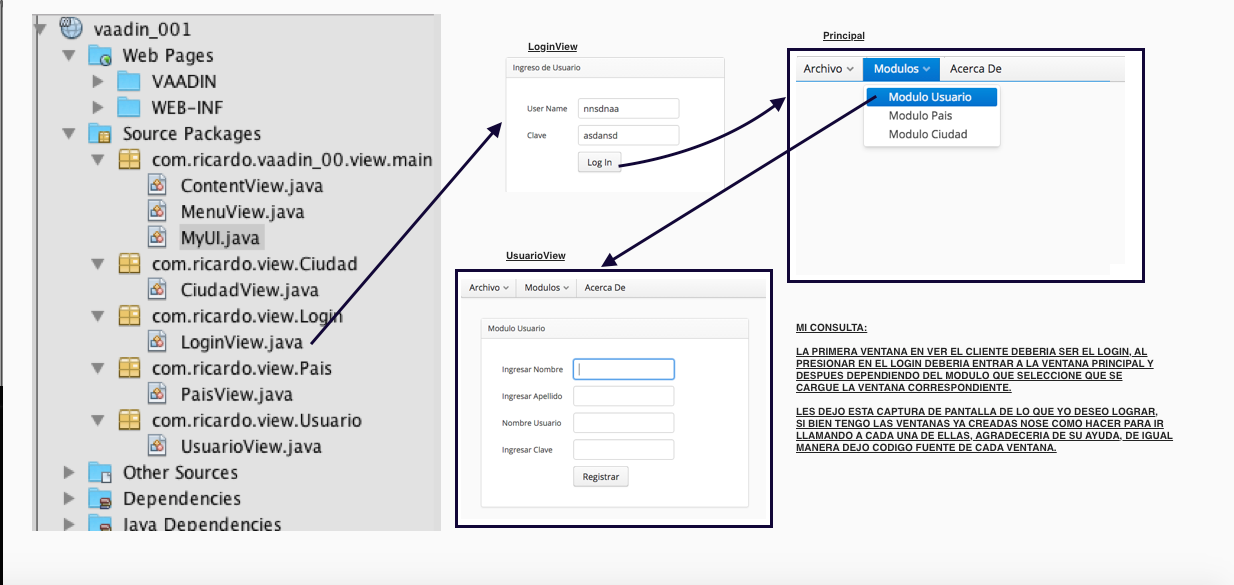
Estimados, junto con saludar y esperando que se encuentren genial, necesito de vuestra ayuda para lograr manejar los pequeños modulitos de mi aplicacion, para ello dejo un bosquejo y mis codigos.
AGRADECERIA PUEDAN VER LA IMAGEN ADJUNTA, YA QUE EN ELLA DETALLO DE MEJOR MANERA LO QUE DESEO HACER.
Mis codigos son los siguientes:
MyUI:
[code]
package com.ricardo.vaadin_00.view.main;
import com.google.gwt.user.client.Window.Navigator;
import com.ricardo.view.Login.LoginView;
import com.ricardo.view.Usuario.UsuarioView;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.annotations.Widgetset;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme(“mytheme”)
@Widgetset(“com.ricardo.vaadin_001.MyAppWidgetset”)
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
VerticalLayout vLayout=new VerticalLayout();
MenuView menu=new MenuView();
vLayout.addComponent(menu);
setContent(vLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {
}
}
[/code]MenuView:
[code]
/*
- To change this license header, choose License Headers in Project Properties.
- To change this template file, choose Tools | Templates
- and open the template in the editor.
*/
package com.ricardo.vaadin_00.view.main;
import com.vaadin.ui.MenuBar;
import com.vaadin.ui.MenuBar.MenuItem;
import com.vaadin.ui.VerticalLayout;
/**
*
-
@author ricardo
*/
public class MenuView extends VerticalLayout{
MenuBar menu=new MenuBar();MenuItem mnuArchivo=menu.addItem(“Archivo”, null);
MenuItem mnuSalir=mnuArchivo.addItem(“Cerrar Sesion”, null);
MenuItem mnuModulos=menu.addItem(“Modulos”, null);
MenuItem mnuUsuario=mnuModulos.addItem(“Modulo Usuario”,null);
MenuItem mnuCiudad=mnuModulos.addItem(“Modulo Pais”, null);
MenuItem mnuPais=mnuModulos.addItem(“Modulo Ciudad”, null);
MenuItem mnuAcercaDe=menu.addItem(“Acerca De”, null);
public MenuView(){
menu.setSizeFull();
this.addComponent(menu);
}
}
[/code]LoginView:
package com.ricardo.view.Login;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TextField;
import com.vaadin.ui.VerticalLayout;
public class LoginView extends VerticalLayout{
VerticalLayout vPanel=new VerticalLayout();
Panel panel=new Panel("Ingreso de Usuario");
FormLayout formulario=new FormLayout();
TextField txtNombre=new TextField("User Name");
TextField txtClave =new TextField("Clave");
Button btnIngresar=new Button("Log In");
public LoginView(){
this.setMargin(true);
formulario.setMargin(true);
formulario.addComponent(txtNombre);
formulario.addComponent(txtClave);
formulario.addComponent(btnIngresar);
panel.setContent(formulario);
vPanel.addComponent(panel);
vPanel.setWidth("400px");
vPanel.setHeight("400px");
this.addComponent(vPanel);
}
}
UsuariosView:
package com.ricardo.view.Login;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TextField;
import com.vaadin.ui.VerticalLayout;
public class LoginView extends VerticalLayout{
VerticalLayout vPanel=new VerticalLayout();
Panel panel=new Panel("Ingreso de Usuario");
FormLayout formulario=new FormLayout();
TextField txtNombre=new TextField("User Name");
TextField txtClave =new TextField("Clave");
Button btnIngresar=new Button("Log In");
public LoginView(){
this.setMargin(true);
formulario.setMargin(true);
formulario.addComponent(txtNombre);
formulario.addComponent(txtClave);
formulario.addComponent(btnIngresar);
panel.setContent(formulario);
vPanel.addComponent(panel);
vPanel.setWidth("400px");
vPanel.setHeight("400px");
this.addComponent(vPanel);
}
}