Hi all.
I want to show loaded files in upload component without loading them.
Let’s say that you have a form with an upload button. You decide to upload “picture1”,“picture2”, etc. Upload button immediately creates corresponding files in the system.
And know comes the dealbreaker you want to edit the form. So I want to fill out all of the previously given information including the files in my case image uploads.
I’m a bit lost in this because I couldn’t think of a good solution and I haven’t found either.
There is one workaround but I strongly dislike it. You can load the previous file paths send it to receiver manually which will duplicate the images and then you manually delete the old ones.

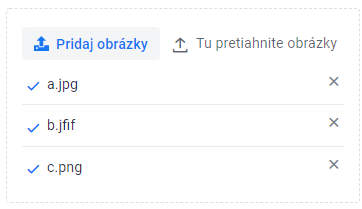
This is what I want to achieve but without creating new files a,b,c but using the old ones already uploaded.