Thank you for the suggestion, the following rule seems to work for me (but I don’t think is the correct way)
.v-calendar-bottom-spacer,
.v-calendar-spacer,
.v-calendar-bottom-spacer-empty,
.v-calendar-event-month {
margin-bottom: 0px;
}
Anyway, I think the calendar should be able to correctly resize himself just like every other component (ex. a Table).
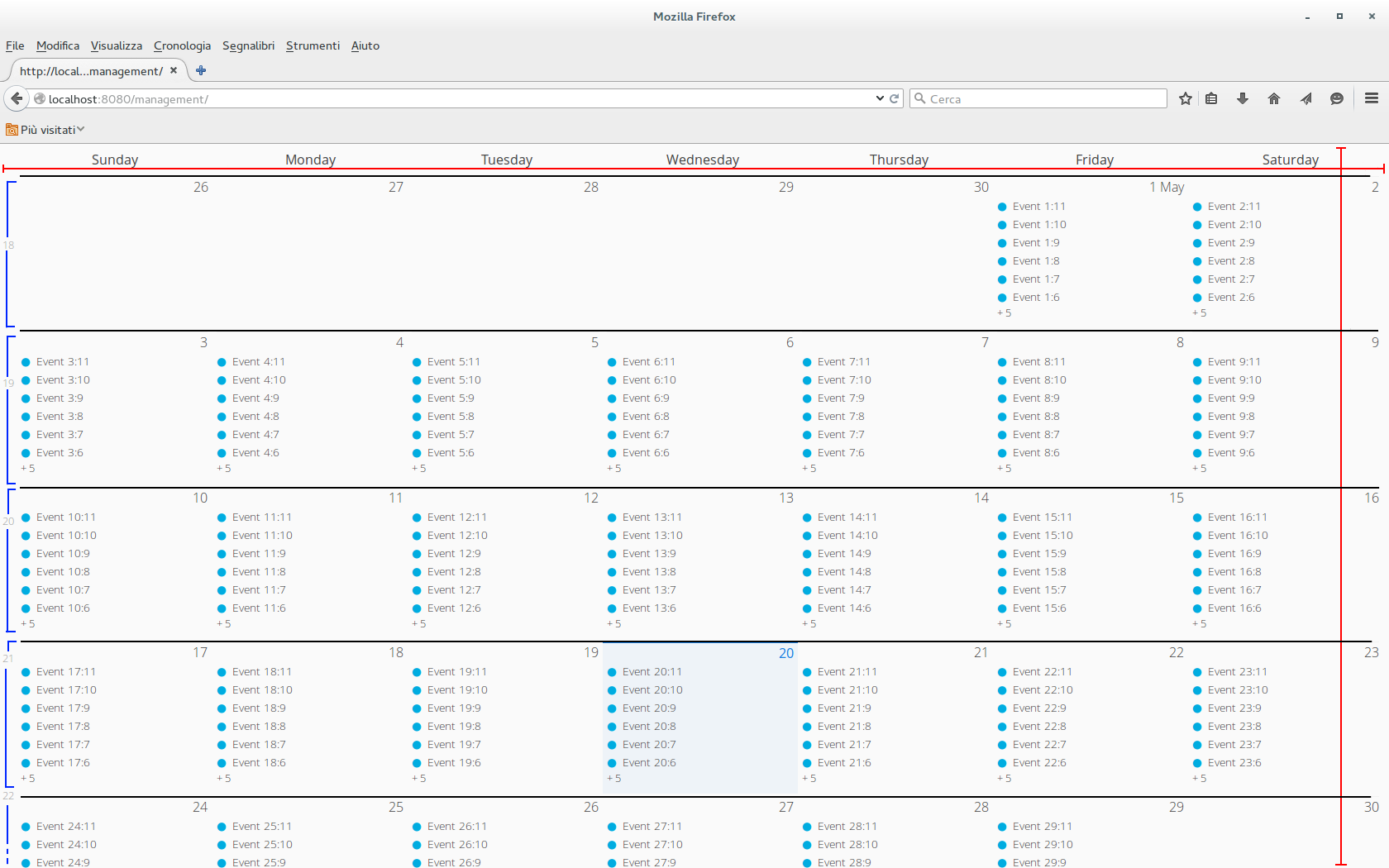
It seems to works only if the height is UNDEFINED. If I set “setHeight(“100%”)” or “setHeight(“500px”)” the result is what you can see in the attached image: half of the last week row is outside the visible area and the numbers of the weeks (on the left) are not aligned with the rows.
Is this the intended behaviour?