pokemon-selector - Vaadin Add-on Directory
� Combo Box Selector for Pokémons. Yep, there's an element for that.
**[ This description is mirrored from README.md at [github.com/samiheikki/pokemon-selector](https://github.com/samiheikki/pokemon-selector/blob/v0.0.4/README.md) on 2018-12-05 ]**

[](https://www.webcomponents.org/element/samiheikki/pokemon-selector)
# <pokemon-selector>
[Live Demo ↗](https://suoheikki.com/pokemon-selector/)
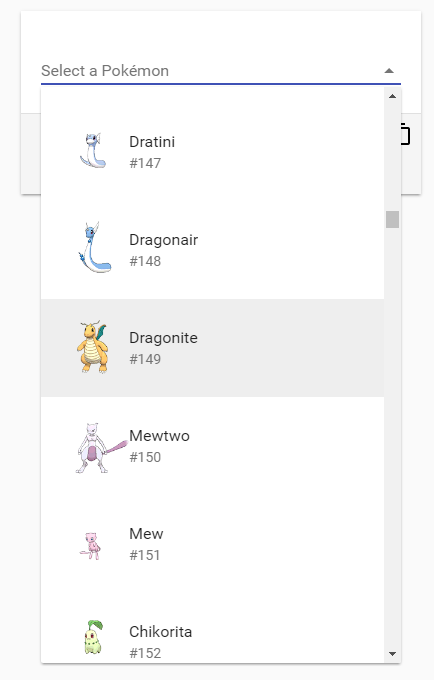
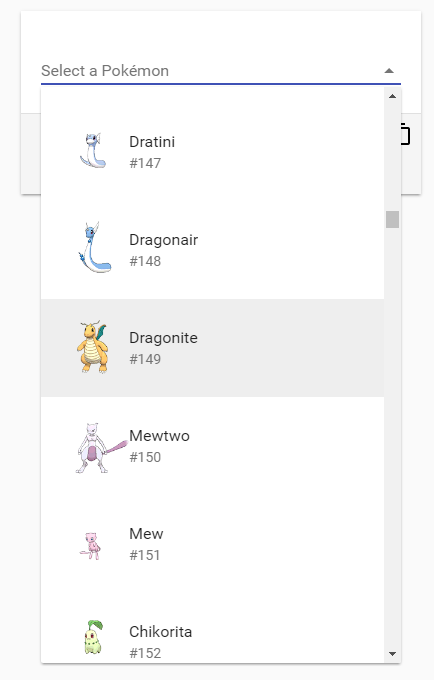
<pokemon-selector> is an HTML element for selecting a Pokémon from a dropdown list.
```html
 ](https://suoheikki.com/pokemon-selector/)
## Install
```
bower install pokemon-selector
```
## Usage
```html
](https://suoheikki.com/pokemon-selector/)
## Install
```
bower install pokemon-selector
```
## Usage
```html
Issue tracker ](https://suoheikki.com/pokemon-selector/)
## Install
```
bower install pokemon-selector
```
## Usage
```html
](https://suoheikki.com/pokemon-selector/)
## Install
```
bower install pokemon-selector
```
## Usage
```html
GitHub Homepage
pokemon-selector version 0.0.1
### Dependencies
Polymer/polymer#^1.4.0
* paper-item#^1.2.1
* iron-ajax#^1.4.3
* vaadin-combo-box#^1.3.0
pokemon-selector version 0.0.2
### Dependencies
Polymer/polymer#^1.4.0
* paper-item#^1.2.1
* iron-ajax#^1.4.3
* vaadin-combo-box#^1.3.0
pokemon-selector version 0.0.3
### Dependencies
Polymer/polymer#^1.4.0
* paper-item#^1.2.1
* iron-ajax#^1.4.3
* vaadin-combo-box#^1.3.0
pokemon-selector version 0.0.4
### Dependencies
Polymer/polymer#^1.4.0
* paper-item#^1.2.1
* iron-ajax#^1.4.3
* vaadin-combo-box#^1.3.0