Hello everyone,
I design page with VerticalLayout, which has two objects - label and a component (panel)
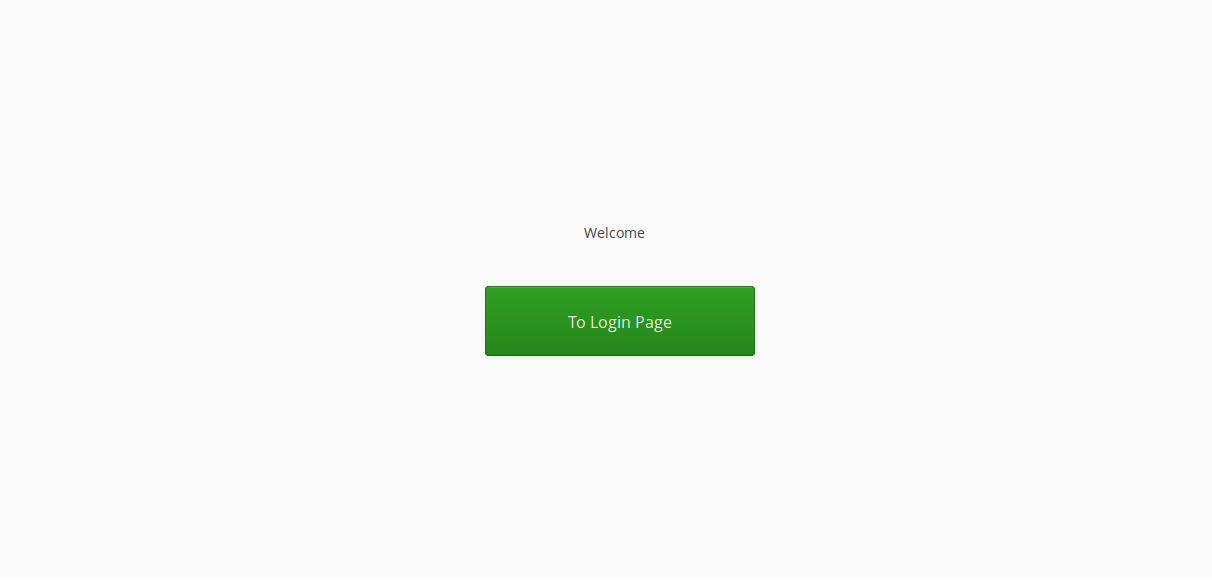
This is how i expect to make it look like (see final_bmp.png) attachment
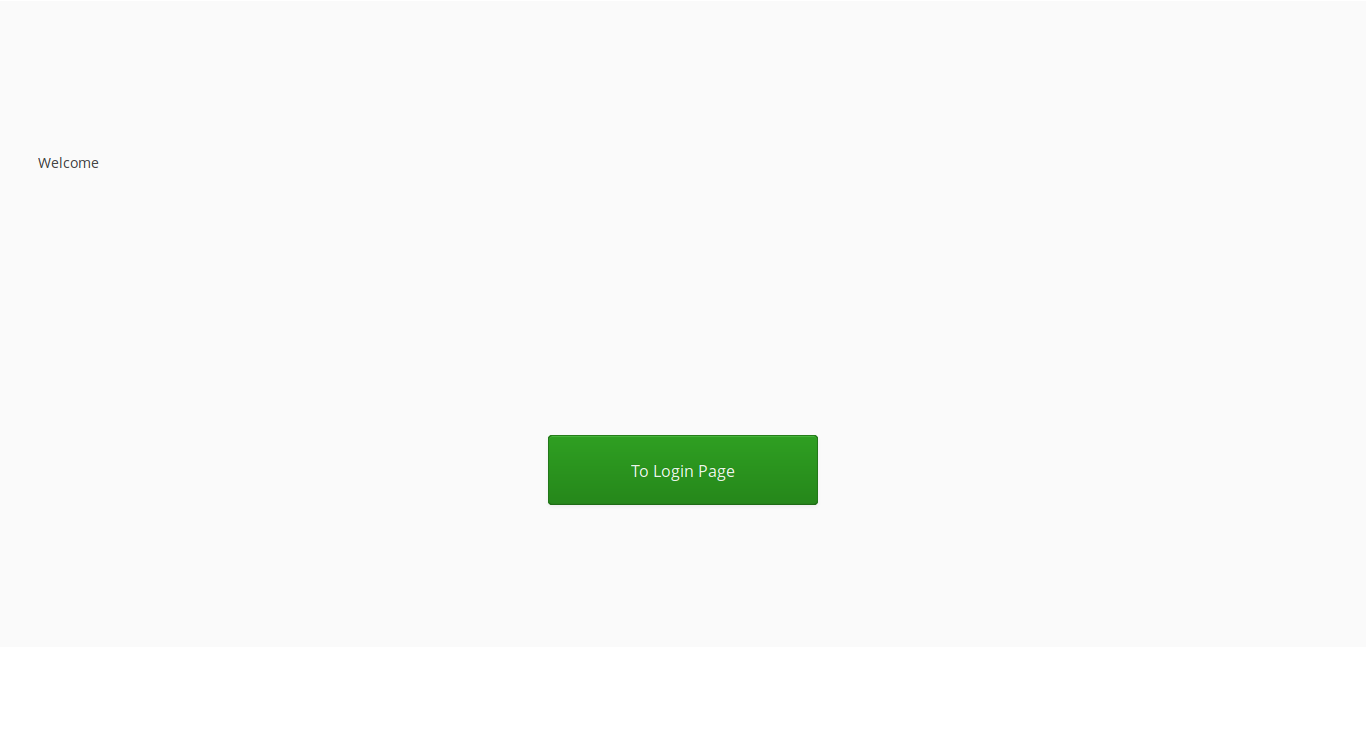
And this is how it looks like (see looks_like.png) attachment
The code, how i archieved this (please note that singleton named ‘componentHelper’ only used to make certain components and nothing else):
[code]
@UIScope
@SpringView(name=ViewTokens.HOME)
public class SplashScreen extends VerticalLayout implements View {
private static final float PANEL_WIDTH = 320;
private static final float PANEL_HEIGHT = 140;
private static final float BUTTON_WIDTH = 270;
private static final float BUTTON_HEIGHT = 70;
private ComponentHelper componentHelper;
private Panel panel;
private VerticalLayout formLayout;
private Label welcome;
private Button toLoginPage;
public SplashScreen() {
initComponents();
buildSplashView();
}
protected void initComponents() {
componentHelper = ComponentHelper.getInstance();
panel = componentHelper.createPanel("", PANEL_WIDTH, PANEL_HEIGHT);
welcome = componentHelper.createLabel("Welcome");
formLayout = componentHelper.createVerticalLayout();
toLoginPage = componentHelper.createFriendlyButton("To Login Page", BUTTON_WIDTH, BUTTON_HEIGHT);
toLoginPage.addClickListener(this::redirect);
}
private void buildSplashView() {
setMargin(new MarginInfo(true ,true ,true ,true));
setSpacing(true);
setHeight(100, Unit.PERCENTAGE);
setWidth(100, Unit.PERCENTAGE);
addComponent(welcome);
setComponentAlignment(welcome, Alignment.MIDDLE_CENTER);
addComponent(panel);
formLayout.addComponent(toLoginPage);
formLayout.setComponentAlignment(toLoginPage, Alignment.MIDDLE_CENTER);
panel.setContent(formLayout);
panel.setStyleName(ValoTheme.PANEL_BORDERLESS);
setComponentAlignment(panel, Alignment.MIDDLE_CENTER);
setHeight(100, Unit.PERCENTAGE);
}
[/code]Please help me.
Would be great, if someone also explained the logic of layouting ( i read Vaadin Book before asking this)