Hi,
I have already
found out
that to disable writing in ComboBox is not currently supported, but I need to ask if it is not planned for the next versions.
I cannot use the native ComboBox because it cannot be styled. ComboBox which can be focused for writing I cannot use as well because my application runs on iPad. When user wants to choose an item, virtual keyboard is shown which causes that the ComboBox is unexpectantly moved to another place in the screen.
Please, could you help me what to do with this? I have studied source codes, but I have found out that to derive standard ComboBox seems to be almost impossible because of field and method access modifiers.
Thank you in advance
Petr
Hi,
It is possible to theme the ComboBox in such a way that the user can’t move the focus to the input area of the component.
There is actually an example of such a ComboBox in the Chameleon Theme, you can see it in action in the
Chameleon Theme editor
, in the “Selects” category (the last one, called “select-button”). The basic idea is to stretch the arrow button to cover the input area, so all clicks will trigger the popup opening.
You should look at the actual implementation to learn how it’s done. See the chameleon theme styles here:
chameleon/components/selects/selects.css#L140
Jouni, thank you for your response. This is a good idea to stretch the arrow button, but it still does not prevent focusing the input area. The reason is obvious - just look at VFilterSelect implementation:
public void onClick(ClickEvent event) {
if (enabled && !readonly) {
// ask suggestionPopup if it was just closed, we are using GWT
// Popup's auto close feature
if (!suggestionPopup.isJustClosed()) {
filterOptions(-1, "");
popupOpenerClicked = true;
lastFilter = "";
} else if (selectedOptionKey == null) {
tb.setText(inputPrompt);
prompting = true;
}
DOM.eventPreventDefault(DOM.eventGetCurrentEvent());
tb.setFocus(true);
tb.selectAll();
}
}
You can see there that input area gains focus when the button is clicked:
tb.setFocus(true);So after I click on the ComboBox and trigger will popup I can still write to the input area.
I thing that solution could be to set somehow readonly attribute to input element of the input area. But I do not know how.
Oh, I see. I was just testing with Safari/WebKit, which didn’t actually focus the element nor allowed writing. But Firefox does allow, so it seems it’s browser dependant.
Is it now possible to disable write in combobox?
********* found it… Sorry
setTextInputAllowed(false);
Hans, thanks a lot for writing this comment!
Hi All,
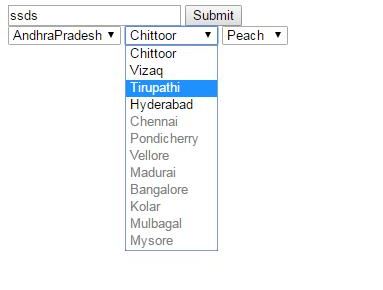
In vaadin we have a feature to disable few items in Combobox or NativeSelect?.
PFA i achieved through Java Script but i would like to support same feature in vaadin too.
Please give reply back soon.
Thanks & Regards
Parvise.M

Hi
setTextInputAllowed(false); isn’t available in Vaadin 14+.
I’ve tried setAllowCustomValue(false); as well, but the keyboard pops up on ComboBox focus event in mobile devices anyways.
Is there any workaround to address this concern in Vaadin 14+?