Hi all,
I want to add a Grid to a Tab and make the Grid occupy the rest of Tab's space, but [b]
setExpandRatio(grid, 1f)
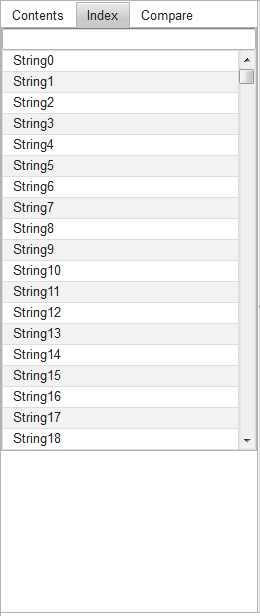
[/b] does not work. The snapshot is attached. Any help is appreciated.
p.s. I’m using Vaadin 7.6.6
Thanks in advance,
Daniel.Sun
TabSheet tabSheet = new TabSheet();
tabSheet.addTab(createIndexTab(request), "Index"); private VerticalLayout createIndexTab(VaadinRequest request) {
VerticalLayout root = new VerticalLayout();
root.setSizeFull();
TextField textField = new TextField();
textField.setWidth("100%");
root.addComponent(textField);
Grid grid = new Grid();
grid.setWidth("100%");
grid.setHeightMode(HeightMode.CSS);
grid.setHeight("100%");
grid.setSelectionMode(Grid.SelectionMode.SINGLE);
grid.setHeaderVisible(false);
grid.addColumn("item");
for (int i = 0; i < 1000; i++) {
grid.addRow("String" + i);
}
root.addComponent(grid);
root.setExpandRatio(grid, 1f);
root.setHeight("100%");
return root;
}