Hi.
I’m new to Vaadin and having some trouble with the layouts. I read all I could before come here to ask, but I couldn’t find any answer.
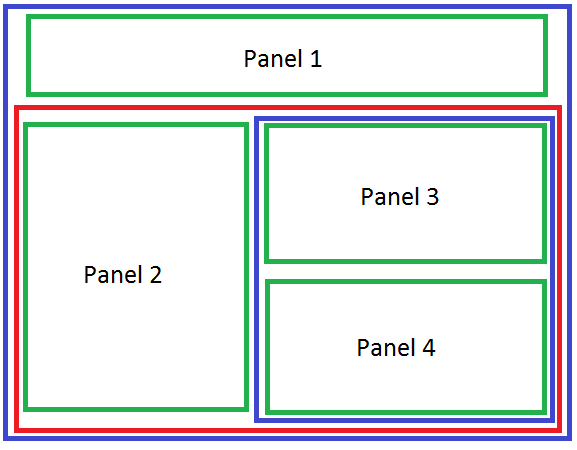
Considering the layout presented in the attached image, I would like to know which properties must be set in order that the page layout just in the image.
The
red lines
corresponds to a
horizontal layout
, the
blue
ones
vertical
and finally the
components/panels
delimited by the
green
.
I wish they could have the specific width and height set in their properties when had been defined, but I probably may doing it in order and/or setting properties that shouldn’t be set.
Here’s some one of my attempts to do what want to, but all of them and other combinations never seemed to work. I think I should have used the
setExpandRatio
property, but I just can’t understand its usage too.
If this approach seems too clumsy or is not ideal according to Vaadin standards, please, let me know ![]()
Panel panel1 = new Panel();
panel1.setWidth(“100%”);
panel1.setHeight(“30%”);
panel1.setContent(new Label(“PANEL 1”));
panel1.setSizeFull();
Panel panel2 = new Panel();
panel2.setWidth(“50%”);
panel2.setHeight(“100%”);
panel2.setContent(new Label(“PANEL 2”));
panel2.setSizeFull();
Panel alerts = new Panel();
panel4.setContent(new Label(“PANEL 4”));
panel4.setWidth(“100%”);
panel4.setHeight(“25%”);
panel4.setSizeFull();
Panel panel3= new Panel();
panel3.setContent(new Label(“PANEL 3”));
panel3.setWidth(“100%”);
panel3.setHeight(“75%”);
panel3.setSizeFull();
VerticalLayout verticalLayout = new VerticalLayout();
verticalLayout.addComponent(panel3);
verticalLayout.addComponent(panel4);
HorizontalLayout horizontalLayout = new HorizontalLayout();
horizontalLayout.addComponent(panel2);
horizontalLayout.addComponent(verticalLayout);
VerticalLayout root = new VerticalLayout();
root.addComponents(panel1, horizontalLayout);
setContent(root);
Thank you very much,
Regards,
Victor Camargo