Tobias138
August 16, 2016, 1:21pm
1
Hello,
In my project I wanted to change the colour of the penal-headers. I tried to put the new CSS-rules into the styles.scss file at the following place:
[code]@import “mytheme.scss”;@import “addons.scss”;
.mytheme {@include addons;@include mytheme;
HERE
Have you remembered to specify @Theme (“mytheme”) in your UI class?
Goran26
August 16, 2016, 6:48pm
3
Hello Tobias,
Assuming that there is a panel with a style name of
Panel myPanel = new Panel();
myPanel.addStyleName("my-panel-style");
To customize the apperance of the header you could add
.v-panel-caption-my-panel-style {
// custom header style
}
Tobias138
August 17, 2016, 8:35am
4
Hello Tobias,
Assuming that there is a panel with a style name of
Panel myPanel = new Panel();
myPanel.addStyleName("my-panel-style");
To customize the apperance of the header you could add
.v-panel-caption-my-panel-style {
// custom header style
}
Yes that’s what I already did. I thought this would be the right way, but the outcome is always the same, it doesn’t change anything. My style.scss looks like this:
[code]@import “mytheme.scss”;@import “addons.scss”;
.mytheme {@include addons;@include mytheme;
.v-panel-caption-my-panel-style {#01DF3A 2%, #f6f6f6 98%);
Panel panelData = new Panel("Allgemeine Daten");
panelData.setWidth("725");
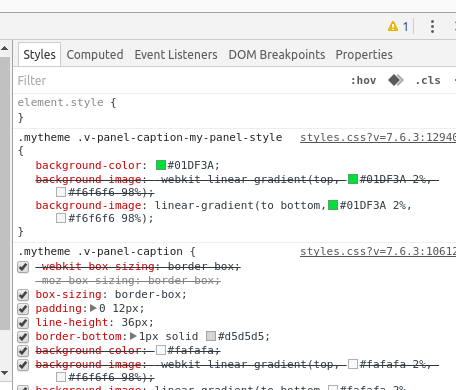
panelData.addStyleName("my-panel-style");But there is no change. This is how it looks when I inspect the header. The style is simply overriden by the theme CSS:
mcollovati
August 17, 2016, 8:50am
5
Seems like you are not correctly using linear-gradient mixin.
.v-panel-caption-my-panel-style {
@include linear-gradient(to bottom,#01DF3A 2%, #f6f6f6 98%);
}
Tobias138
August 17, 2016, 8:59am
6
This is how it is made in the original style.css:
.mytheme .v-panel-caption {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 0 12px;
line-height: 36px;
border-bottom: 1px solid #d5d5d5;
background-color: #fafafa;
background-image: -webkit-linear-gradient(top, #fafafa 2%, #f6f6f6 98%);
background-image: linear-gradient(to bottom,#fafafa 2%, #f6f6f6 98%);
color: #464646;
font-weight: 400;
font-size: 14px;
-webkit-box-shadow: inset 0 1px 0 white, inset 0 -1px 0 #eeeeee;
box-shadow: inset 0 1px 0 white, inset 0 -1px 0 #eeeeee;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.05);
border-radius: 3px 3px 0 0;
}
I tried your way but that doesn’t lead to anything unfortunately.
mcollovati
August 17, 2016, 9:06am
7
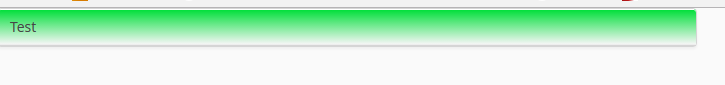
That’s weird. Just tried it and got it working.
.mytheme .v-panel-caption-my-panel-style {
background-color: #01DF3A;
background-image: -webkit-linear-gradient(top, #01DF3A 2%, #f6f6f6 98%);
background-image: linear-gradient(to bottom,#01DF3A 2%, #f6f6f6 98%);
}
I attached some picture with my results
Marco
Tobias138
August 18, 2016, 7:28am
8
That’s weird. Just tried it and got it working.
.mytheme .v-panel-caption-my-panel-style {
background-color: #01DF3A;
background-image: -webkit-linear-gradient(top, #01DF3A 2%, #f6f6f6 98%);
background-image: linear-gradient(to bottom,#01DF3A 2%, #f6f6f6 98%);
}
I attached some picture with my results
Marco
Thank you, that works perfectly!
What is the reason behind it? Why did it not work the way I did it since it looks almost the same.
mcollovati
August 18, 2016, 7:52am
9
Hi Tobias,
in your .scss code you got this
.v-panel-caption-my-panel-style {
background-image: linear-gradient(to bottom,#01DF3A 2%, #f6f6f6 98%);
}
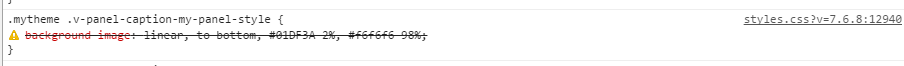
This way you are not using the linear-gradient mixin and after scss compilation the result (as you can see from your screenshots) is
background-image: linear, to bottom, #01DF3A 2%, #f6f6f6 98%;
that is not a valid css rule (notice also the chrome warning sign).
Using the mixin in .scss file as following will produce the expected css rules after compilation
.v-panel-caption-my-panel-style {
@include linear-gradient(to bottom,#01DF3A 2%, #f6f6f6 98%);
}Let me know if the explanation is clear enough.
Marco
Tobias138
August 18, 2016, 2:07pm
10
Yes thank you.
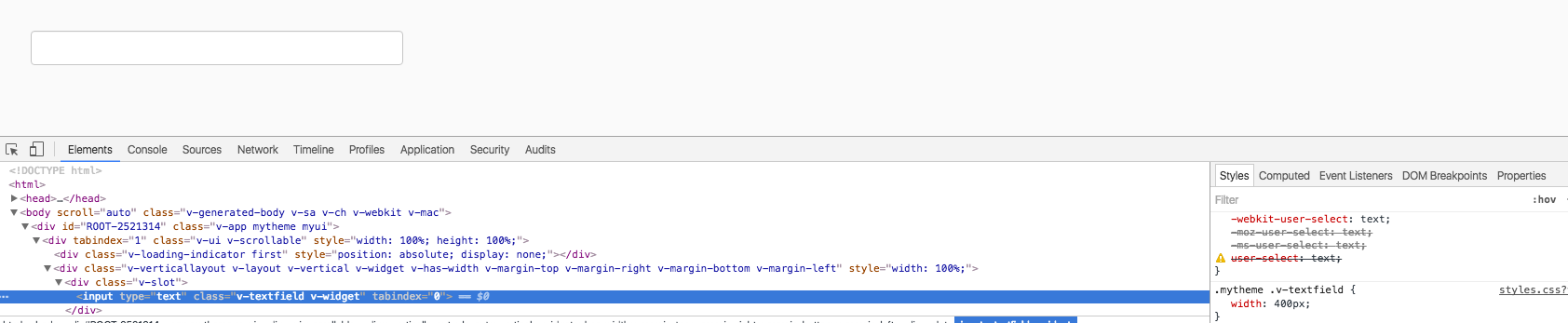
I tried to tag it with !important or set the width in the Java-Code itself, but elemnts.style always wins.
How can I alter the width without elements.style overriding my changes?
mcollovati
August 18, 2016, 2:14pm
11
AFAIK TextField should not have stlye on element directly.
Goran26
August 19, 2016, 5:59am
12
Yes thank you.
I tried to tag it with !important or set the width in the Java-Code itself, but elemnts.style always wins.
How can I alter the width without elements.style overriding my changes?
Hi Tobias,
The style of a text field can be modified via the
.v-textfield {
width: 400px;
}
You could also add a custom style name to the text field and then customize it, but again this depends on what you have and what you want to achieve.
Hope this helps,
Tobias138
August 19, 2016, 7:39am
13
Thank you
.v-textfield {
width: 400px;
}