x-weather - Vaadin Add-on Directory
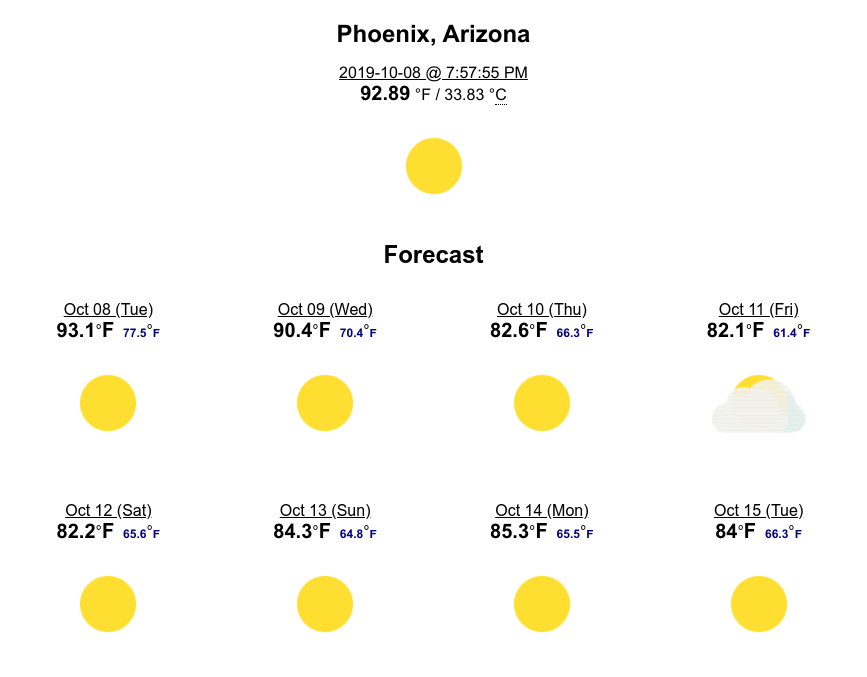
A collection of Web Components implementing portions of the OpenWeatherMap API.
 ## Installation
### Add Internet Explorer 11 compatible polyfills
```html
## Installation
### Add Internet Explorer 11 compatible polyfills
```html
View on GitHub
x-weather version 0.0.2
### Dependencies
* express#^4.16.3
x-weather version 0.0.3
### Dependencies
* express#^4.16.3
x-weather version 0.0.4
### Dependencies
* express#^4.16.3
x-weather version 0.0.5
### Dependencies
* express#^4.16.3
x-weather version 0.0.10
### Dependencies
* express#^4.16.3
x-weather version 0.0.11
### Dependencies
* express#^4.16.3
x-weather version 0.0.6
### Dependencies
* express#^4.16.3
x-weather version 0.0.7
### Dependencies
* express#^4.16.3
x-weather version 0.0.8
### Dependencies
* express#^4.16.3
x-weather version 0.0.9
### Dependencies
* express#^4.16.3
x-weather version 0.0.12
### Dependencies
* express#^4.16.3
x-weather version 0.1.0
### Dependencies
* express#^4.16.3
x-weather version 0.1.1
### Dependencies
* express#^4.16.3
x-weather version 1.0.0
### Dependencies
* express#^4.16.3
x-weather version 1.0.1
### Dependencies
* express#^4.16.3
x-weather version 1.0.3
### Dependencies
* express#^4.16.3