vcf-paginator - Vaadin Add-on Directory
Web Component for displaying a full functioning paginator on a webpage
# vcf-paginator Web Component
[](https://vaadin.com/directory/component/vaadin-component-factoryvcf-paginator)
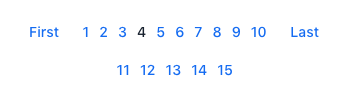
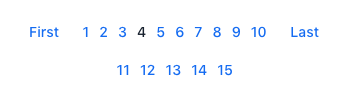
<vcf-paginator> is a Web Component providing an easy way to display a full functioning paginator on a webpage.
[Live Demo ↗](https://incubator.app.fi/paginator-demo/paginator)
 ## Usage
Add `
## Usage
Add `` component to page. Set `total-pages` and `current-page` attributes for the component.
```html
```
## Installation
This components is distributed as Bower packages.
### Polymer 2 and HTML Imports compatible version
Install `vcf-paginator`:
```sh
bower i vaadin/vcf-paginator --save
```
Once installed, import it in your application:
```html
```
## Getting Started
Vaadin components use the Lumo theme by default.
## The file structure for Vaadin components
- `src/vcf-paginator.html`
Unstyled component.
- `theme/lumo/vcf-paginator.html`
Component with Lumo theme.
- `vcf-paginator.html`
Alias for theme/lumo/vcf-paginator.html
## Running demos and tests in browser
1. Fork the `vcf-paginator` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `vcf-paginator` directory, run `npm install` and then `bower install` to install dependencies.
1. Run `polymer serve --open`, browser will automatically open the component API documentation.
1. You can also open demo or in-browser tests by adding **demo** or **test** to the URL, for example:
- http://127.0.0.1:8080/components/vcf-paginator/demo
- http://127.0.0.1:8080/components/vcf-paginator/test
## Running tests from the command line
1. When in the `vcf-paginator` directory, run `polymer test`
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code. You can check if your code is following our standards by running `gulp lint`, which will automatically lint all `.js` files as well as JavaScript snippets inside `.html` files.
## Contributing
- Make sure your code is compliant with our code linters: `gulp lint`
- Check that tests are passing: `polymer test`
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of Vaadin components team members
# Vaadin Prime
This component is available in Vaadin Prime subscription. It is still open source, but you need to have a valid CVAL license in order to use it. Read more at: https://vaadin.com/pricing
# License
Commercial Vaadin Add-on License version 3 (CVALv3). For license terms, see LICENSE.
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
View on GitHub ## Usage
Add `
## Usage
Add `Online Demo
License
View on NPM
vcf-paginator version 1.1.0
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.0.0
* vaadin-element-mixin#^2.1.1
* vaadin-license-checker#vaadin/license-checker#^2.0.1
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
* vaadin-button#^2.1.0