I have another problem。 grid.getColumn(“teacher”).setEditable(false);It looks like this
Dear Carina,
would you please use sensible headings for the problems you encounter so that others can participate from the solutions as well? In this case I would suggest “Grid: Incorrect rendering of non-editable column”.
I am afraid the image you posted is missing a link so that it is absolutely impossible to understand what your problem is.
May I also suggest you double-check your own posts in a browser, so that it is possible to help you in the first place?
Thanks,
–Enver
Sorry, my friend! My English is so pool that i can not communication with others smooth. My problem is when i set the grid’s column editable(false); It apears to be a white board without words. I only want it to be readonly,but the words are disappeared;
Thanks
MyUI.java:
package com.infraleap.gridtest;
import java.util.Collection;
import javax.servlet.annotation.WebServlet;
import com.google.gwt.thirdparty.guava.common.collect.Lists;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.annotations.Widgetset;
import com.vaadin.data.util.BeanItemContainer;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Grid;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
@Widgetset("com.infraleap.gridtest.MyAppWidgetset")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
// Have some data
Collection<Person> people = Lists.newArrayList(new Person("Nicolaus Copernicus", 1543),
new Person("Galileo Galilei", 1564), new Person("Johannes Kepler", 1571));
// Have a container of some type to contain the data
BeanItemContainer<Person> container = new BeanItemContainer<Person>(Person.class, people);
// Create a grid bound to the container
Grid grid = new Grid(container);
grid.setColumnOrder("name", "born");
layout.addComponent(grid);
grid.getColumn("name").setEditable(false);
layout.setMargin(true);
layout.setSpacing(true);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {
}
}Person.java:
[code]
package com.infraleap.gridtest;
public class Person {
public String name;
public int born;
public String getName(){
return name;
}
public int getBorn(){
return born;
}
public Person(String name, int born){
this.name = name;
this.born = born;
}
}
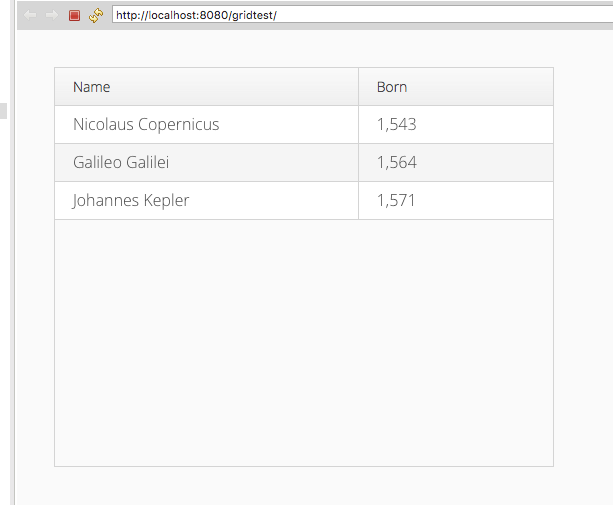
[/code]I cannot reproduce your problem. See code and attachment.
If above code does not help, please craft a minimal test case (as few lines of code as possible) and file a bug under http://dev.vaadin.com please.
Best,
Enver

grid.getColumn("name").setEditable(false); line 38.Of cause,this column can't be edited.But the "name" disapears.It is a
white board which you are even not able to see the words with.
See the attachment in my previous post – in the image there you see that “name” is perfectly there, as it should.
I tried this on OSX 10.11.5 with Eclipse Mars Browser (latest updates) and Firefox 47.0 and Chrome 51.0.2704.84 (64-bit).
What is your setup again?
.v-grid-editor-cells > div {
display: inline-block;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
vertical-align: middle;
background: white;
}
This is the theme of the grid edit。I have tried to change the background to be transparent,and
set the column’s edit editable(false)。BUt it affect other column(like ghost image);
It seems then that we are not talking about a bug in Vaadin, but rather that you need help with theming your application.
I cannot quite see how the above snippet you show is supposed to change the background to be transparent.
It also is pretty clear that the “v-grid-editor-cells” class not only affects one column, but all editor cells.
I do not know which background you want to change to become transparent so it’s hard to help.
Here’s something you could try:
.v-grid-editor-cells > div {
background: rgba(220,160,140,0.5);;
}
div.not-editable.v-grid-cell{
background: rgba(20,220,140,0.5);
}This changes the background of the cells in the editor that are not editable to a different
colour than the ones that are editable.
If you need more help, why don’t you write a new post with the subject “need help with
theming Grid editor cells” rather than complaining how user-unfriendly Vaadin is? I am
sure many more people would read your post and try to help.
Best Regards,
Enver
Dear Enver, you gave me the right way to solve my problem; I’m sorry that I have another one to ask you:
FieldGroup fieldGroup = new FieldGroup();
grid.setEditorFieldGroup(fieldGroup);
grid.setEditorSaveCaption("save");
grid.setEditorCancelCaption("cancel");
I have save listener:
fieldGroup.addCommitHandler(new CommitHandler() {......})
But i want something happen when i click the words"cancel", It means that i need a cancel listener;I have seached all the methods. But nothing found. is there a method or a way in vaddin.
Best Regards
Carina
Hi Carina,
I am glad I could help.
For the new issue please create a new discussion thread (one issue - one thread).
Use a good headline, e.g. “Need help with Grid editor FieldGroup: can I add a Listener for the Cancel button?”
This way, others can benefit as well.
I (or somebody else) will help you there.
Best,
Enver
Dear Enver,I have solved this problem using “doCancelEditor“.I will listen your tips.and I’m so sorry to bother you。This frame
is used by very few people, very sorry again!
Best Regards