Hi All,
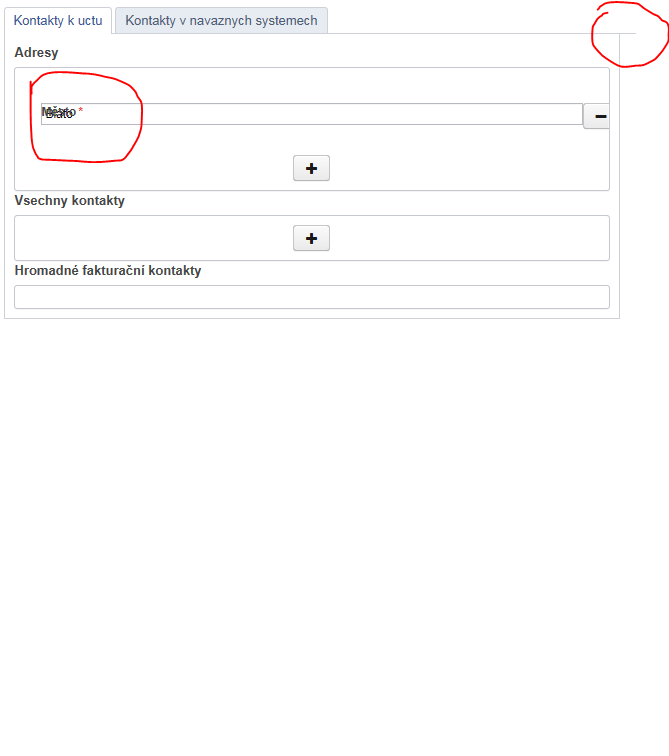
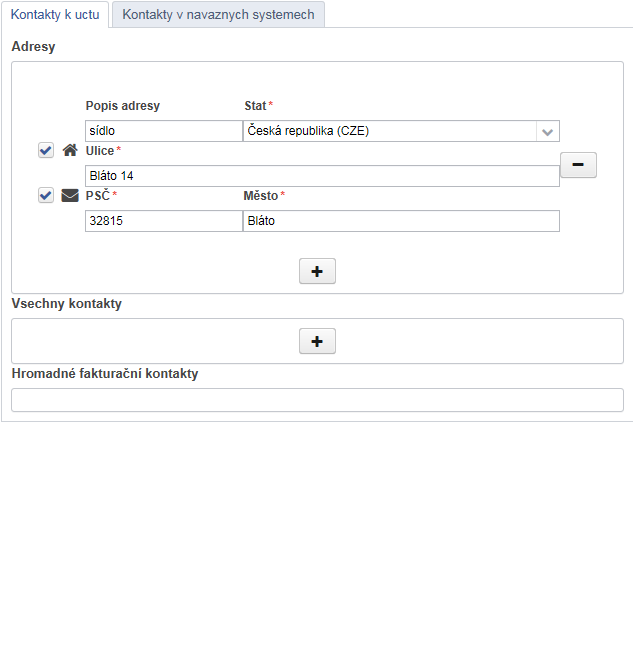
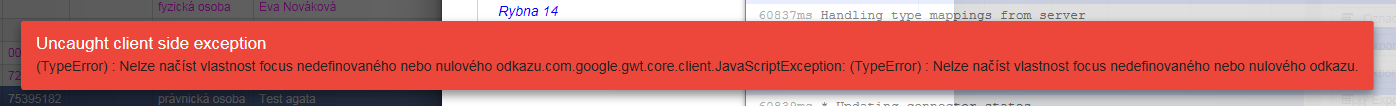
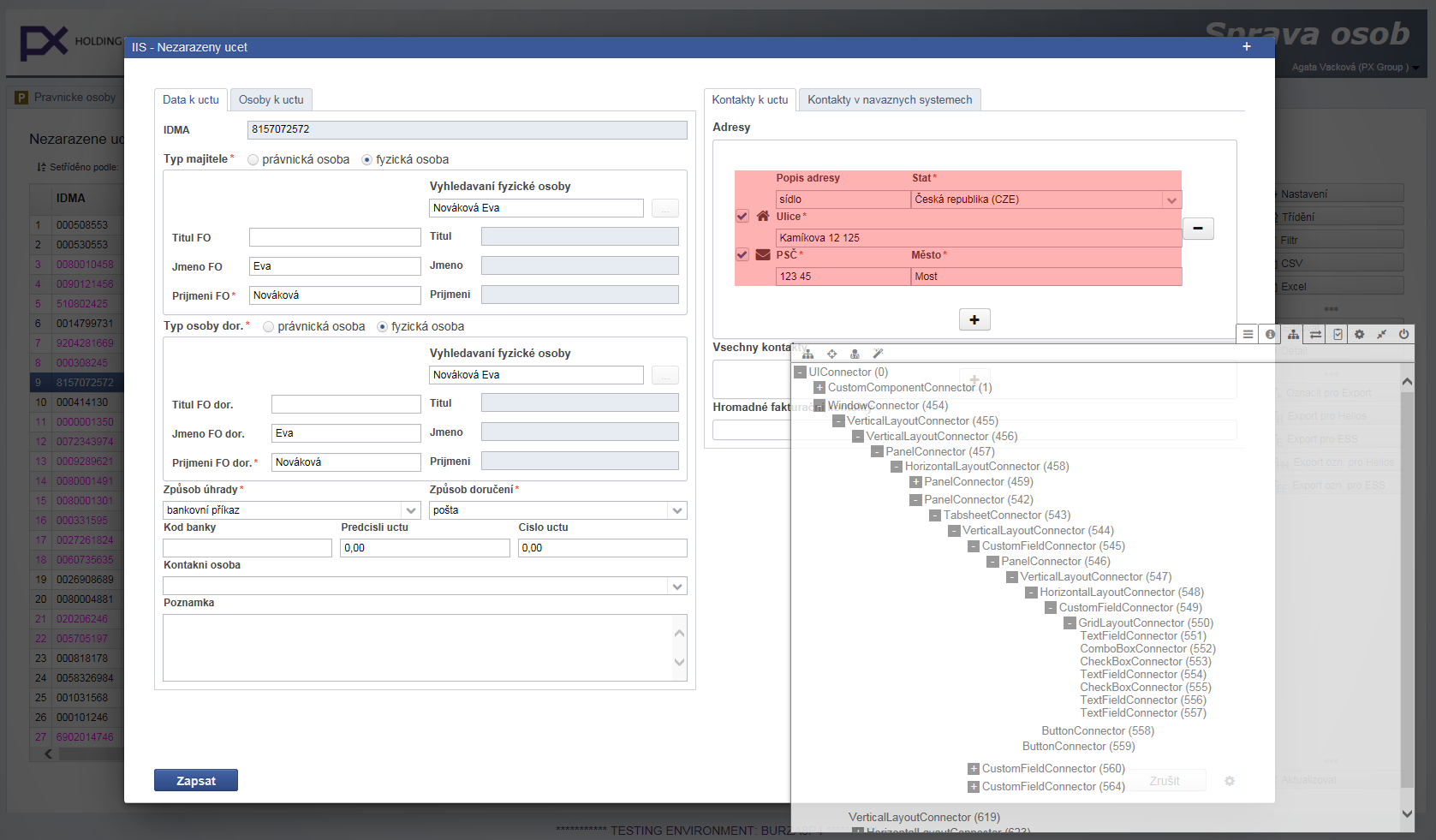
I’m not sure if it is problem of Valo or layouts, but after some clicking my editors get broken. It happens only in IE; in Chrome and FF all screens stay OK independently of time of use. In IE some parts of window are missing (moved somewhere outside user view?) or messed up - see screenshots. When I click browser reload button, all parts get to its right places. The more I click, the longer I can work without problems, ie. when I start the application, the 1st or 2nd opened window is broken, then it happens after few more clicks, then I can work for some time before layouts are broken and after the next reload I was nearly not able to replicate the issue.
Has anybody have such problem? Does it exist a solution/workaround?
Thanks
Agata



Hey Agata,
Hmm, that is very strange indeed. Could you provide a code example that replicates this problem so we can test it here?
Hi Joacim,
it’s not so easy as I have rather complicated hierarchy of classes. I’ll try to prepare an showable example.
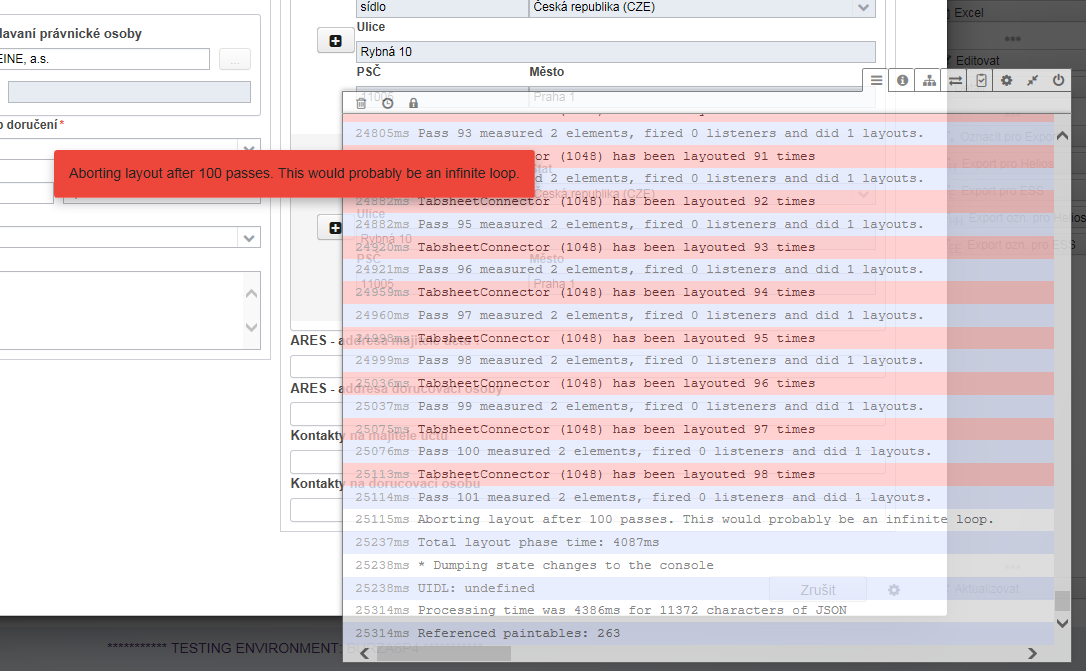
In the time being I tried to run the application in debug mode and it threw some client side exception (see screenshots, the one in Czech means “(TypeError): Unable to retrieve the focus property of undefined or zero reference .com.google.gwt.core.client.JavaScriptException (TypeError): Unable to retrieve the focus property of undefined or zero reference.”)
Agata



Unfortunately I’m not able to reproduce the issue with any simplified code ![]()
But it seems, that problem is with TabSheet component: when I replaced TabSheet with Accordance, the problem has not appeared any more.