Diogo Soares:
You should use Renders to customize the column, [doc]
(https://vaadin.com/docs/v10/flow/components/tutorial-flow-grid.html).Like the example below:
grid.addColumn(new ComponentRenderer<>(bean -> { Button status = new Button(VaadinIcons.CIRCLE.create()); status.setClassName("hidden"); status.getElement().setAttribute("style", "color:#28a745"); return status; }));I think this is what you need.
Hi Diogo,
Thanks for the reply. However, I am talking about Vaadin grid’s built-in multi select mode check box. I would like to set the row’s checkbox css to be hidden based on the row’s data.
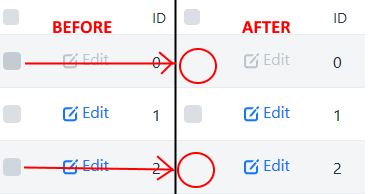
For example, from the image I attached, based on the column ID, I want to set the select checkbox for row’s with ID 0 and 2 to be hidden.