Hallo zusammen,
Ich würde gerne ein Chart, das in Javascript geschrieben ist, anzeigen lassen.
Dazu habe ich eine HTML-Datei geschrieben, die auch so funktioniert, wenn man sie ausführt. Im Explorer wird das Chart richtig dargestellt.
Ich habe es bereits auf 3 verschiedene Wege versucht, das Chart anzuzeigen. Bei jeder der Möglichkeiten wird nur eine leere Fläche angezeigt. Die Fläche, in der das Chart sein sollte, die ich auch in der HTML-Datei definiert habe ().
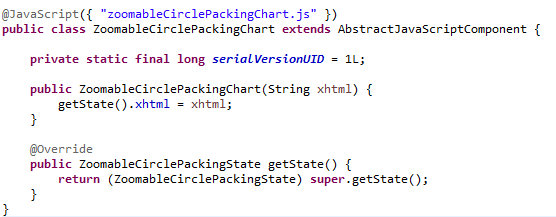
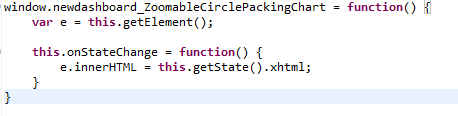
Bei der Option 1 habe ich ein eigenes Chart (siehe “Java Layout”) erstellt, dem ich über die Annotation @Javascript die .js-Datei übergebe (siehe “Java Chart”). Hier wird dann element.innerHTML mit meiner HTML-Datei gefüllt. (siehe “javascript file” und “html file”)
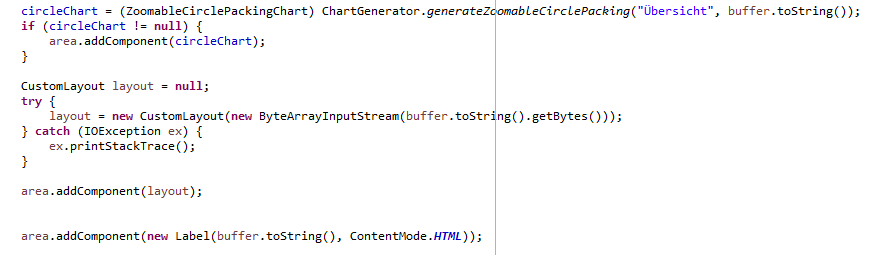
Bei Option 2 erstelle ich ein CustomLayout, worüber ich per InputStream auch wieder das HTML übergebe. (siehe “Java Layout”)
Bei Option 3 erstelle ich ein Label mit dem Text der HTML-Datei und dem ContentMode HTML. (siehe “Java Layout”)
Bei allen 3 Optionen komme ich zum gleichen ernüchternden Ergebnis.
Ich verzweifle mittlerweile daran.
Kann mir dazu vielleicht jemand helfen?