vcf-autocomplete - Vaadin Add-on Directory
Text input with a panel of suggested options.
# vcf-autocomplete Web Component
[](https://vaadin.com/directory/component/vaadin-component-factoryvcf-autocomplete)
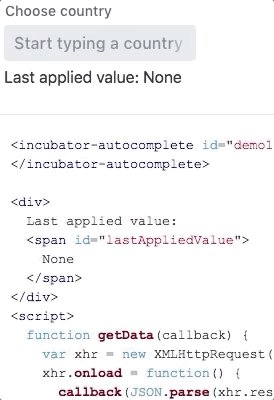
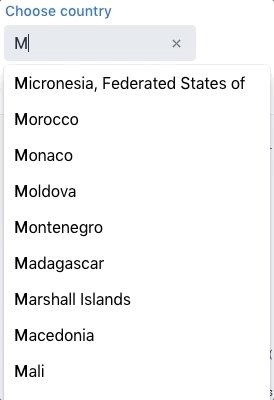
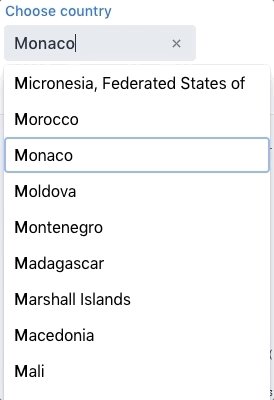
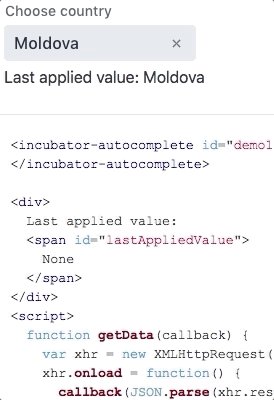
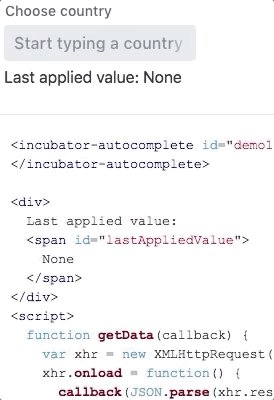
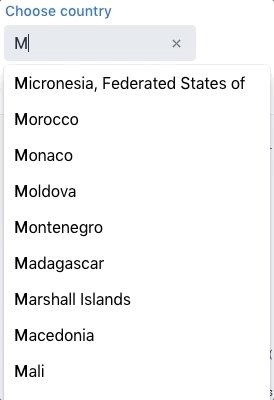
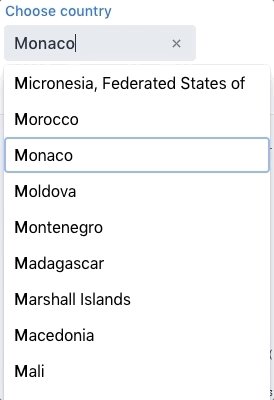
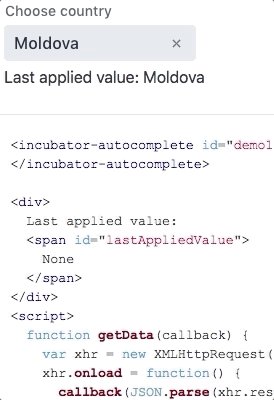
<vcf-autocomplete> is a text input with a panel of suggested options.
[Live Demo ↗](https://incubator.app.fi/autocomplete-demo/autocomplete)
[ ](https://vaadin.com/components/vcf-autocomplete)
## Usage
Add <vcf-autocomplete> to the page. In attribute `options` you should declare options that will be offered for user to select. All change listener to the element in which you will update `options` appribute.
```html
](https://vaadin.com/components/vcf-autocomplete)
## Usage
Add <vcf-autocomplete> to the page. In attribute `options` you should declare options that will be offered for user to select. All change listener to the element in which you will update `options` appribute.
```html
```
## Installation
This components is distributed as Bower packages.
### Polymer 2 and HTML Imports compatible version
Install `vcf-autocomplete`:
```sh
bower i vaadin/vcf-autocomplete --save
```
Once installed, import it in your application:
```html
```
## Getting Started
Vaadin components use the Lumo theme by default.
## The file structure for Vaadin components
- `src/vcf-autocomplete.html`
Unstyled component.
- `theme/lumo/vcf-autocomplete.html`
Component with Lumo theme.
- `vcf-autocomplete.html`
Alias for theme/lumo/vcf-autocomplete.html
## Running demos and tests in browser
1. Fork the `vcf-autocomplete` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `vcf-autocomplete` directory, run `npm install` and then `bower install` to install dependencies.
1. Run `polymer serve --open`, browser will automatically open the component API documentation.
1. You can also open demo or in-browser tests by adding **demo** or **test** to the URL, for example:
- http://127.0.0.1:8080/components/vcf-autocomplete/demo
- http://127.0.0.1:8080/components/vcf-autocomplete/test
## Running tests from the command line
1. When in the `vcf-autocomplete` directory, run `polymer test`
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code. You can check if your code is following our standards by running `gulp lint`, which will automatically lint all `.js` files as well as JavaScript snippets inside `.html` files.
## Contributing
- Make sure your code is compliant with our code linters: `gulp lint`
- Check that tests are passing: `polymer test`
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of Vaadin components team members
# Sponsored Development
Major pieces of development of this add-on has been sponsored by multiple customers of Vaadin. Read more about Expert on Demand at: Support and Pricing: https://vaadin.com/pricing
# License
Apache 2. For license terms, see LICENSE.
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
View on NPM ](https://vaadin.com/components/vcf-autocomplete)
## Usage
Add <vcf-autocomplete> to the page. In attribute `options` you should declare options that will be offered for user to select. All change listener to the element in which you will update `options` appribute.
```html
](https://vaadin.com/components/vcf-autocomplete)
## Usage
Add <vcf-autocomplete> to the page. In attribute `options` you should declare options that will be offered for user to select. All change listener to the element in which you will update `options` appribute.
```html
Online Demo
View on GitHub
License
vcf-autocomplete version 1.2.0
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.0.0
* vaadin-license-checker#vaadin/license-checker#^2.0.1
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
* iron-resizable-behavior#^2.1.1
* vaadin-element-mixin#^2.1.1
* vaadin-text-field#^2.1.1
* vaadin-button#^2.1.0
* vaadin-list-box#^1.1.0
* vaadin-overlay#^3.1.1