You could do the following. If I understood you correctly.
.v-menubar-popup .v-menubar-menuitem .v-icon {
display: block;
margin-right: 0;
}You could do the following. If I understood you correctly.
.v-menubar-popup .v-menubar-menuitem .v-icon {
display: block;
margin-right: 0;
}Thanks for your answer.
Dear friends,
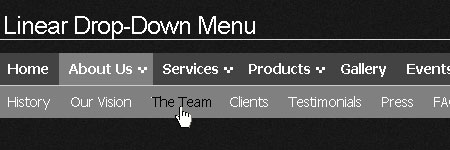
How do you create horizontal-sub menu in Vaadin? I know I can easily create a simple drop down menu, but I am struggling to create a
horizontal sub-menu
in Valo.
I am attaching a image for clarification.

Hey Keto,
Hmm, you could go the client-side route. Or perhaps simply show/hide a horizontal layout containing the sub menu items.
a) How do you change the color of the menu items… for example, if have menu like "
File
", "
Edit
" and "
View
" etc… and the color is let’s say pink … but how do I change it to white ? and also change the font to let’s say, Calibri Regular.Hey Keto,
I’d probably recommend setting the background color of the v-menubar-popup element.
.v-menubar-popup { background-color: white; }Or if you want, you can also set it for v-menubar-menuitem, but I wouldn’t recommend that, as there is padding on the v-menubar-popup element by default.
Thanks for your answer. Unfortunately, it doesn’t work. The menu color is not white with the above css … I also tried setting it for v-menubar-menuitem… even that doesn’t seem to work.
Hey Keto,
Hmm, you could go the client-side route. Or perhaps simply show/hide a horizontal layout containing the sub menu items.
I’m sorry… I don’t understand what you mean by ‘client-side route’. How do you show and hide horizontal layout? Could you please give an example.
Thanks for your answer. Unfortunately, it doesn’t work. The menu color is not white with the above css … I also tried setting it for v-menubar-menuitem… even that doesn’t seem to work.
Make sure your theme isn’t compiled, i.e. the theme folder doesn’t contain a styles.css (not .scss) file.
Client-side:
https://vaadin.com/book/-/page/clientside.html
.
Most Vaadin components can be shown/hidden with setVisible(boolean).
Thanks for your answer. Unfortunately, it doesn’t work. The menu color is not white with the above css … I also tried setting it for v-menubar-menuitem… even that doesn’t seem to work.
Make sure your theme isn’t compiled, i.e. the theme folder doesn’t contain a styles.css (not .scss) file.
So I delete the styles.css?
Yes. And make sure your theme changes or additions are located in the .scss.
Yes. And make sure your theme changes or additions are located in the .scss.
Thanks for your answer. Is there any other way … I can change the menu text color without deleting the styles.css? I put in .scss following line:
$v-focus-color: #fff;
and magically the menu text is working nicely with white text… however, when I remove this … it changes to dark blue. Is there any other way… I can keep the menu text white.
Hey Keto,
The magic is explained here:
https://vaadin.com/book/vaadin7/-/page/themes.valo.html
.
If you inspect the DOM structure of the menu bar and its items, you can check where the items get their color from. Then simply override that in your theme.
Hey Päivärinne,
Thanks for your answer. But, I am looking for some kind of animation in the menu… for example, when somebody hovers in the menu… it should automatically display horizontal sub-menu…like in e.g. below:
Hey Keto,
Well, you could just replicate something similar in Vaadin. Just as a proof of concept:
@Override
protected void init(VaadinRequest request) {
final VerticalLayout layout = new VerticalLayout();
layout.setMargin(true);
layout.setSizeFull();
setContent(layout);
CssLayout menu = new CssLayout();
menu.setStyleName("menu");
menu.setWidth("100%");
for (int i = 0; i < 5; i++) {
menu.addComponent(createMenuItem(i));
}
layout.addComponent(menu);
}
private Component createMenuItem(int id) {
Button btn = new Button("Item " + id);
btn.setStyleName(ValoTheme.BUTTON_BORDERLESS + " "
+ ValoTheme.BUTTON_SMALL);
CssLayout subMenu = new CssLayout();
subMenu.setStyleName("sub-menu");
for (int i = 0; i < 5; i++) {
Button subMenuItem = new Button("Sub-item " + id + " " + i);
subMenuItem.setStyleName(ValoTheme.BUTTON_BORDERLESS + " "
+ ValoTheme.BUTTON_SMALL);
subMenu.addComponent(subMenuItem);
}
CssLayout menuItem = new CssLayout(btn, subMenu);
menuItem.setStyleName("menu-item");
return menuItem;
}SCSS
.menu {
position: relative;
}
.menu-item:hover .sub-menu {
opacity: 1;
visibility: visible;
}
.sub-menu {
display: block;
left: 0;
opacity: 0;
position: absolute;
transition: opacity 0.1s ease-in;
visibility: hidden;
width: 100%;
}Hey Päivärinne,
Thank you for your help… It works nicely like Vaadin menu style however, can it be tweaked like in Example 4 here:
http://themedemos.dottoro.com/features/menu/horizontal-submenu/
Hey Keto,
Yes, it can definitely be tweaked to look/behave like that. But I will leave that to you. ![]()
You can use Chrome’s or Firefox’s inspector to get the example menu’s stylesheet. Then simply “adjust” it to fit your DOM structure.
Hey Päivärinne,
Thanks for your solution. I am still having some difficulty in tweaking that menu structure. You’re right that I have to look at DOM structure and adjust that…
I changed SCSS to
.menu-item {
position: none;
background-color: #EB0973;
&:hover .sub-menu {
opacity: 1;
}
}
and it does show menu structure in horizontal format… I don’t know … how to accomplish such effect. ![]()
Hi
How do you remove the transperency of the sub-menu?
Hey Keto,
You could define a background-color for sub-menu.
Thanks. It works as expected now.