vaadin-ordered-layout - Vaadin Add-on Directory
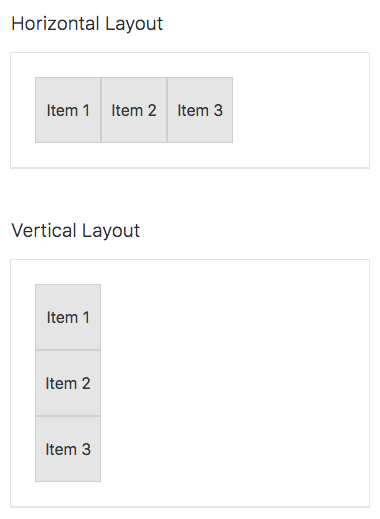
A set of two Web Components providing a simple way to horizontally or vertically align your HTML elements. Part of the Vaadin components.
 ](https://vaadin.com/components/vaadin-ordered-layout)
## Installation
The Vaadin components are distributed as Bower and npm packages.
Please note that the version range is the same, as the API has not changed.
You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components
are only published on npm, not pushed to GitHub repositories.
### Polymer 2 and HTML Imports Compatible Version
Install `vaadin-ordered-layout`:
```sh
bower i vaadin/vaadin-ordered-layout --save
```
Once installed, import it in your application:
```html
```
### Polymer 3 and ES Modules Compatible Version
Install `vaadin-ordered-layout`:
```sh
npm i @vaadin/vaadin-ordered-layout --save
```
Once installed, import it in your application:
```js
import '@vaadin/vaadin-ordered-layout/vaadin-vertical-layout.js';
```
## Getting started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the `theme/material` folder.
## Entry points
- The components with the Lumo theme:
`theme/lumo/vaadin-horizontal-layout.html`
`theme/lumo/vaadin-vertical-layout.html`
- The components with the Material theme:
`theme/material/vaadin-horizontal-layout.html`
`theme/material/vaadin-vertical-layout.html`
- Alias for `theme/lumo/vaadin-horizontal-layout.html`
`theme/lumo/vaadin-vertical-layout.html`:
`vaadin-horizontal-layout.html`
`vaadin-vertical-layout.html`
## Running demos and tests in browser
1. Fork the `vaadin-ordered-layout` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `vaadin-ordered-layout` directory, run `npm install` and then `bower install` to install dependencies.
1. Run `polymer serve --open`, browser will automatically open the component API documentation.
1. You can also open demo or in-browser tests by adding **demo** or **test** to the URL, for example:
- http://127.0.0.1:8080/components/vaadin-ordered-layout/demo
- http://127.0.0.1:8080/components/vaadin-ordered-layout/test
## Running tests from the command line
1. When in the `vaadin-ordered-layout` directory, run `polymer test`
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code. You can check if your code is following our standards by running `gulp lint`, which will automatically lint all `.js` files as well as JavaScript snippets inside `.html` files.
## Contributing
To contribute to the component, please read [the guideline](https://github.com/vaadin/vaadin-core/blob/master/CONTRIBUTING.md) first.
## License
Apache License 2.0
](https://vaadin.com/components/vaadin-ordered-layout)
## Installation
The Vaadin components are distributed as Bower and npm packages.
Please note that the version range is the same, as the API has not changed.
You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components
are only published on npm, not pushed to GitHub repositories.
### Polymer 2 and HTML Imports Compatible Version
Install `vaadin-ordered-layout`:
```sh
bower i vaadin/vaadin-ordered-layout --save
```
Once installed, import it in your application:
```html
```
### Polymer 3 and ES Modules Compatible Version
Install `vaadin-ordered-layout`:
```sh
npm i @vaadin/vaadin-ordered-layout --save
```
Once installed, import it in your application:
```js
import '@vaadin/vaadin-ordered-layout/vaadin-vertical-layout.js';
```
## Getting started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the `theme/material` folder.
## Entry points
- The components with the Lumo theme:
`theme/lumo/vaadin-horizontal-layout.html`
`theme/lumo/vaadin-vertical-layout.html`
- The components with the Material theme:
`theme/material/vaadin-horizontal-layout.html`
`theme/material/vaadin-vertical-layout.html`
- Alias for `theme/lumo/vaadin-horizontal-layout.html`
`theme/lumo/vaadin-vertical-layout.html`:
`vaadin-horizontal-layout.html`
`vaadin-vertical-layout.html`
## Running demos and tests in browser
1. Fork the `vaadin-ordered-layout` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `vaadin-ordered-layout` directory, run `npm install` and then `bower install` to install dependencies.
1. Run `polymer serve --open`, browser will automatically open the component API documentation.
1. You can also open demo or in-browser tests by adding **demo** or **test** to the URL, for example:
- http://127.0.0.1:8080/components/vaadin-ordered-layout/demo
- http://127.0.0.1:8080/components/vaadin-ordered-layout/test
## Running tests from the command line
1. When in the `vaadin-ordered-layout` directory, run `polymer test`
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code. You can check if your code is following our standards by running `gulp lint`, which will automatically lint all `.js` files as well as JavaScript snippets inside `.html` files.
## Contributing
To contribute to the component, please read [the guideline](https://github.com/vaadin/vaadin-core/blob/master/CONTRIBUTING.md) first.
## License
Apache License 2.0
Issue tracker
Documentation
View on NPM
View on GitHub
Online Demo
vaadin-ordered-layout version 1.0.0-alpha1
### Dependencies
* polymer#^2.0.0
vaadin-ordered-layout version 1.0.0-alpha2
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.1.5
vaadin-ordered-layout version 1.0.0-alpha3
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.1.5
vaadin-ordered-layout version 1.0.0-alpha4
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.1.5
vaadin-ordered-layout version 1.0.0-alpha5
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.1.5
* vaadin-valo-styles#vaadin/vaadin-valo-styles#^2.0.0
vaadin-ordered-layout version 1.0.0-alpha6
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.1.5
* vaadin-valo-styles#vaadin/vaadin-valo-styles#^2.0.0
vaadin-ordered-layout version 1.0.0-alpha7
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.1.5
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
vaadin-ordered-layout version 1.0.0-alpha8
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.1.5
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
vaadin-ordered-layout version 1.0.0-beta1
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.1.5
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
vaadin-ordered-layout version 1.0.0-pre.1
### Dependencies
* @polymer/polymer#3.0.0-pre.12
* @vaadin/vaadin-themable-mixin#^1.1.5-pre.1
* @vaadin/vaadin-lumo-styles#^1.0.0-pre.1
vaadin-ordered-layout version 1.0.0
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.1.5
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
vaadin-ordered-layout version 1.0.1
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.1.5
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
vaadin-ordered-layout version 1.0.1-pre.1
### Dependencies
* @polymer/polymer#^3.0.0-pre.12
* @vaadin/vaadin-themable-mixin#^1.1.5-pre.1
* @vaadin/vaadin-lumo-styles#^1.0.0-pre.1
vaadin-ordered-layout version 1.0.1-pre.2
### Dependencies
* @polymer/polymer#^3.0.0-pre.13
* @vaadin/vaadin-themable-mixin#^1.1.5-pre.2
* @vaadin/vaadin-lumo-styles#^1.0.0-pre.4
vaadin-ordered-layout version 1.0.1-pre.3
### Dependencies
* @polymer/polymer#^3.0.0-pre.13
* @vaadin/vaadin-themable-mixin#^1.1.5-pre.3
* @vaadin/vaadin-lumo-styles#^1.0.0-pre.6
vaadin-ordered-layout version 1.0.1-pre.4
### Dependencies
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.1.5-pre.3
* @vaadin/vaadin-lumo-styles#^1.0.0-pre.6
vaadin-ordered-layout version 1.0.2
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.1.5
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.2
vaadin-ordered-layout version 1.1.0-alpha1
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.1.5
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
* vaadin-material-styles#vaadin/vaadin-material-styles#^1.0.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.2
vaadin-ordered-layout version 1.1.0-alpha2
### Dependencies
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-element-mixin#^1.1.0-alpha1
* @vaadin/vaadin-lumo-styles#^1.1.0-alpha3
* @vaadin/vaadin-material-styles#^1.1.0-alpha2
* @vaadin/vaadin-themable-mixin#^1.2.0-alpha2
vaadin-ordered-layout version p3-preview
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.2.0
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.1.0
* vaadin-material-styles#vaadin/vaadin-material-styles#^1.1.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.1.0
vaadin-ordered-layout version 1.1.0-alpha3
### Dependencies
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.2.0-alpha2
* @vaadin/vaadin-lumo-styles#^1.1.0-alpha3
* @vaadin/vaadin-material-styles#^1.1.0-alpha2
* @vaadin/vaadin-element-mixin#^1.1.0-alpha1
vaadin-ordered-layout version 1.1.0-beta1
### Dependencies
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.2.1
* @vaadin/vaadin-lumo-styles#^1.1.0-beta1
* @vaadin/vaadin-material-styles#^1.1.0-beta1
* @vaadin/vaadin-element-mixin#^1.1.2
vaadin-ordered-layout version 1.1.0-beta2
### Dependencies
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.2.1
* @vaadin/vaadin-lumo-styles#^1.1.0-beta1
* @vaadin/vaadin-material-styles#^1.1.0-beta1
* @vaadin/vaadin-element-mixin#^1.1.2
vaadin-ordered-layout version 1.1.0
### Dependencies
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.2.1
* @vaadin/vaadin-lumo-styles#^1.1.0
* @vaadin/vaadin-material-styles#^1.1.0
* @vaadin/vaadin-element-mixin#^2.0.0