Ok but I dont understand how I can also put lastname?
BR,
Hugo
Ok but I dont understand how I can also put lastname?
BR,
Hugo
Like this:
String FIRST = "firstName";
String LAST = "lastName";
fakeBean.put(FIRST, "Olli");
fakeBean.put(LAST,"Tietäväinen");
// ...
Grid<HashMap<String, String>> grid = new Grid<>();
grid.addColumn(hashmap -> hashmap.get(FIRST));
grid.addColumn(hashmap -> hashmap.get(LAST));-Olli
What if I want to put also in Grid
firstname = “Hugo”
lastname = “Larson”
Example:
“SELECT FIRSTNAME, LASTNAME FROM CUSTOMERS”
Imagin the result is 10 rows
I want a Grid with 10 rows and 2 columns “firstname” and “lastname”.
Thanks,
List<HashMap<String, String>> rows = new ArrayList<>();
for (item : resultSet) {
HashMap<String, String> fakeBean = new HashMap<>();
fakeBean.put(FIRST, item.getFirstName());
fakeBean.put(LAST, item.getLastName());
rows.add(fakeBean);
}
grid.setItems(rows);Many thanks Olli.
Vaadin 4 ever!
Glad to help. Happy hacking! ![]()
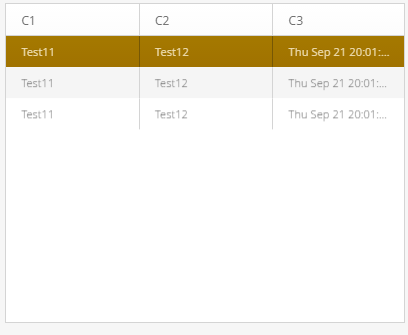
Hi i am trying to do as follows.But not able to see the data from all three maps
LinkedHashMap<String, Object> h1 = new LinkedHashMap<>();
h1.put(“C1”, “Test11”);
h1.put(“C2”, “Test12”);
h1.put(“C3”, new Date());
LinkedHashMap<String, Object> h2 = new LinkedHashMap<>();
h2.put(“C1”, “Test21”);
h2.put(“C2”, “Test22”);
h2.put(“C3”, new Date());
LinkedHashMap<String, Object> h3 = new LinkedHashMap<>();
h3.put(“C1”, “Test31”);
h3.put(“C2”, “Test32”);
h3.put(“C3”, new Date());
List<HashMap<String, Object>> allrows = new ArrayList<>();
allrows.add(h1);
allrows.add(h2);
allrows.add(h3);
Grid<HashMap<String, Object>> grid = new Grid<>();
HashMap<String, Object> s = allrows.get(0);
for (Map.Entry<String, Object> entry : s.entrySet()) {
grid.addColumn(h → s.get(entry.getKey())).setCaption(entry.getKey());
}
grid.setItems(allrows);
grid.select(allrows.get(0));
I am getting data only from h1 map not from h2 and h3.
Hear i attached the screen shot .
Issue 2:
And I am trying to set the Visible columns using
String pGridColumns1={“C1”,“C2”};
grid.setColumns(pGridColumns);
I Am getting below exception
java.lang.IllegalStateException: A Grid created without a bean type class literal or a custom property set doesn’t support finding properties by name.
at com.vaadin.ui.Grid$1.getProperty(Grid.java:2304)
Regards
Nagaraj RC

The issue is here:
grid.addColumn(h -> s.get(entry.getKey())).setCaption(entry.getKey());
You hardcoded your getter to always retrieve data from “s” (the first row), this should read:
grid.addColumn(h -> h.get(entry.getKey())).setCaption(entry.getKey());
As for the second issue, it’s exactly as the message suggests. You cannot add columns based on property names if you didn’t define a property set. Also, this method does not really set the visible columns, it sets the columns themselves. To set column visibility, use getColumn(id).setHidden(true/false). If you want to have column IDs btw, you have to set them, so you need to modify your column addiing code to:
grid.addColumn(h -> h.get(entry.getKey())).setCaption(entry.getKey()).setId(entry.getKey());Thank u Piotr Wilkin ,it solved my both the problems.
I can seen my all data and column visible issue also solved.
Thank you.
You’ll need some Columns, use addColumn to add some.
-Olli
Hello,
I tried to do the same but the resulting table as no cell (i.e. there’s nothing in the tags).
I might be missing something, I’ve put my code below.
I’m using vaadin 8.1.5 and viritin 2.0
// Create a hashmap
List<HashMap<String, String>> rows = new ArrayList<>();
String FIRST = "Firstname";
String LAST = "Lastname";
for (int i = 0; i < 5; i++) {
HashMap<String, String> fakeBean = new HashMap<>();
fakeBean.put(FIRST, "first" + i);
fakeBean.put(LAST, "last" + i);
rows.add(fakeBean);
}
// Create the grid and set its items
Grid<HashMap<String, String>> grid2 = new Grid<>();
grid2.setItems(rows);
// Add the grid to the page
addComponents(grid2);Thanks in advance!
Thank you!
Here is the working snippet:
// Create a hashmap
List<HashMap<String, String>> rows = new ArrayList<>();
String FIRST = "Firstname";
String LAST = "Lastname";
for (int i = 0; i < 5; i++) {
HashMap<String, String> fakeBean = new HashMap<>();
fakeBean.put(FIRST, "first" + i);
fakeBean.put(LAST, "last" + i);
rows.add(fakeBean);
}
// Create the grid and set its items
Grid<HashMap<String, String>> grid2 = new Grid<>();
grid2.setItems(rows);
// Add the columns based on the first row
HashMap<String, String> s = rows.get(0);
for (Map.Entry<String, String> entry : s.entrySet()) {
grid2.addColumn(h -> h.get(entry.getKey())).setCaption(entry.getKey());
}
// Add the grid to the page
addComponents(grid2);Hi… Above method works fine but how to set editor component if we don’t have Binder. I’m new to Vaadin, pls help
Hi, you can get the Grid’s Editor with grid.getEditor() and that contains the Binder as well. See more information and example code here:
https://vaadin.com/docs/framework/components/components-grid.html
-Olli
Hi, for me the above given example creates a grid with Firstname and Lastname coulmns (headers), but the data inside contains last0…last4 for both columns, first0…first4 are not visible at all.
Was this an issue for anyone before?
(I’m using Vaadin version 8.4.2.)
Thanks in advance!
Hi ,I have Class TabularData having List rows and List columns, and generating data dynamically in Grid without bean.so how i can set the editor .I didn’t find any proper solution .Any solution for this ?.Thanks in advance
You can configure your Grid something like this:
final Grid<List<String>> grid = new Grid<>();
Binder<List<String>> binder = new Binder<>();
grid.getEditor().setEnabled(true);
grid.getEditor().setBinder(binder);
grid.getEditor().setBuffered(false);
for (int i=0;i<65;i++) {
final int index = i;
TextField textField = new TextField();
Binding<List<String>, String> binding = binder.forField(textField).bind(list -> list.get(index), (list, value) -> list.set(index, value));
grid.addColumn(list -> list.get(index)).setId(""+i).setCaption("Column "+i).setEditorBinding(binding).setEditable(true);
}
}
Olli Tietäväinen:
List<HashMap<String, String>> rows = new ArrayList<>(); for (item : resultSet) { HashMap<String, String> fakeBean = new HashMap<>(); fakeBean.put(FIRST, item.getFirstName()); fakeBean.put(LAST, item.getLastName()); rows.add(fakeBean); } grid.setItems(rows);
Ok , but what if we have 3 or more columns in resultset ?Thanks!
Carp Daniela-Iuliana:
Olli Tietäväinen:
List<HashMap<String, String>> rows = new ArrayList<>(); for (item : resultSet) { HashMap<String, String> fakeBean = new HashMap<>(); fakeBean.put(FIRST, item.getFirstName()); fakeBean.put(LAST, item.getLastName()); rows.add(fakeBean); } grid.setItems(rows);Ok , but what if we have 3 or more columns in resultset ?Thanks!
Then you add more entries to the HashMap and create more columns in the Grid with addColumn. They don’t even need to be hardcoded like in that example, you can just iterate through them in a loop.
There is more complete example app here with Grid without bean
https://github.com/TatuLund/GridFlip/blob/master/src/main/java/org/vaadin/gridflip/MyUI.java