Stefan323
(Stefan Riede)
1
Hello,
how can i set the radius of a series in a SolidGauge Chart.
I want to achieve something like in this Highcharts example: https://www.highcharts.com/demo/gauge-activity
but i can’t seem to find a way to set the radius for a series.
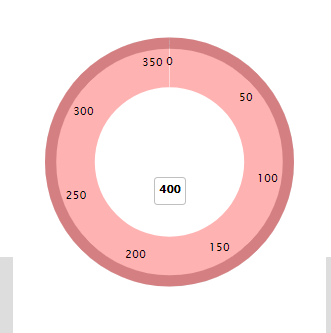
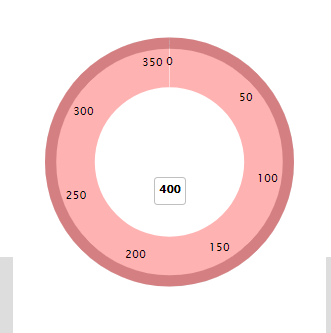
I want the red series to have the same width as the outer ring which is specified by setting the background of a Pane(see attached image)
I appreciate your support!
Greetings,
Stefan

Stefan323
(Stefan Riede)
2
My current code:
progressChart.setWidth(100, Unit.PERCENTAGE);
progressChart.setHeight(400, Unit.PIXELS);
Configuration progressChartConfiguration = progressChart.getConfiguration();
progressChartConfiguration.getChart().setType(ChartType.SOLIDGAUGE);
Pane pane = new Pane();
pane.setStartAngle(0);
pane.setEndAngle(360);
progressChartConfiguration.addPane(pane);
Background bkg = new Background();
bkg.setBackgroundColor(new SolidColor(50,20,30,0.3));
bkg.setInnerRadius("91%");
bkg.setOuterRadius("100%");
bkg.setBorderWidth(0);
pane.setBackground(bkg);
YAxis yAxis = progressChartConfiguration.getyAxis();
yAxis.setLineWidth(0);
yAxis.setGridLineWidth(0);
yAxis.setGridLineColor(new SolidColor(0,0,0,0.0));
yAxis.setMin(0);
yAxis.setMax(360);
yAxis.setTitle("");
Labels labels = new Labels();
yAxis.setLabels(labels);
Stop stop1 = new Stop(0.0f, new SolidColor(0,255,0,0.3));
Stop stop3 = new Stop(1.0f, new SolidColor(255,0,0,0.3));
yAxis.setStops(stop1, stop3);
PlotOptionsSolidgauge plotOptions = new PlotOptionsSolidgauge();
plotOptions.setLinecap("round");
plotOptions.setOvershoot(180);
final ListSeries series = new ListSeries();
series.setName("test");
series.addData(400);
series.setPlotOptions(plotOptions);
progressChartConfiguration.addSeries(series);
series.setyAxis(yAxis);
series.setxAxis(0);
progressChart.drawChart(progressChartConfiguration);