Hello, can’t find solution for my problems or I don’t get it at all because advice I’ve found so far doesn’t work for me. I try to dynamic refresh accordion values by remove accordion and then add new one like that ```java
Span description = new Span(getMeal(getRestaurant(), radioGroup).getDescription());
VerticalLayout descriptionLayout = new VerticalLayout(description);
descriptionLayout.setSpacing(true); descriptionLayout.setPadding(true); accordion.add(getMeal(getRestaurant(), radioGroup).getName(), descriptionLayout);
radioGroup.addValueChangeListener(event → {
getContent().remove(accordion);
setAccordionSampleData(accordion,radioGroup);
getContent().add(accordion);
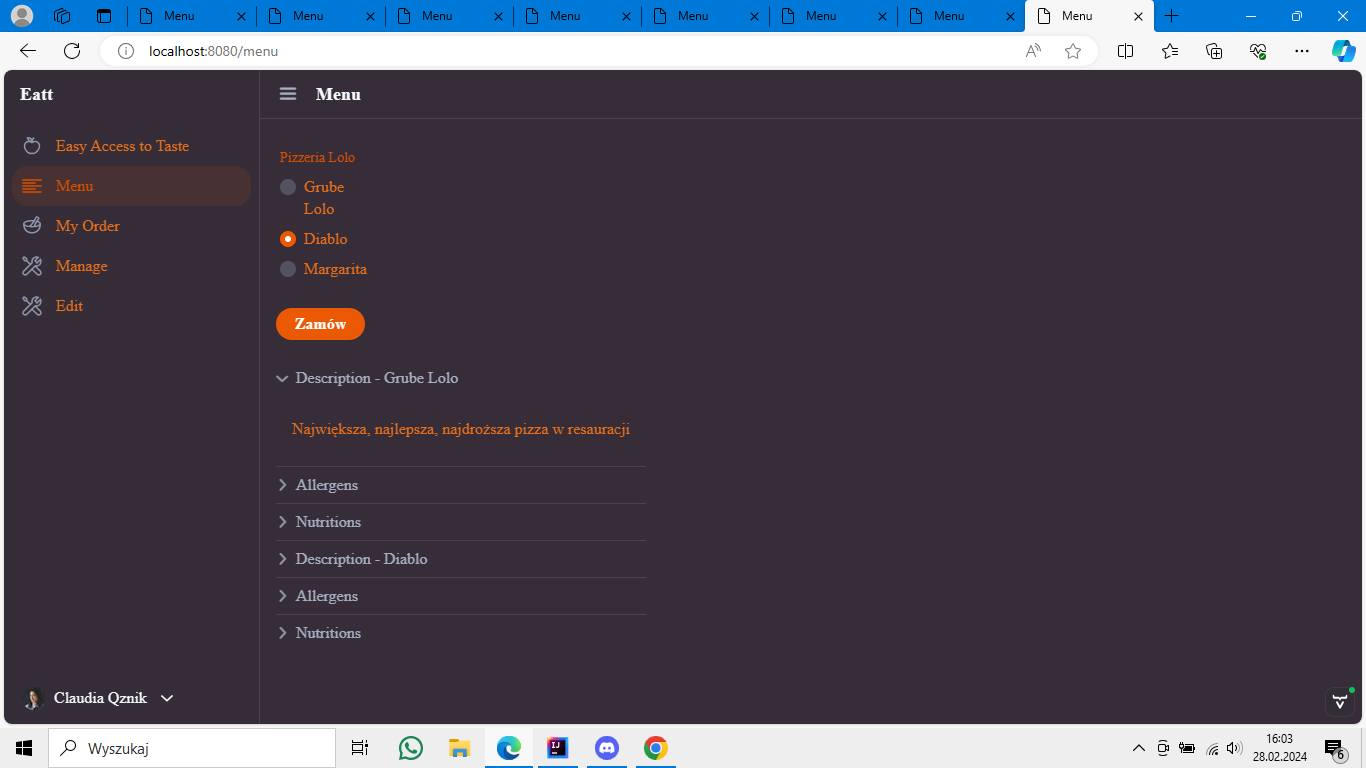
});``` In that code .add(accordion); works well but .remove(accordion); don’t work and as a result I’ve got 2 accordions after value change in radioGroup, 3 accordions after another change and so on. Can someone help me?
Are they different accordions at least?
What does the setAccordionSampleData() do?
I’m not sure why you have to remove / re-add accordion if you are just modifying it.
radioGroup.addValueChangeListener(event -> {
setAccordionSampleData(accordion,radioGroup);
});
should be enough
radioGroup.addValueChangeListener(event -> {
setAccordionSampleData(accordion,radioGroup);
});``` doesn't work as i expected. Below setAccordionSampleData();
```java
private void setAccordionSampleData(Accordion accordion, RadioButtonGroup radioGroup) {
Span description;
if (getRestaurant() == null) description = new Span("Chose restauran");
else description = new Span(getMeal(getRestaurant(), radioGroup).getDescription());
VerticalLayout descriptionLayout = new VerticalLayout(description);
descriptionLayout.setSpacing(true);
descriptionLayout.setPadding(true);
accordion.add("Description - " + getMeal(getRestaurant(), radioGroup).getName(), descriptionLayout);
Span allergens;
if (getRestaurant() == null) allergens = new Span("Chose restaurant");
else allergens = new Span(getMeal(getRestaurant(), radioGroup).getAllergens());
VerticalLayout allergensLayout = new VerticalLayout();
allergensLayout.setSpacing(true);
allergensLayout.setPadding(true);
allergensLayout.add(allergens);
accordion.add("Allergens", allergensLayout);
Span nutritions;
if (getRestaurant() == null) nutritions = new Span("Chose restaurant");
else nutritions = new Span(getMeal(getRestaurant(), radioGroup).getNutritions());
VerticalLayout nutritionsLayout = new VerticalLayout();
nutritionsLayout.setSpacing(false);
nutritionsLayout.setPadding(true);
nutritionsLayout.add(nutritions);
accordion.add("Nutritions", nutritionsLayout);
}```
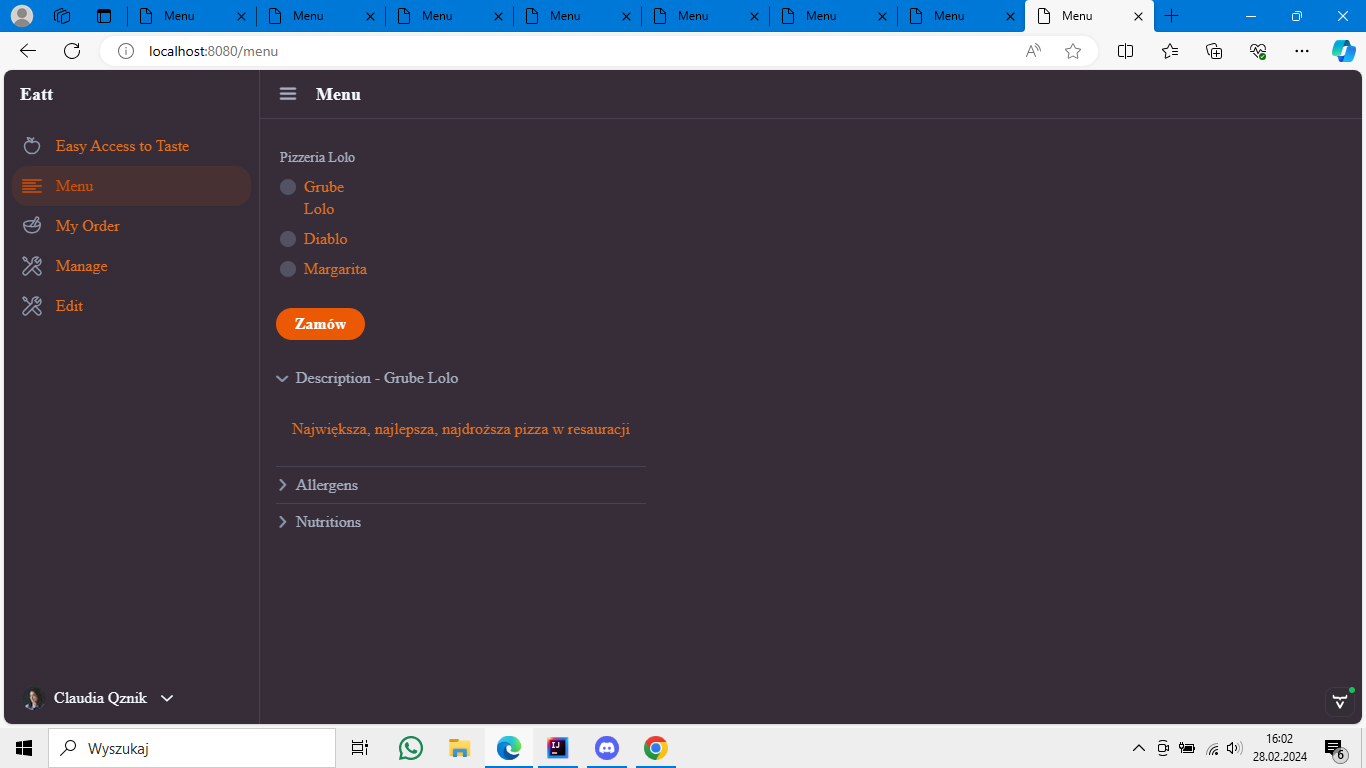
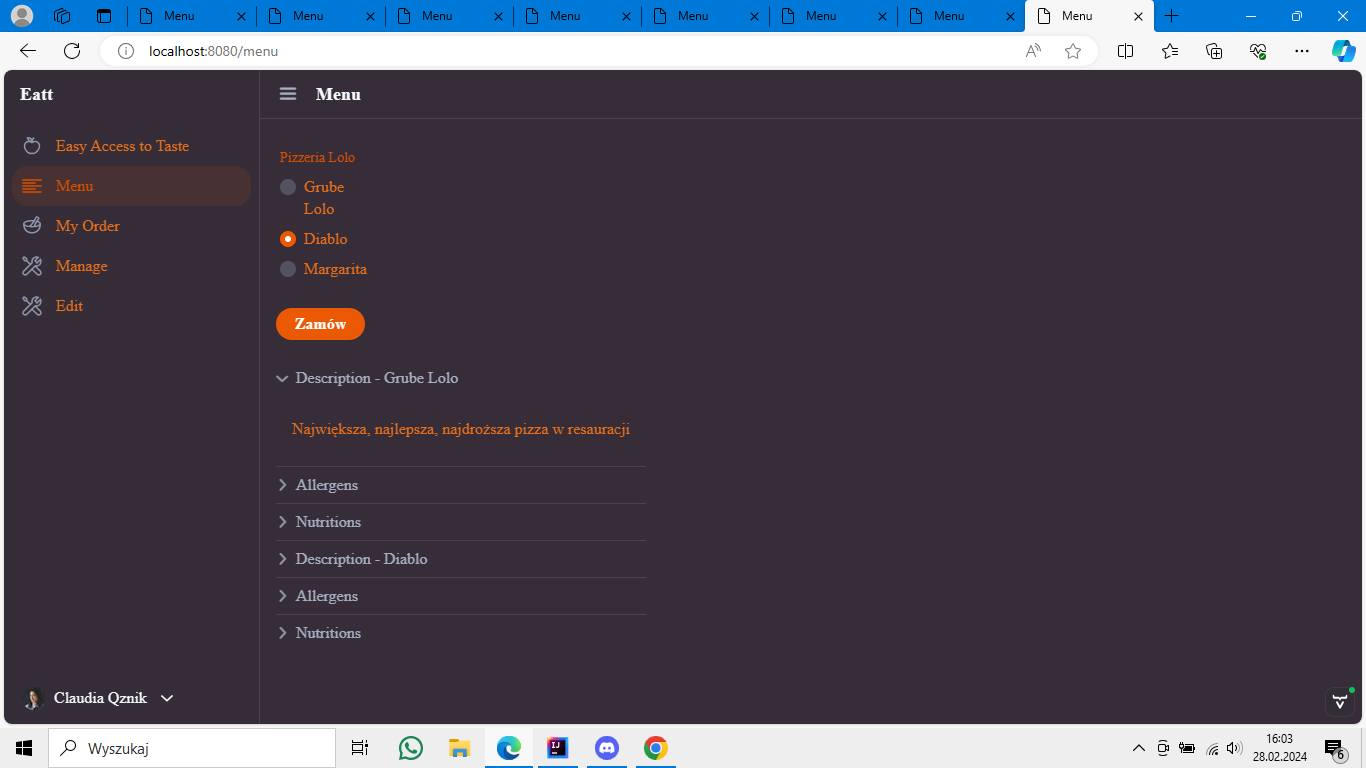
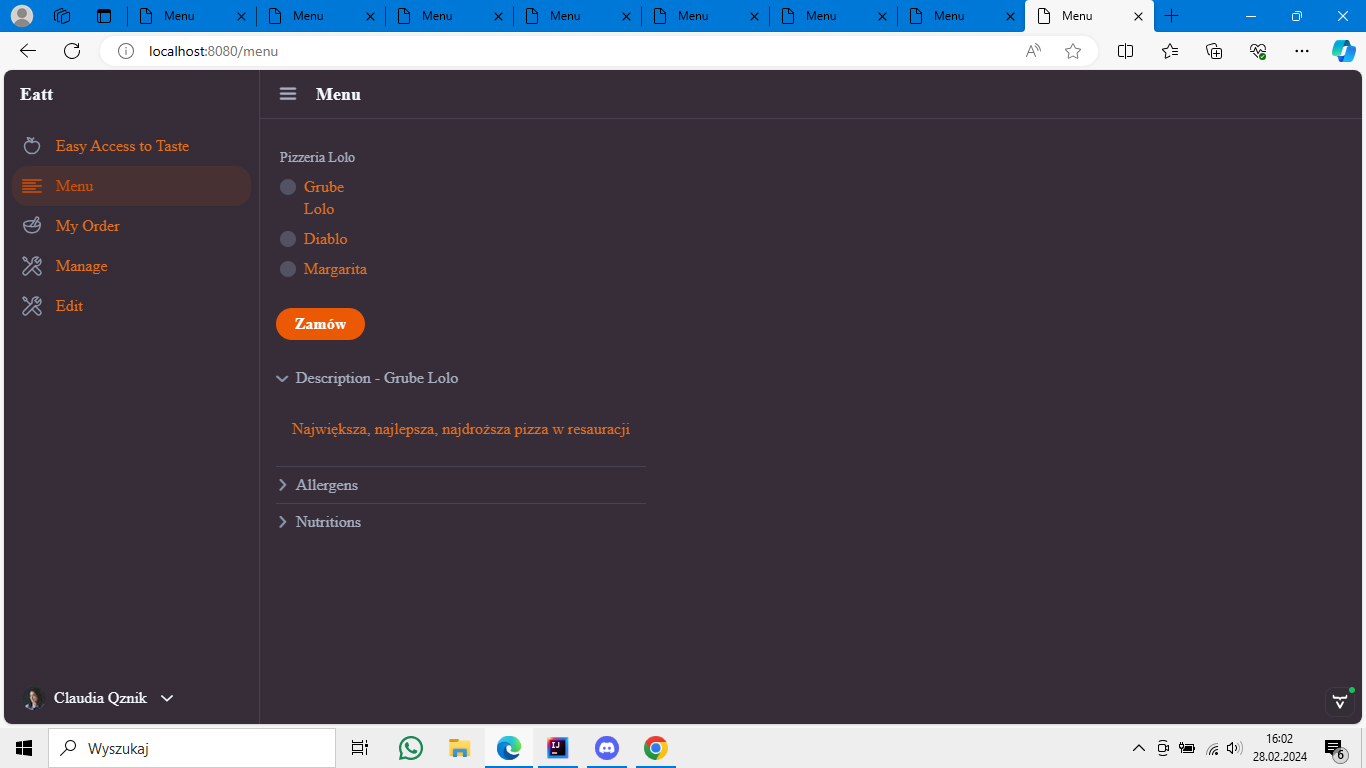
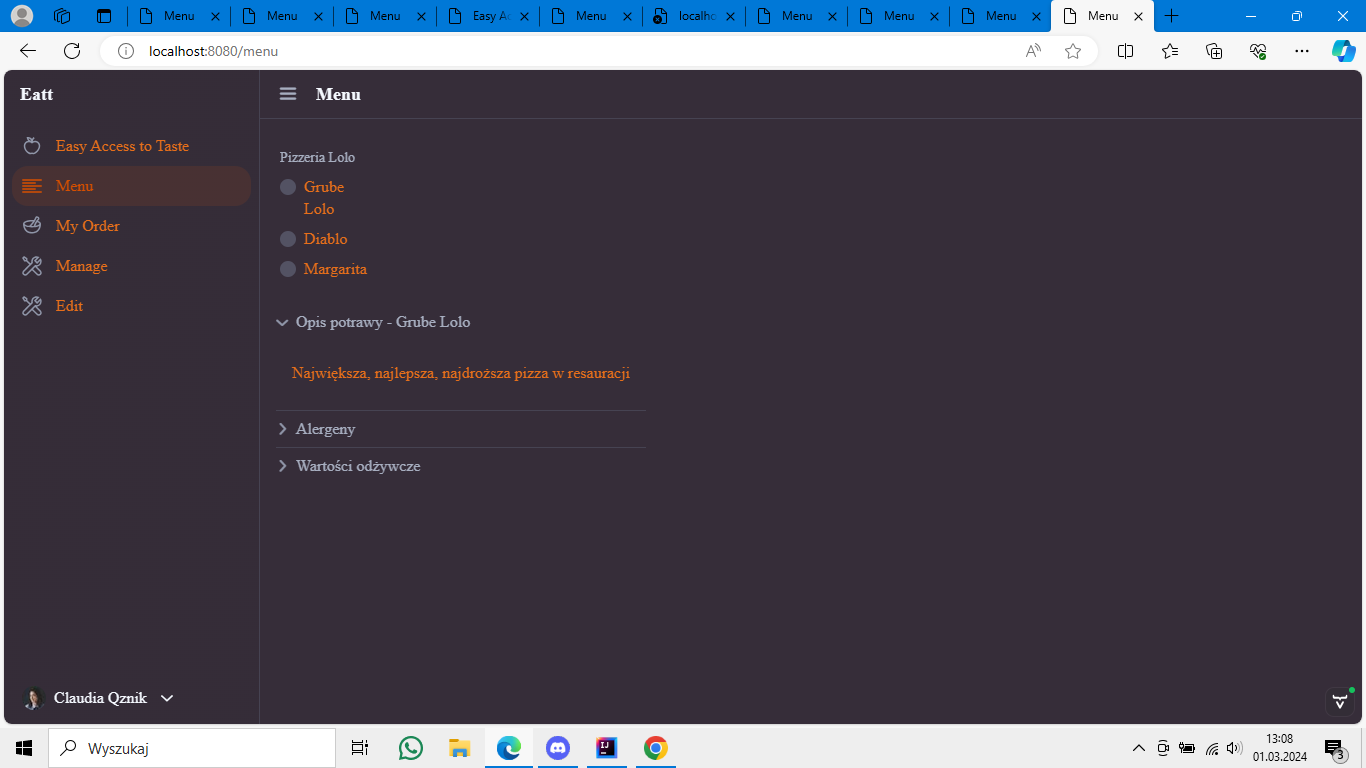
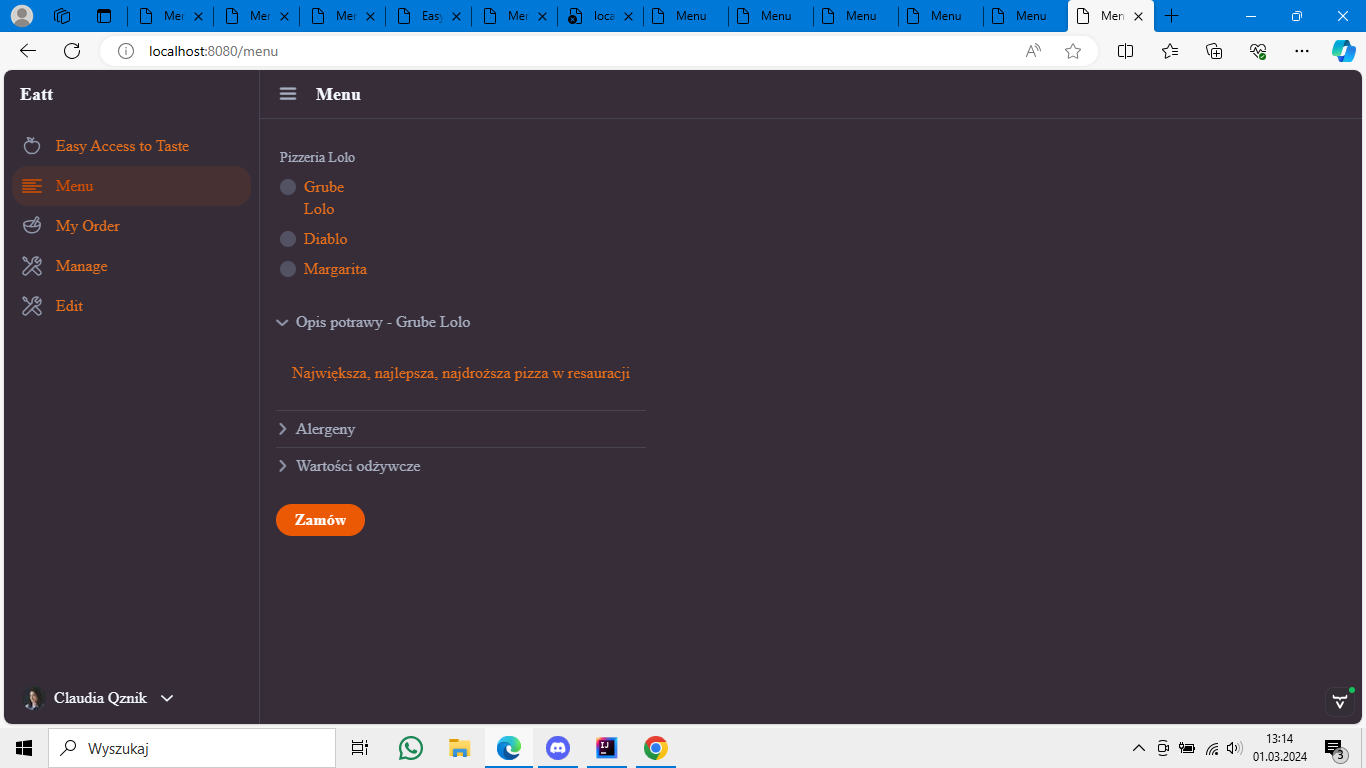
In this case with radioButton.addValueChangeListener I got result show on screens ( screen1 - before change value, screen2 - after change). I wish that my accordion just change values.


So that’s why I try to remove or dynamic refresh that first accordion
Maybe in setAccordionSampleData, you first want to call accordion.removeAllComponents() (if that’s the correct method)
Will try and gave feedback
I’ve got “cannot resolve method” but in setAccordionSampleData I already have this java //.. accordion.remove(descriptionLayout); accordion.add(getMeal(getRestaurant(), radioGroup).getName(), descriptionLayout); //.. accordion.remove(allergensLayout); accordion.add("Allergens", allergensLayout); //.. accordion.remove(nutritionsLayout); accordion.add("Nutritions", nutritionsLayout);
What I’ve observed my radioGroup.addValueChangeListener works quite good about remove and add accordion because after first value change in radioGroup listener does what it should and in result I’ve got changed values accordion (after one value change in radioGroup) But second and each subsequent radio value change doesn’t remove current accordion also add new one. java radioGroup.addValueChangeListener(event -> { getContent().remove(accordion); setAccordionSampleData(accordion, radioGroup); // there I've got 'Accordion accordion = new Accordion(); getContent().add(accordion); // there I've got 'Accordion accordion = new Accordion(); UI.getCurrent().navigate(MenuView.class); });
Is it possible to close that ValueChangeListener inside that listener and open new one using some method? I believe if I’ll get each times new listener it will correctly remove accordion one time
Wait, this isn’t Vaadin V8 or 7 right? What Vaadin version are you using?
Ok, you just posted in the “vaadin-8-and-prior” channel.
Yesterday I make new one post in hilla starts " I realized that I make post in wrong section so let ma ask there…" but I can see thats new one is deleted
now I trying like this java radioGroup.addValueChangeListener(event -> setAccordionSampleData(accordion, radioGroup, order, change, absent)); } without lamba expression and hole logic is in setAccordionSampleData
Anyway, your code is a bit unconventional, you can achieve what you need a bit simpler.
I’ll create an example with I think you’re trying to achieve, give me a few minutes.
I believe that code is unconventional - I modified it so many times trying…
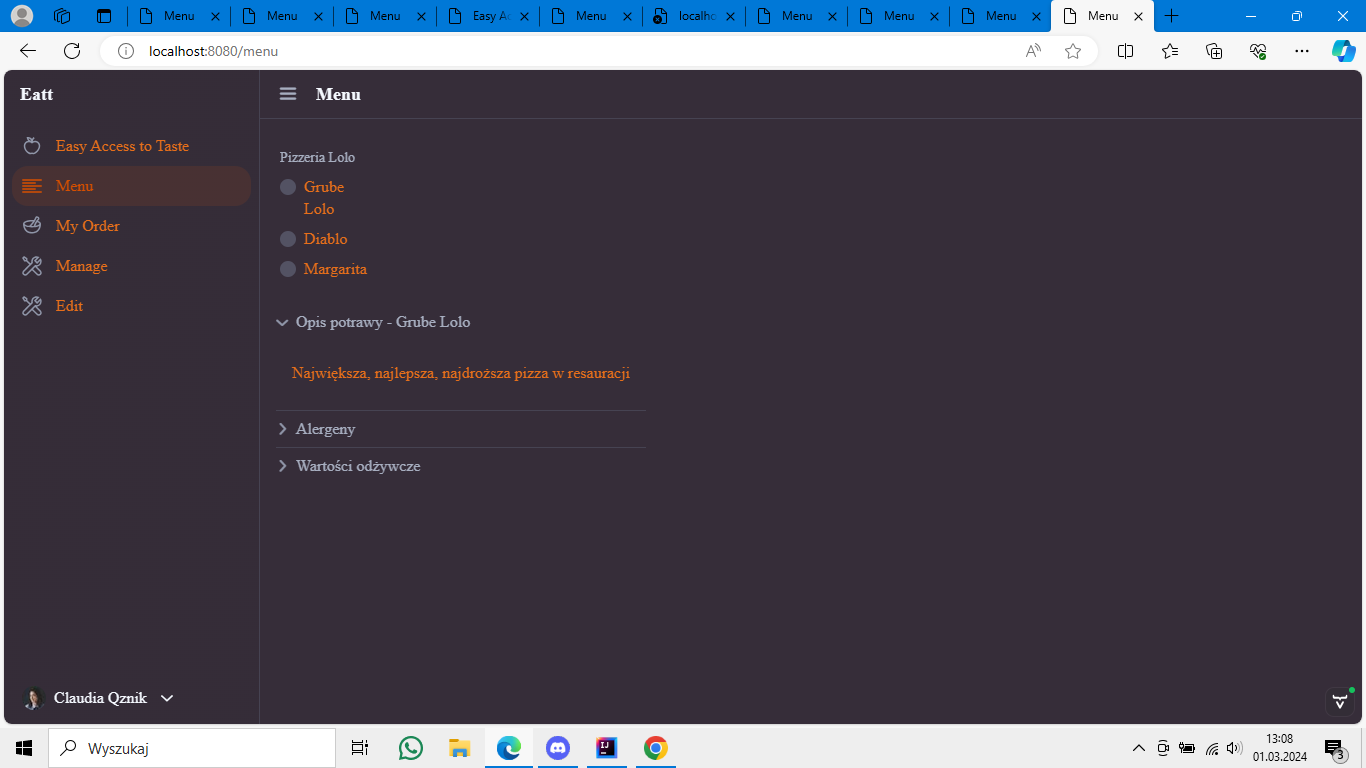
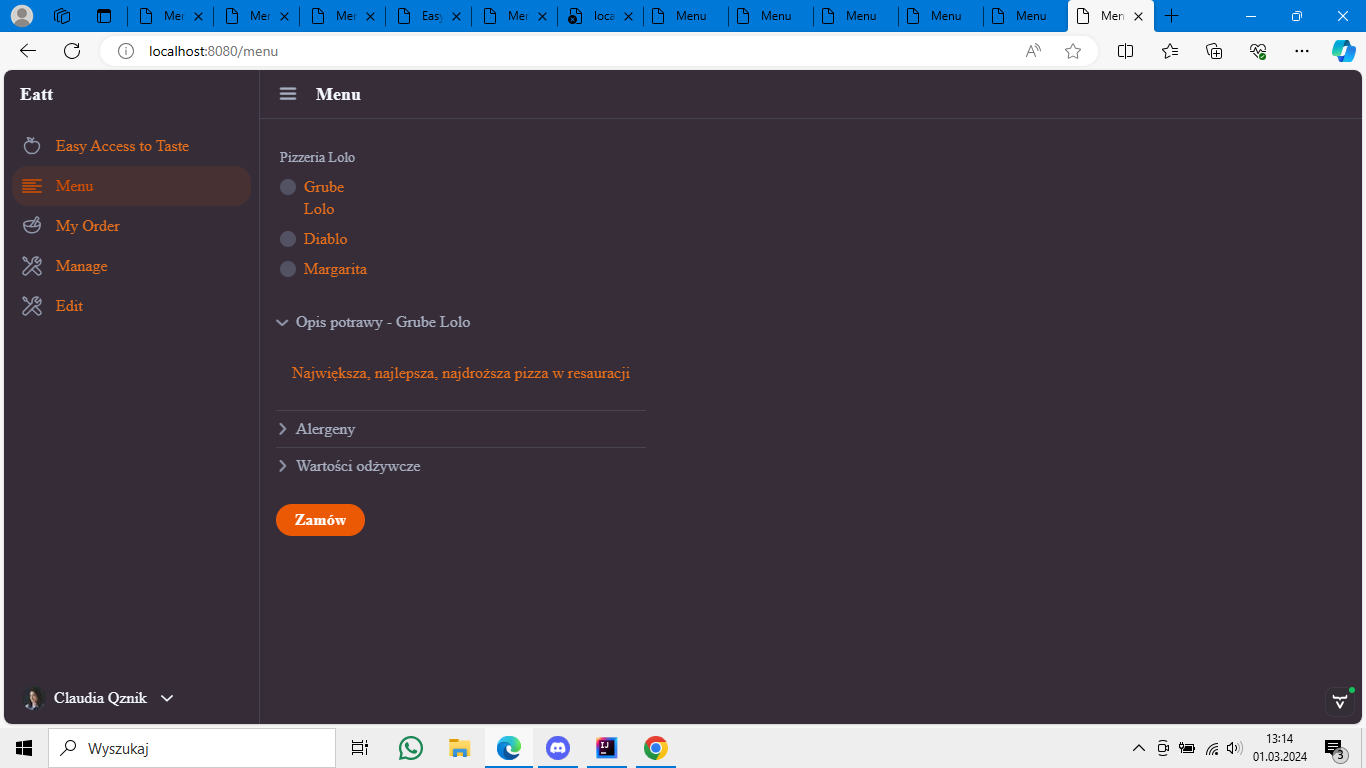
On screen you can see how I want it looks, also I need that after radioGroup event my accordion values should change dynamic. I can’t refresh accordion so i tried remove it and add new one

I apologize, the second screen is that view what I finally want (with button). On first screen case I just try if remove() method is works for other components than accordion and it is, I can’t remove only accordion

My unconventional code caused by accordion issue```java
getContent().add(radioGroup);
getContent().add(accordion);
getContent().add(order);
getContent().add(change);
getContent().add(absent);
setAccordionSampleData(accordion, radioGroup, order, change, absent);
radioGroup.addValueChangeListener(event -> setAccordionSampleData(accordion, radioGroup, order, change, absent));
}```