Hello
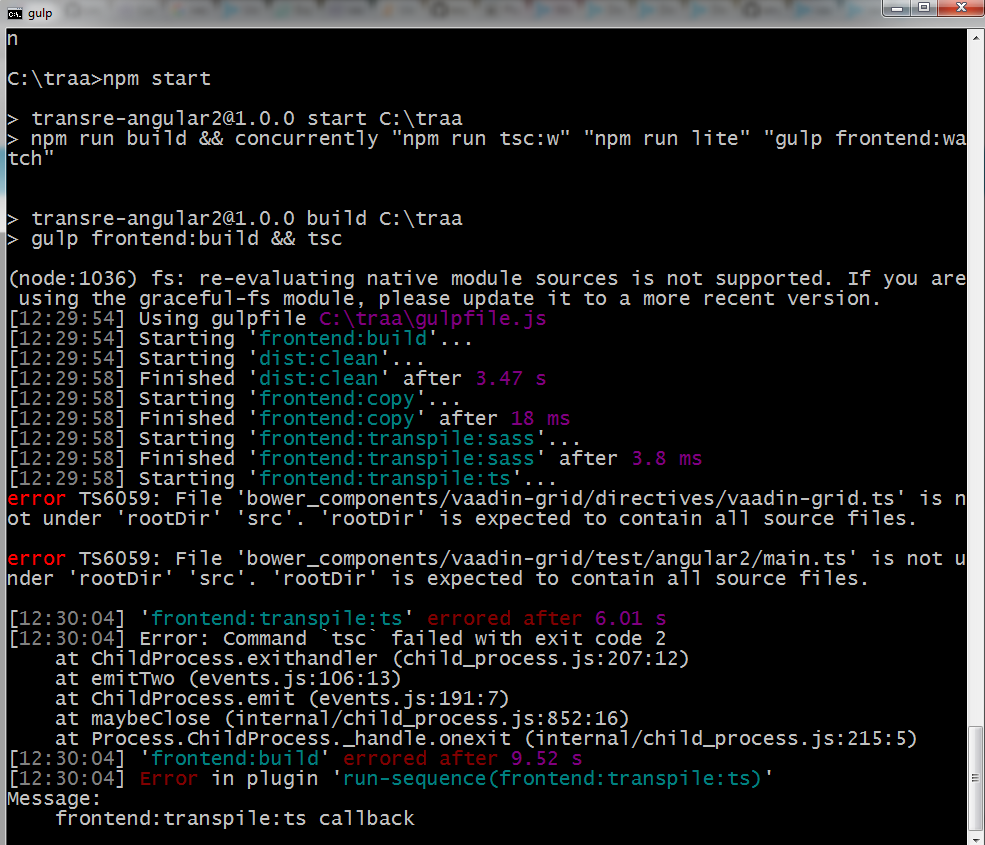
I’m trying to use Vaadin-grid in angular2 but it having some errors (In the photo).Anyone have solution for these?
PFA
Thank you.

Hello
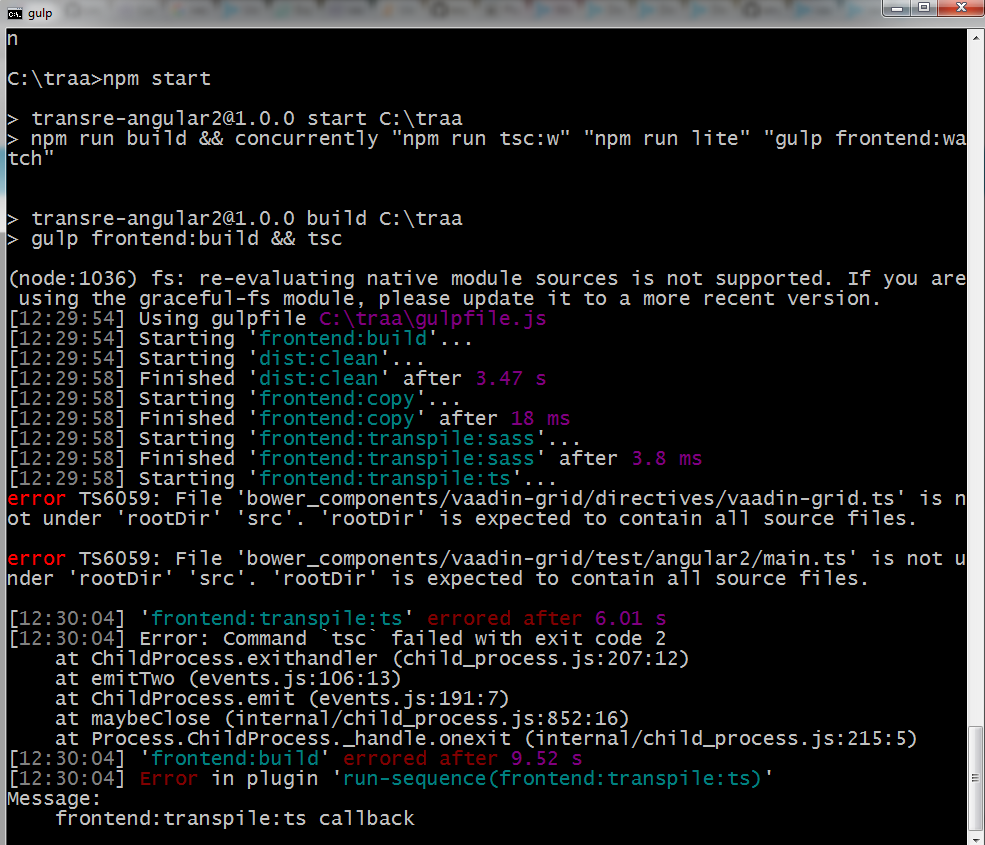
I’m trying to use Vaadin-grid in angular2 but it having some errors (In the photo).Anyone have solution for these?
PFA
Thank you.

Hi Sumalatha
Not quite sure which project setup you’re on but looks like the .ts files under bower_components/vaadin-grid are noticed by the build process and it complains about them being misplaced. Would it be possible to make the build ignore those files?
Have you taken a look at our
tutorials
on using Vaadin Core Elements with Angular 2? For example the
angular-cli tutorial
will get you started quick.
Hi Tomi Virkki
Thanks for your reply.
My issue is Vaadin-grid with angular2 is not working with basic Quickstart project
https://angular.io/docs/ts/latest/quickstart.html
. It doesn’t showing any errors in console but not displaying data in vaain-grid. As per the documentation
http://vaadin.com/docs/-/part/elements/angular2-polymer/tutorial-index.html
i have make chages in the Quickstart project.
Thank you
Ok so you’re using the 5 min Quickstart. There’s a pre-built example project based on the same Quickstart here
https://github.com/vaadin/angular2-polymer-quickstart
Just checked it out and at least for me the vaadin-grid works as expected.
Thank you Tomi Virkki
That example is running perfectly and useful but i’m trying to integrate into my code(in a basic project to display only the vaadin-grid) still the problem is like that only.
The demo I linked is using an array datasource. If you’re having trouble with the function datasource (binding of which is a bit trickier in Angular 2),
here’s
an example on how it can be done.
The live version of this demo is running at
http://demo.vaadin.com/expense-manager-ng2/
One gotcha that can cause the grid not showing data is not deferring the Angular 2 bootstrapping until Web Components are propertly imported.
Here’
s an example.
Hi Tomi Virkki
I’m using a static data only and the Web Components are also properly imported but still have the issue. Can i send my code(project).
I tried to send u through these reply but the attachement is failed. Can u please suggest me any other way to send my project.
Thank You
Plunker
is pretty handy for this kind of stuff, or you can alternatively email it to me directly so I can take a look (firstname.lastname@vaadin.com).
Hi Tomi Virkki
Have you recived my mail. Could you please give me any update on that.
Thank you.
Hi Sumalatha
Yes got the email/attachment, thanks. I also see the issue, debugging it currently.
Thanks i will wait cross fingers
Haven’t pinpointed the exact issue but it has to do with Angular 2 version. Even the angular2-polymer-quickstart -demo I linked stops working once I upgrade the dependencies to the ones you shared.
I’d suggest downgrading to the same dependencies/systemjs.config.js as in the example until we update our tutorial so it works with the new RC4 as well.
Hi Tomi Virkki
As your instructions i have downgraded to RC1 and also changed in systemjs.config.js now vaadin-grid is working on my project. Thanks for your continous support.
Thank you.
Hi
We debugged this with a colleague and found the original issue:
The updated Angular 2 Quickstart imports Angular 2 umd bundles instead of the separate source files and angular2-polymer 1.0.0-beta1 only targets the src scope when setting a custom DOM adapter. This will be fixed by
https://github.com/vaadin/angular2-polymer/pull/44
in the next beta release.
Anyway, you can get your original project working with latest Angular 2 RC as well by adding
System.packageWithIndex = true;
to the beginning of systemjs.config.js file.
We also just released the fixed angular2-polymer library as 1.0.0-beta2 ![]()
So that should work in the original project without changes needed.
Hi Tomi Virkki
In a quickstart project everything is ok but in my working project i have an issue with Vaadin-grid. I have sent u the project file.
Thank you
Hi
Appears you forgot to add
this line
to tsconfig.json
The bower.json is also missing some dependencies that are imported in index.html
Remember to configure the .bowerrc file as adviced
here
to get the bower_components to the correct folder
Hi Tomi Virkki
Thank you for the support. Now it is working.