Hi,
I got the issue reproduced using the following code
[code]
final VerticalLayout layout = new VerticalLayout();
layout.setMargin(true);
setContent(layout);
Grid fg = new Grid();
fg.setSizeFull();
fg.addColumn("col1", String.class);
fg.addColumn("col2", String.class);
fg.addRow("Temp 1", "Temp 2");
fg.addRow("Temp 3", "Temp 4");
fg.setDetailsGenerator(new Grid.DetailsGenerator() {
@Override
public Component getDetails(RowReference rowReference) {
Grid gd = new Grid();
gd.setSizeFull();
gd.addHeaderRowAt(0);
gd.addColumn("Column 1", String.class);
gd.addColumn("Column 2", String.class);
gd.getColumn(“Column 2”).setHidable(true);
gd.addColumn(“Column 3”, String.class);
gd.addColumn(“Column 4”, String.class);
gd.addColumn(“id”, Integer.class);
gd.addRow(“Nicolaus Copernicus”, “Nicolaus Copernicus”,
“Nicolaus Copernicus”, “Nicolaus Copernicus”, 1543);
gd.addRow(“Nicolaus Copernicus”, “Nicolaus Copernicus”,
“Nicolaus Copernicus”, “Nicolaus Copernicus”, 1543);
gd.addRow(“Nicolaus Copernicus”, “Nicolaus Copernicus”,
“Nicolaus Copernicus”, “Nicolaus Copernicus”, 1543);
gd.addRow(“Nicolaus Copernicus”, “Nicolaus Copernicus”,
“Nicolaus Copernicus”, “Nicolaus Copernicus”, 1543);
gd.getColumn("Column 2").setHidable(true);
return gd;
}
});
fg.addItemClickListener(new ItemClickListener() {
@Override
public void itemClick(ItemClickEvent event) {
if (event.isDoubleClick()) {
Object itemId = event.getItemId();
fg.setDetailsVisible(itemId, !fg.isDetailsVisible(itemId));
}
}
});
layout.addComponent(fg);
Grid gd = new Grid();
gd.setSizeFull();
gd.addHeaderRowAt(0);
gd.addColumn("Column 1", String.class);
gd.addColumn("Column 2", String.class);
gd.getColumn("Column 2").setHidable(true);
gd.addColumn("Column 3", String.class);
gd.addColumn("Column 4", String.class);
gd.addColumn("id", Integer.class);
gd.addRow("Nicolaus Copernicus", "Nicolaus Copernicus",
"Nicolaus Copernicus", "Nicolaus Copernicus", 1543);
gd.addRow("Nicolaus Copernicus", "Nicolaus Copernicus",
"Nicolaus Copernicus", "Nicolaus Copernicus", 1543);
gd.addRow("Nicolaus Copernicus", "Nicolaus Copernicus",
"Nicolaus Copernicus", "Nicolaus Copernicus", 1543);
gd.addRow("Nicolaus Copernicus", "Nicolaus Copernicus",
"Nicolaus Copernicus", "Nicolaus Copernicus", 1543);
layout.addComponent(gd);
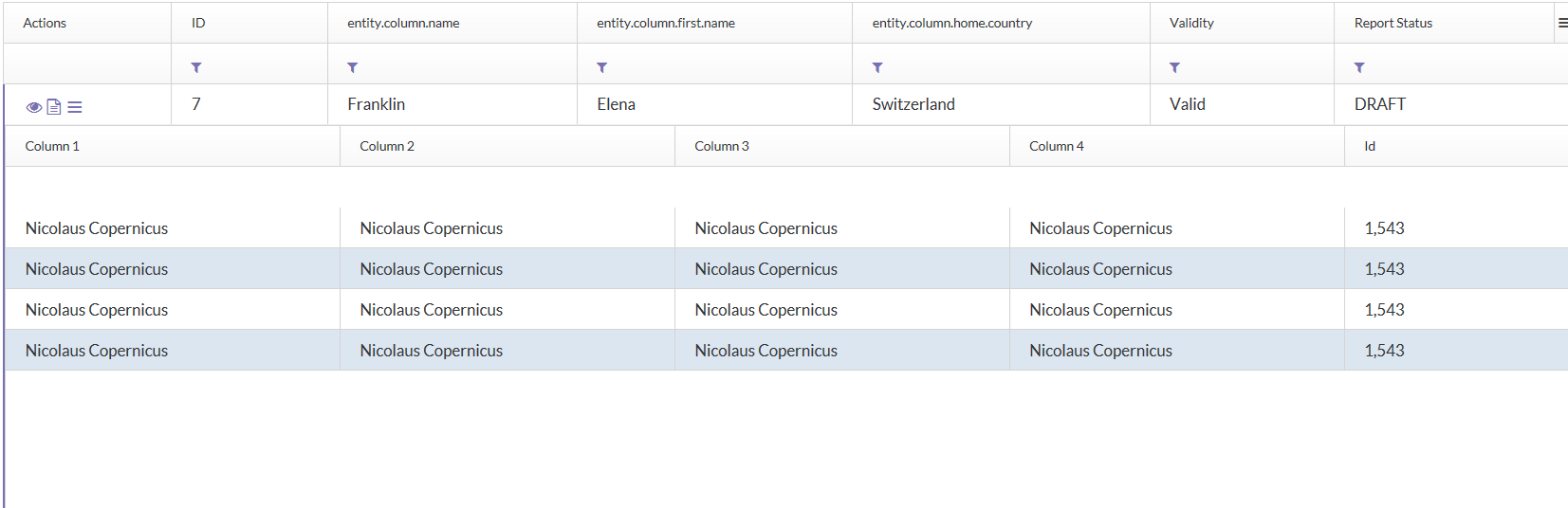
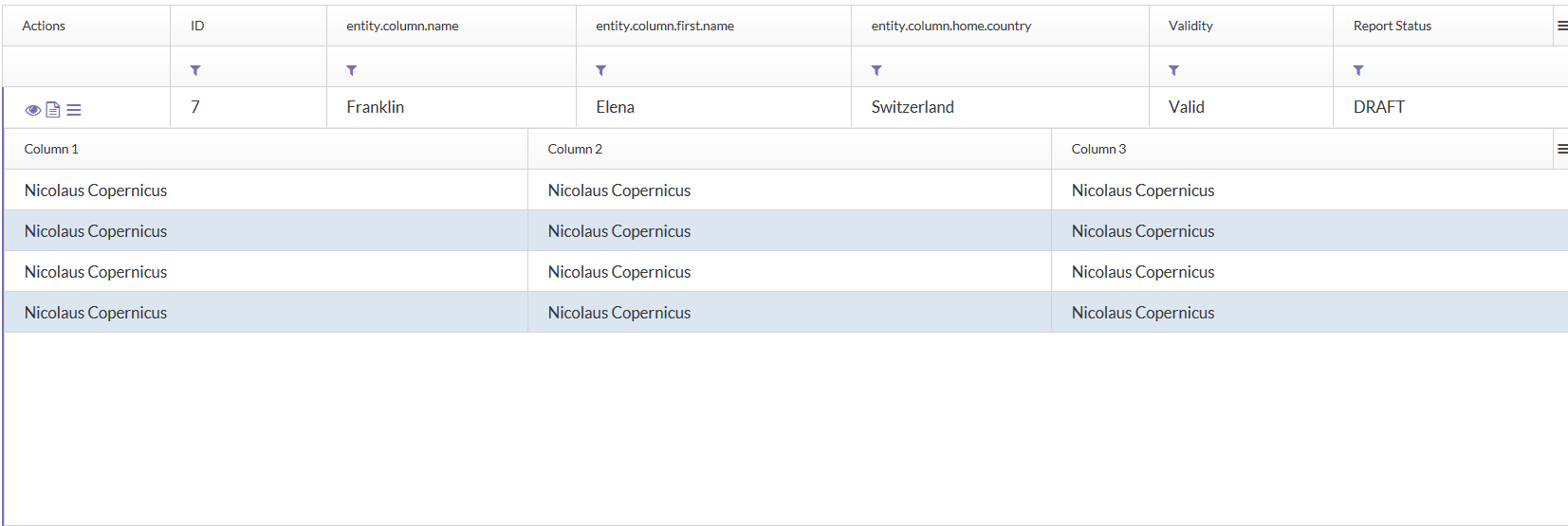
[/code]As you can see I added the grid both as row details in another grid and as a ‘normal’ grid at the bottom. I am also using the latest version of Vaadin 7.6.6.