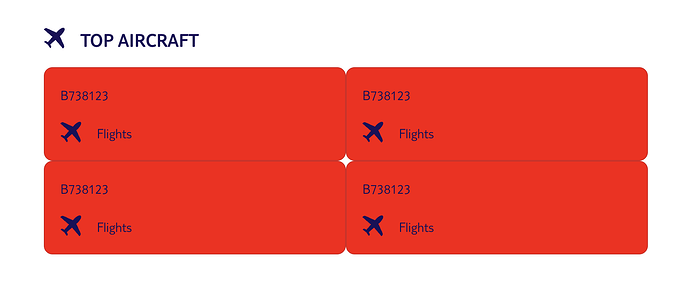
The Board Layout tries to maximize the use of available space, anyhow, some gaps are needed as a visual helper:
Any idea how to add gaps between the components? Adding margin kills responsiveness:
Example: margin: 10px;
Nicest API for me would be:
Board board = new Board();
board.addClassNames(LumoUtility.Gap.LARGE);
anezthes
(Joacim Päivärinne)
2
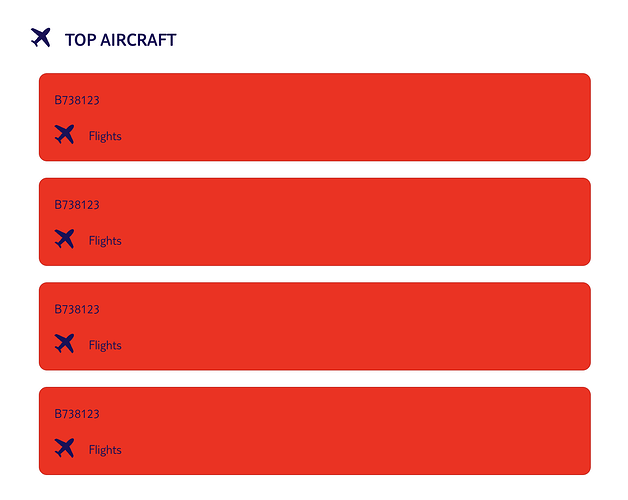
You’re probably best of adding a wrapper with padding for each item.
You could also use the utility classes for creating a responsive layout, e.g.
Div div = new Div(...);
div.addClassNames(
Display.GRID,
Gap.LARGE,
Grid.Column.COLUMNS_1,
Grid.Breakpoint.Medium.COLUMNS_2
);
I created a layout component with an API for that:
anezthes
(Joacim Päivärinne)
4
FWIW, our new Dashboard component will replace the Board at some point in the future. It will support gap out of the box.
1 Like
Where can I find info about the new Dashboard component?
ollit.1
(Olli Tietäväinen)
6
You can discover it from the public roadmap: Roadmap · GitHub
Thank you. Looks like exactly, what I was waiting for. ;-)