Johannes Goebel
Thank you very much!
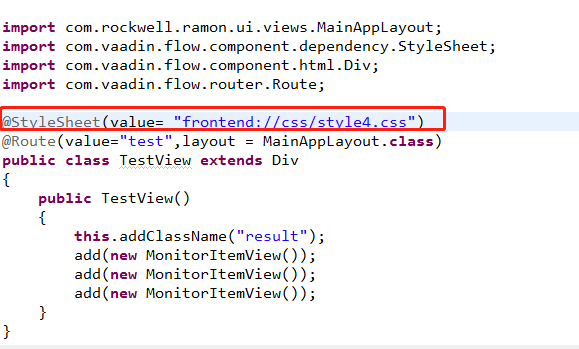
Hi , there is one problem,in the attachment,I want to use style sheet in my view,but is doesn’t works! And when I change the @Route like this: @Route(value=“test”),it can work. How I can use style sheet and “MainAppLayout” at same time?

guoguo guoguo:
Hi , there is one problem,in the attachment,I want to use style sheet in my view,but is doesn’t works! And when I change the @Route like this: @Route(value=“test”),it can work. How I can use style sheet and “MainAppLayout” at same time?
I suppose that this is not an issue of this Addon but of Vaadin Flow. [Checkout the following issue on Github]
(https://github.com/vaadin/flow/issues/4843).
Also please check the network tab in the developer console whether the css is loaded or not.
When the MainView Class loads, all its menu items are expanded while I would want it to collapse all menus and their respective menuitems(hide submenus and menuitems) and only show the submenu options only when the user clicks the said menu option.
How can I accomplish that?
Allan The Great:
When the MainView Class loads, all its menu items are expanded while I would want it to collapse all menus and their respective menuitems(hide submenus and menuitems) and only show the submenu options only when the user clicks the said menu option.
How can I accomplish that?
Since the Addon does not support this menu behavior out of the box you will have to close them manually. You can do this f.e. by overwriting the method showRouterLayoutContent in your AppLayoutRouterLayout implementation.
@Override
public void showRouterLayoutContent(HasElement content) {
super.showRouterLayoutContent(content);
getCurrent().getMenuChildren().forEach(component -> component.getChildren().forEach(component1 -> {
closeSubmenus(component1.getChildren());
}));
}
public void closeSubmenus(Stream<Component> menuChildren) {
menuChildren.forEach(component -> {
if (component instanceof NavigationElementContainer) {
closeSubmenus(((NavigationElementContainer) component).getMenuChildren());
if (component instanceof LeftSubmenuComponent) {
component.getElement().callFunction("close");
}
}
});
}
Have a problem that I’m sure was working but suddenly stop and I’m unable to trackdown the change, I’m using spring-boot with spring security for login authentication, on validation the homepage plus autoload AppLayout menu is loaded. However, the menu doesn’t have a menu icon/dropdown, just a backwards link arrow option.
Does the menu components need to sit in the directory/level as the MainAppLayout.class
Many Thanks
Adam
Hi Adam,
yes this addon comes has Back Navigation support when navigating to a View that is not part of the menu. Please open an issue on Github and describe detailed all your @Route() annotations.
While using the LeftAppMenuBuilder, is there a way to add a link(anchor tag) as a menu item instead of a view class?
possibly something like this:
NavigationElementContainer appMenu = LeftAppMenuBuilder
.get()
.add(new Anchor(“href”,“text”))
.build();
I know my example wouldn’t work, I’m looking for something along those lines.
Thanks
Hi,
I’m using this code,
layout.addNavigationElement(new NavigatorNavigationElement( cs.getI18n("events"), "events", VaadinIcons.CALENDAR_USER, null, ViewEvent.class));
unfortunately, the view is not called, i click on the menu but nothing happen
can someone help ?
Hi,
Is there any way to align the notification icon to the center? I can’t find it.
Hi. Is it possible to set menu hidden at all screen sizes?
Hi guys, how do you link that DefaultBadgeHolder to the button of another class? like if the button is clicked, it will perform increase/decrease count.
Thank you,
Hi, I have a question about the search-field. When looking at [example]
(https://github.com/appreciated/vaadin-app-layout/blob/master/app-layout-examples/app-layout-search-example/src/main/java/com/github/appreciated/example/search/MainAppLayout.java) it seems that when querying some source filtering has to execute in code, typically using streams, while the datasource (just a static list in the example, but one would for instance use a jpa repo irl). I can’t really grok how to pass the search string to the backend datasource (jpa, elastic, lucene etc.) and have filtering performed there, and not in gui code. Any hints?
jon martin solaas:
Hi, I have a question about the search-field. When looking at [example]
(https://github.com/appreciated/vaadin-app-layout/blob/master/app-layout-examples/app-layout-search-example/src/main/java/com/github/appreciated/example/search/MainAppLayout.java) it seems that when querying some source filtering has to execute in code, typically using streams, while the datasource (just a static list in the example, but one would for instance use a jpa repo irl). I can’t really grok how to pass the search string to the backend datasource (jpa, elastic, lucene etc.) and have filtering performed there, and not in gui code. Any hints?
This is the API that is also used for the Grid, it should work the same way as [lazy loading for the grid]
(https://vaadin.com/docs/v14/flow/binding-data/tutorial-flow-data-provider.html#filtering-lazy-loaded-data).
uros kristan:
Hi. Is it possible to set menu hidden at all screen sizes?
You only want the AppBar to be shown?
Borsos Mate:
Hi,Is there any way to align the notification icon to the center? I can’t find it.
You mean in the AppBar?
Marc Righetti:
While using the LeftAppMenuBuilder, is there a way to add a link(anchor tag) as a menu item instead of a view class?possibly something like this:
NavigationElementContainer appMenu = LeftAppMenuBuilder
.get()
.add(new Anchor(“href”,“text”))
.build();I know my example wouldn’t work, I’m looking for something along those lines.
Thanks
This should actually work. Have you tried setting a width?
Giovanni Adobati:
Hi,I’m using this code,
layout.addNavigationElement(new NavigatorNavigationElement( cs.getI18n("events"), "events", VaadinIcons.CALENDAR_USER, null, ViewEvent.class));unfortunately, the view is not called, i click on the menu but nothing happen
can someone help ?
Which version of the App-Layout is this?
Johannes Goebel:
Giovanni Adobati:
Hi,I’m using this code,
layout.addNavigationElement(new NavigatorNavigationElement( cs.getI18n("events"), "events", VaadinIcons.CALENDAR_USER, null, ViewEvent.class));unfortunately, the view is not called, i click on the menu but nothing happen
can someone help ?
Which version of the App-Layout is this?
Hi, the version is 1.0.2
thanks
Giovanni Adobati:
Johannes Goebel:
Giovanni Adobati:
Hi,I’m using this code,
layout.addNavigationElement(new NavigatorNavigationElement( cs.getI18n("events"), "events", VaadinIcons.CALENDAR_USER, null, ViewEvent.class));unfortunately, the view is not called, i click on the menu but nothing happen
can someone help ?
Which version of the App-Layout is this?
Hi, the version is 1.0.2
thanks
No hints in the console, if so, please open an issue on [Github]
(https://github.com/appreciated/vaadin-app-layout) with the content of the related ViewEvent.class and I will have a look at it.