Dear Vaadin Devs / users
I am new to Vaadin and really love the way things work. There is one issue that is just driving me nuts. Perhaps it is a bug otherwise please let me know what am doing wrong.
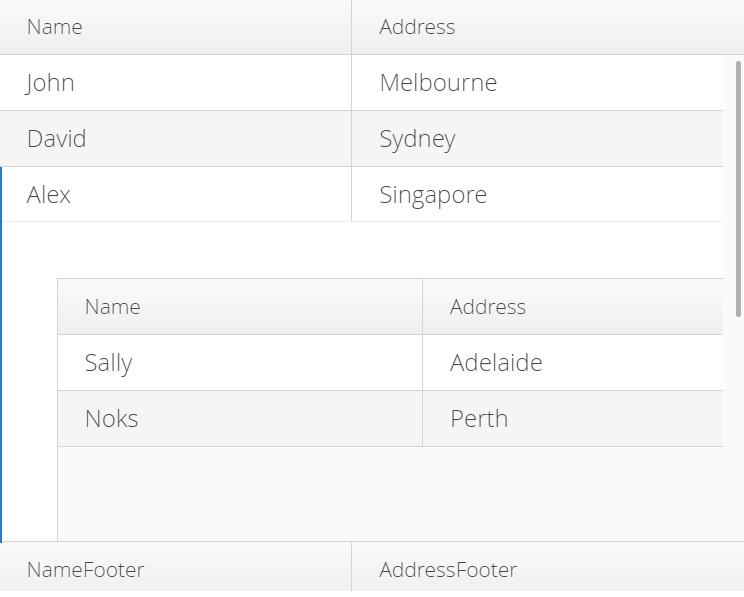
If I declare a grid footer it is added fine. However, if I define a grid within the scope of details generator of another grid the footer stops functioning. I see an empty row as a footer but nothing inside.
Is there a special magic to the grid footer when applied to a grid inside another grids details generator
final VerticalLayout layout = new VerticalLayout();
Grid grid = new Grid();
grid.addColumn("name");
grid.addColumn("address");
grid.addRow("John", "Melbourne");
grid.addRow("David", "Sydney");
grid.addRow("Alex", "Singapore");
FooterRow footer = grid.prependFooterRow();
footer.getCell("name").setText("NameFooter");
footer.getCell("address").setText("AddressFooter");
grid.setDetailsGenerator(rowReference -> {
Grid gridInternal = new Grid();
gridInternal.addColumn("name");
gridInternal.addColumn("address");
gridInternal.addRow("Sally", "Adelaide");
gridInternal.addRow("Noks", "Perth");
FooterRow footerInternal = gridInternal.prependFooterRow();
footerInternal.getCell("name").setText("NameFooter");
footerInternal.getCell("address").setText("AddressFooter");
// Wrap up all the parts into a vertical layout
VerticalLayout layoutInternal = new VerticalLayout(gridInternal);
layoutInternal.setSpacing(true);
layoutInternal.setMargin(true);
return layoutInternal;
});
grid.addItemClickListener(event -> {
if (event.isDoubleClick()) {
Object itemId = event.getItemId();
grid.setDetailsVisible(itemId, !grid.isDetailsVisible(itemId));
}
});
layout.addComponents(grid);
layout.setMargin(true);
layout.setSpacing(true);
setContent(layout);See attached (the footer is not present even if you scroll down)