Hi guys,
sorry i am new to java script and vaadin.
i am try to add this javascript to a html template and replacing the values of the wheel.
any idea how can i achieve this?
https://konvajs.github.io/docs/sandbox/Wheel_of_Fortune.html
Hi guys,
sorry i am new to java script and vaadin.
i am try to add this javascript to a html template and replacing the values of the wheel.
any idea how can i achieve this?
https://konvajs.github.io/docs/sandbox/Wheel_of_Fortune.html
Hi. How far did you get with it? I haven’t used konvajs and I’m not sure if it works with web components. Anyways with Flow you should use Bower dependencies from webjars.org. After you have the js dependency in your library you can try using the library in a Polymer template.
Hi Johannes, sorry not so sure about this. Do you have a example that can show me?
For instance if we were to use jquery. Are we able to add in a slot machine game and send variable to it?
https://github.com/josex2r/jQuery-SlotMachine
or
http://josex2r.github.io/jQuery-SlotMachine/
or
https://matthewlein.com/tools/jquery-jslots
hi guys, any help. where is the right place to put the java script and what should be the correct tag?!

Now I’m just guessing, but if @HtmlImport seems to search from root of frontend. Maybe JavaScript does the same. If you try moving it to webapp/frontend. Does it help?
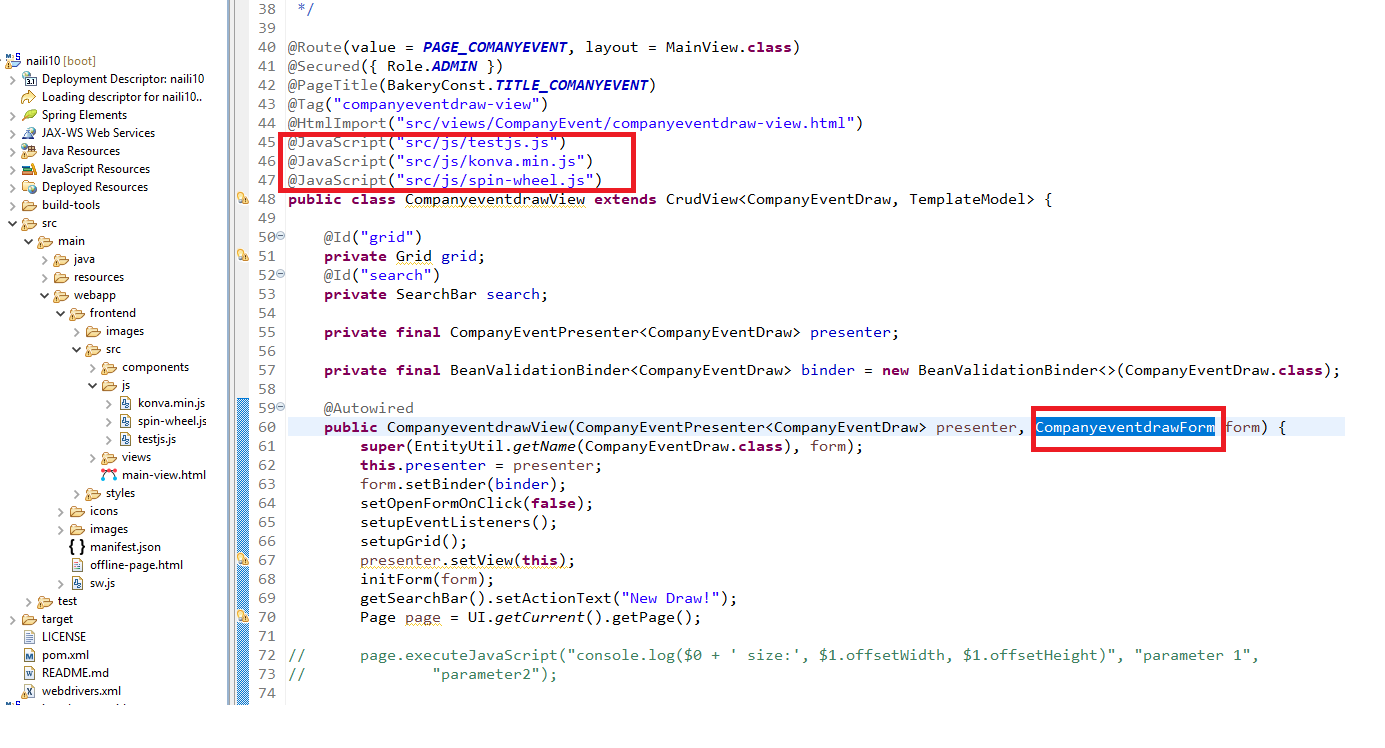
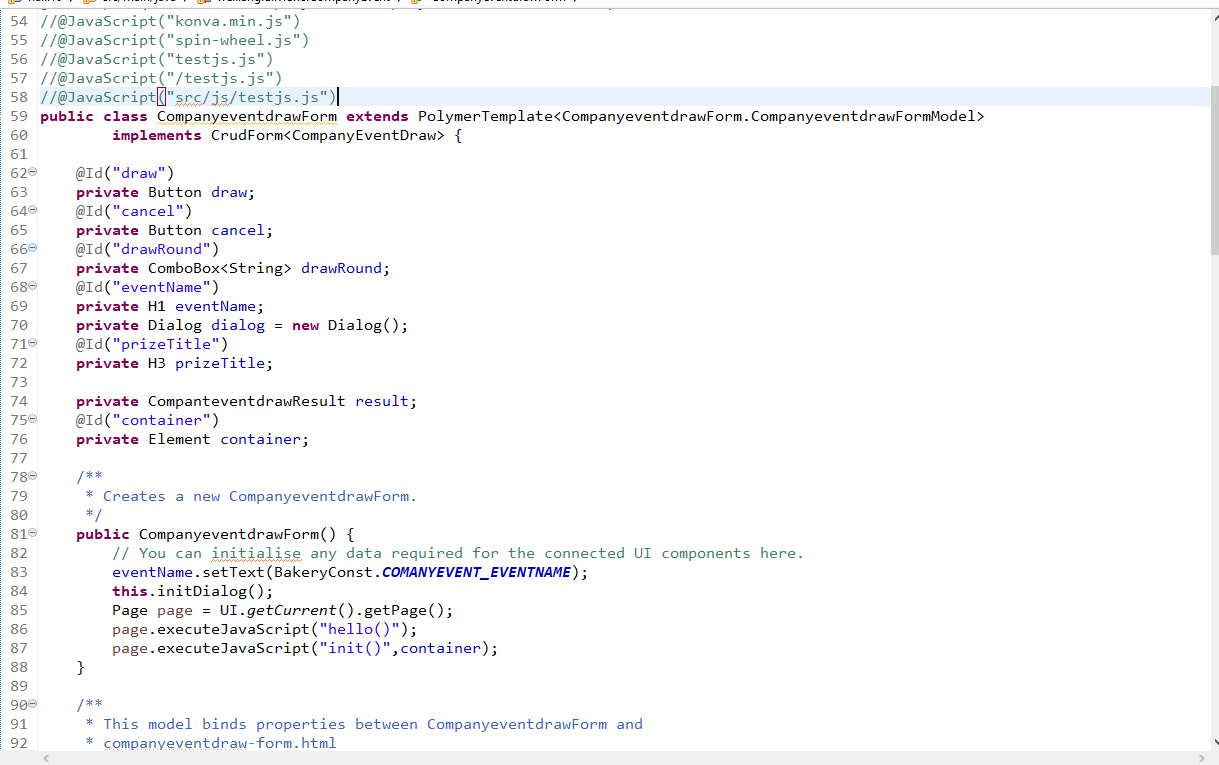
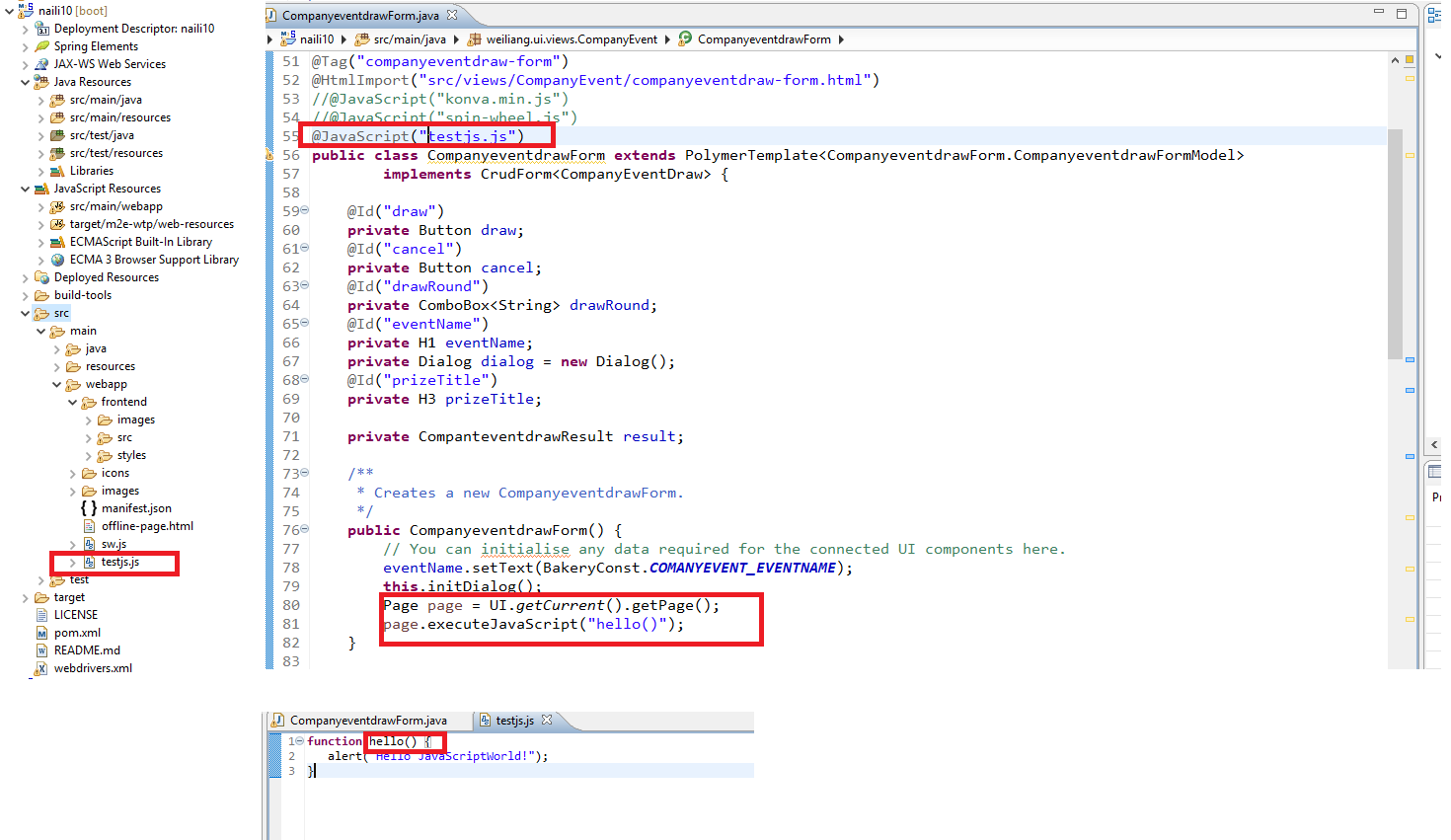
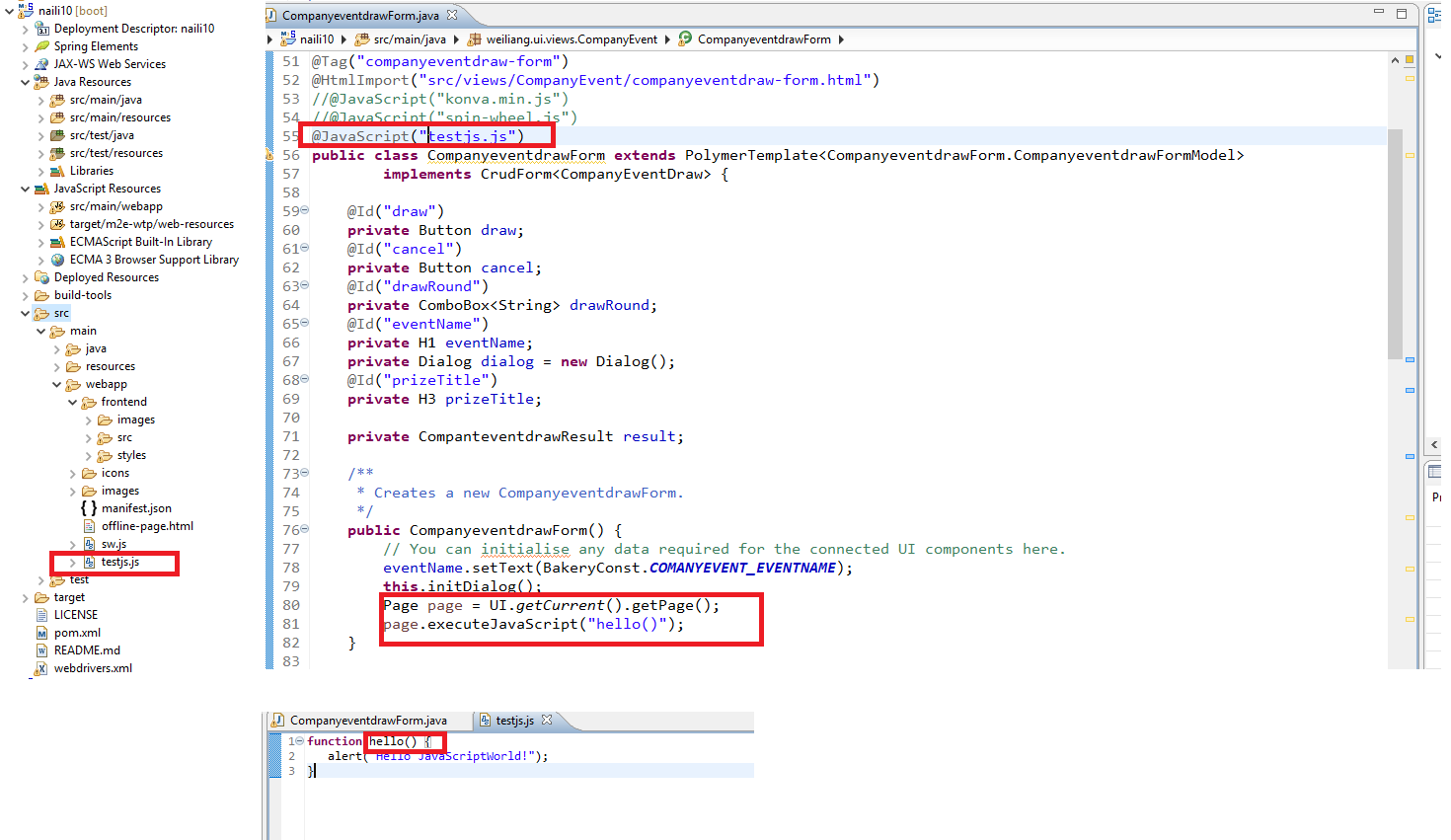
i finally managed to load the java script in.
View class autowired a form class.
Javascript need to be loaded into view class first.
Then we are able to use it in the form class.
images you can see as attached.
my next issue is how do we pass a div to a javascript function and also attached the mouse listener events to the script.!