout = new GridLayout();
runsGridLayout.setCaption("Metrics");
runsGridLayout.setImmediate(true);
runsGridLayout.setWidth("100.0%");
runsGridLayout.setMargin(true);
runsGridLayout.setSpacing(true);
runsGridLayout.setColumns(3);
runsGridLayout.setHideEmptyRowsAndColumns(true);
runsGridLayout.setHeightUndefined();
and component addition:
runsGridLayout.addComponents(components.toArray(new Component[] {}));
runsGridLayout.markAsDirtyRecursive(); //add with hope to have a proper components displayed
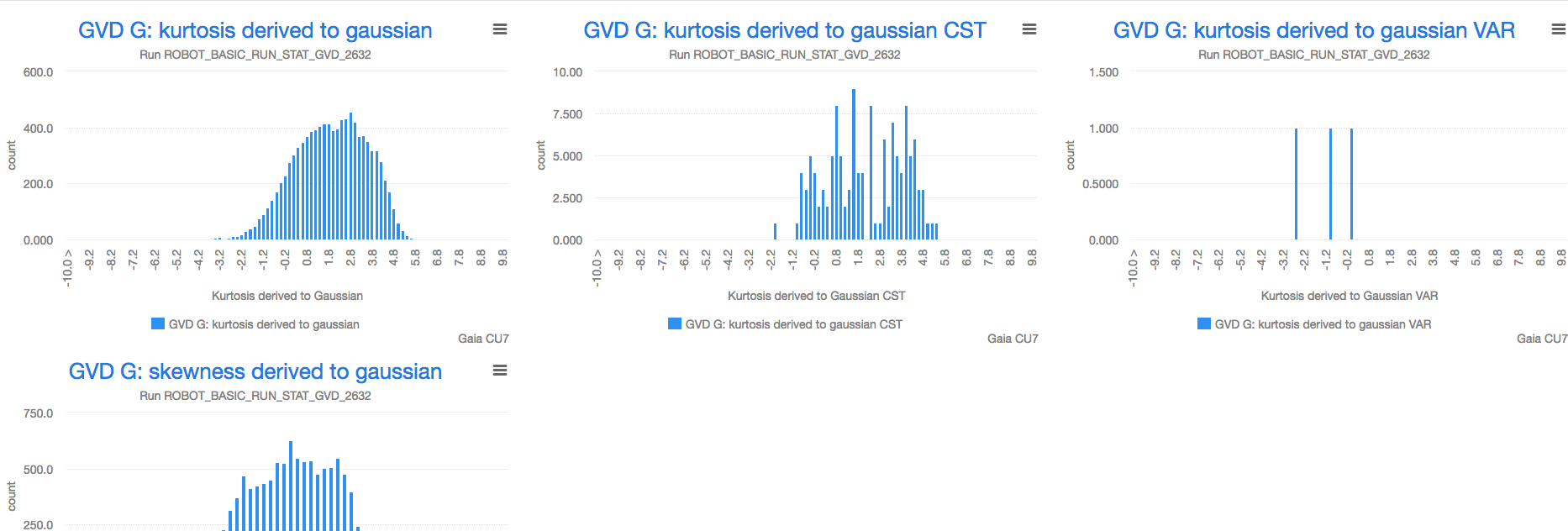
What we get, is that initial height of components is zero’ish - have a look at the attached screenshots (they have height undefined, but width well defined).
One can see the initial (annoying) view and then the gridlayout after the parent panel has been resized.
I would appreciate any hints, this behaviour is quite annoyiong. It the worst case we can try to manually insert components, we have not tried if it would change the behaviour.
Thanks
Krzysztof