I am experiening problems with the Vaadin Calendar add on not apearing correctly.
At first it would not load properly within the defined area, and would need scroll bars to show the whole calendar, even when I set size to full in a defined area. Since then, I fixed a ivy dependency problem and recompiled the wigit set and this went away.
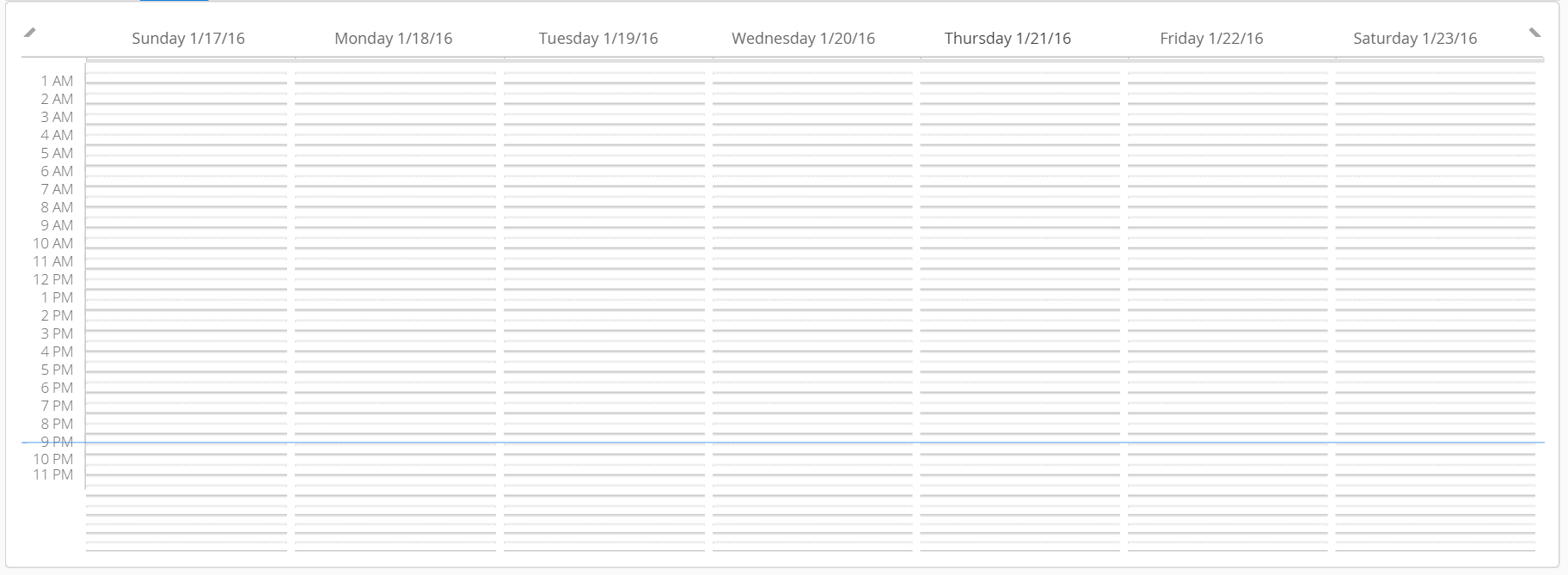
Still, the calendar isnt formating properly. the hours along the side dont match the hours of events (for instance an event a 6 o’clock will look as if it is at 10 o’clock because the numbers on the side are squished together), and the forward/back navigaion buttons are cut in half (see attachment).
I have tried rebuilding the wiget set and changing my code but this problem won’t go away. I did’nt get fancy, this is the only declaration I used:
[color=#64635a]
Calendar cal = new Calendar();
[/color]
[color=#64635a]
cal.setSizeFull();
[/color]
[color=#64635a]
eventsTabLayout.addComponent(cal);
[/color]This doesn’t change whether the calendar’s size is specified by pixels, left undefined, or set size full.
Are there parts of the jar file missing or something like that? I can’t see why this should be happening