vaadin-app-layout - Vaadin Add-on Directory
(no summary available)
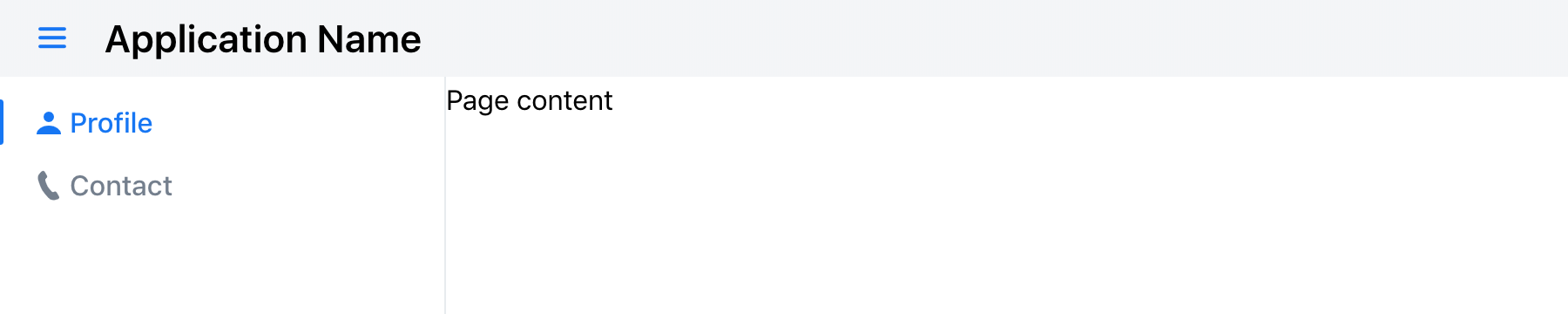
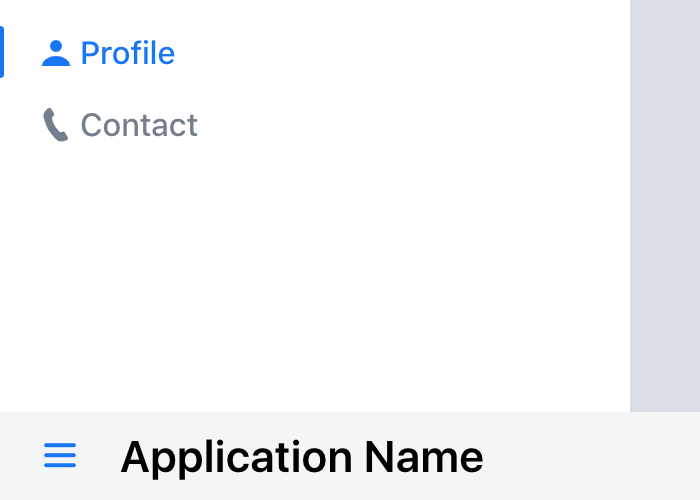
Application Name
 ](https://vaadin.com/components/vaadin-app-layout)
[
](https://vaadin.com/components/vaadin-app-layout)
[ ](https://vaadin.com/components/vaadin-app-layout)
## Installation
The Vaadin components are distributed as Bower and npm packages.
Please note that the version range is the same, as the API has not changed.
You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components
are only published on npm, not pushed to GitHub repositories.
### Polymer 2 and HTML Imports compatible version
Install `vaadin-app-layout`:
```sh
bower i vaadin/vaadin-app-layout --save
```
Once installed, import it in your application:
```html
```
### Polymer 3 and ES Modules compatible version
Install `vaadin-app-layout`:
```sh
npm i @vaadin/vaadin-app-layout --save
```
Once installed, import it in your application:
```js
import '@vaadin/vaadin-app-layout/vaadin-app-layout.js';
```
## Getting Started
Vaadin components use the Lumo theme by default.
## The file structure for Vaadin components
- `src/vaadin-app-layout.html`
Unstyled component.
- `theme/lumo/vaadin-app-layout.html`
Component with Lumo theme.
- `vaadin-app-layout.html`
Alias for theme/lumo/vaadin-app-layout.html
## Running demos and tests in browser
1. Fork the `vaadin-app-layout` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `vaadin-app-layout` directory, run `npm install` and then `bower install` to install dependencies.
1. Make sure you have [polymer-cli](https://www.npmjs.com/package/polymer-cli) installed globally: `npm i -g polymer-cli`.
1. Run `polymer serve --open`, browser will automatically open the component API documentation.
1. You can also open demo or in-browser tests by adding **demo** or **test** to the URL, for example:
- http://127.0.0.1:8080/components/vaadin-app-layout/demo
- http://127.0.0.1:8080/components/vaadin-app-layout/test
## Running tests from the command line
1. When in the `vaadin-app-layout` directory, run `polymer test`
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code. You can check if your code is following our standards by running `npm run lint`, which will automatically lint all `.js` files as well as JavaScript snippets inside `.html` files.
## Contributing
- Make sure your code is compliant with our code linters: `npm run lint`
- Check that tests are passing: `polymer test`
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of Vaadin components team members
## License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
](https://vaadin.com/components/vaadin-app-layout)
## Installation
The Vaadin components are distributed as Bower and npm packages.
Please note that the version range is the same, as the API has not changed.
You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components
are only published on npm, not pushed to GitHub repositories.
### Polymer 2 and HTML Imports compatible version
Install `vaadin-app-layout`:
```sh
bower i vaadin/vaadin-app-layout --save
```
Once installed, import it in your application:
```html
```
### Polymer 3 and ES Modules compatible version
Install `vaadin-app-layout`:
```sh
npm i @vaadin/vaadin-app-layout --save
```
Once installed, import it in your application:
```js
import '@vaadin/vaadin-app-layout/vaadin-app-layout.js';
```
## Getting Started
Vaadin components use the Lumo theme by default.
## The file structure for Vaadin components
- `src/vaadin-app-layout.html`
Unstyled component.
- `theme/lumo/vaadin-app-layout.html`
Component with Lumo theme.
- `vaadin-app-layout.html`
Alias for theme/lumo/vaadin-app-layout.html
## Running demos and tests in browser
1. Fork the `vaadin-app-layout` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `vaadin-app-layout` directory, run `npm install` and then `bower install` to install dependencies.
1. Make sure you have [polymer-cli](https://www.npmjs.com/package/polymer-cli) installed globally: `npm i -g polymer-cli`.
1. Run `polymer serve --open`, browser will automatically open the component API documentation.
1. You can also open demo or in-browser tests by adding **demo** or **test** to the URL, for example:
- http://127.0.0.1:8080/components/vaadin-app-layout/demo
- http://127.0.0.1:8080/components/vaadin-app-layout/test
## Running tests from the command line
1. When in the `vaadin-app-layout` directory, run `polymer test`
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code. You can check if your code is following our standards by running `npm run lint`, which will automatically lint all `.js` files as well as JavaScript snippets inside `.html` files.
## Contributing
- Make sure your code is compliant with our code linters: `npm run lint`
- Check that tests are passing: `polymer test`
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of Vaadin components team members
## License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
Issue tracker
View on GitHub
GitHub Homepage
License
vaadin-app-layout version 1.0.0-alpha1
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.2.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^2.0.0
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.1.0
* vaadin-material-styles#vaadin/vaadin-material-styles#^1.1.0
* vaadin-license-checker#vaadin/license-checker#^2.1.0-alpha2
vaadin-app-layout version 1.0.0-alpha2
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.2.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^2.0.0
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.1.0
* vaadin-material-styles#vaadin/vaadin-material-styles#^1.1.0
* vaadin-license-checker#vaadin/license-checker#^2.1.0-alpha2
vaadin-app-layout version 1.0.0-beta1
### Dependencies
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.2.0
* @vaadin/vaadin-element-mixin#^2.0.0
* @vaadin/vaadin-lumo-styles#^1.1.0
* @vaadin/vaadin-material-styles#^1.1.0
vaadin-app-layout version 1.0.0
### Dependencies
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.2.0
* @vaadin/vaadin-element-mixin#^2.0.0
* @vaadin/vaadin-lumo-styles#^1.1.0
* @vaadin/vaadin-material-styles#^1.1.0
vaadin-app-layout version 1.0.1
### Dependencies
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.2.0
* @vaadin/vaadin-element-mixin#^2.0.0
* @vaadin/vaadin-lumo-styles#^1.1.0
* @vaadin/vaadin-material-styles#^1.1.0
vaadin-app-layout version 1.0.2
### Dependencies
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.2.0
* @vaadin/vaadin-element-mixin#^2.0.0
* @vaadin/vaadin-lumo-styles#^1.1.0
* @vaadin/vaadin-material-styles#^1.1.0
vaadin-app-layout version 2.0.0-alpha1
### Dependencies
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.2.0
* @vaadin/vaadin-element-mixin#^2.0.0
* @vaadin/vaadin-lumo-styles#^1.1.0
* @vaadin/vaadin-material-styles#^1.1.0
* @vaadin/vaadin-button#^2.1.0
vaadin-app-layout version 2.0.0-alpha2
### Dependencies
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.2.0
* @vaadin/vaadin-element-mixin#^2.0.0
* @vaadin/vaadin-lumo-styles#^1.1.0
* @vaadin/vaadin-material-styles#^1.1.0
* @vaadin/vaadin-button#^2.1.0
vaadin-app-layout version 2.0.0-alpha3
### Dependencies
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.2.0
* @vaadin/vaadin-element-mixin#^2.0.0
* @vaadin/vaadin-lumo-styles#^1.1.0
* @vaadin/vaadin-material-styles#^1.1.0
* @vaadin/vaadin-button#^2.1.0
vaadin-app-layout version 2.0.0-alpha4
### Dependencies
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.2.0
* @vaadin/vaadin-element-mixin#^2.0.0
* @vaadin/vaadin-lumo-styles#^1.1.0
* @vaadin/vaadin-material-styles#^1.1.0
* @vaadin/vaadin-button#^2.1.0
vaadin-app-layout version 2.0.0-beta1
### Dependencies
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.2.0
* @vaadin/vaadin-element-mixin#^2.0.0
* @vaadin/vaadin-lumo-styles#^1.1.0
* @vaadin/vaadin-material-styles#^1.1.0
* @vaadin/vaadin-button#^2.1.0
vaadin-app-layout version 2.0.0
### Dependencies
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-themable-mixin#^1.2.0
* @vaadin/vaadin-element-mixin#^2.0.0
* @vaadin/vaadin-lumo-styles#^1.1.0
* @vaadin/vaadin-material-styles#^1.1.0
* @vaadin/vaadin-button#^2.1.0