HI
I am using Vaadin 8.1.0
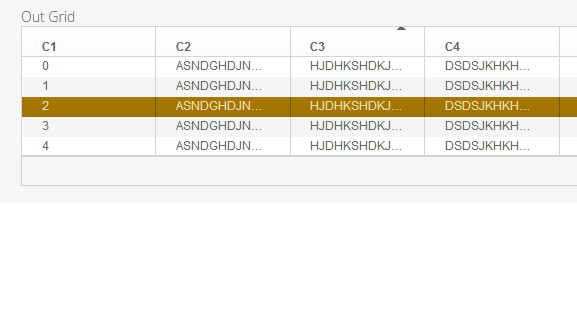
On selecting any row other than first row on grid its selecting properly.
When i select first row its selecting column header, on which i clicked.
In attachement screen i clicked on 0th row and c3 column , but its selected c3 header insted of row.
Here i attched the screen shot of it.
and here is my css code for the same.
.v-grid {
.v-grid-header {
.v-grid-row,
.v-grid-row-has-data {
.v-grid-cell, .frozen, .v-grid-cell-focused {
font-family: sans-serif;
height: 30px;
font-size: 12px;
font-weight: bold;
line-height: 8px;
margin-bottom: 10px;
}
}
}
.v-grid-body {
.v-grid-row,
.v-grid-row-has-data {
.v-grid-cell {
font-family: sans-serif;
height: 20px;
font-size: 12px;
line-height: 18px;
border-bottom: none;
}
.v-grid-cell-focused:before {
display: none !important;
}
}
}
}
Regards
Nagaraj RC