smart-input - Vaadin Add-on Directory
Auto Complete Input Web Component | https://www.htmlelements.com/
# [Smart Input Element](https://www.htmlelements.com)[](https://twitter.com/intent/tweet?text=Get%20over%2020%20free%20custom%20elements%20based%20on%20SmartHTMLElements%20&url=https://www.htmlelements.com/&via=htmlelements&hashtags=bootstrap,design,templates,autocomplete,input,typeahead,developers,webcomponents,customelements,polymer,material)
[](https://github.com/HTMLElements/smart-input/blob/master/LICENSE)
[](https://www.npmjs.com/package/@smarthtmlelements/smart-input)
[](https://github.com/HTMLElements/smart-input)
[](https://github.com/HTMLElements/smart-input/blob/master/LICENSE)
[](https://www.htmlelements.com)
[](https://www.webcomponents.org/element/htmlelements/smart-input)
# <smart-input>
[Live Demos ↗](https://htmlelements.com/demos/)
|
[Documentation ↗](https://www.htmlelements.com/docs/)
|
[Installation ↗](https://www.npmjs.com/package/@smarthtmlelements/smarthtmlelements-core)
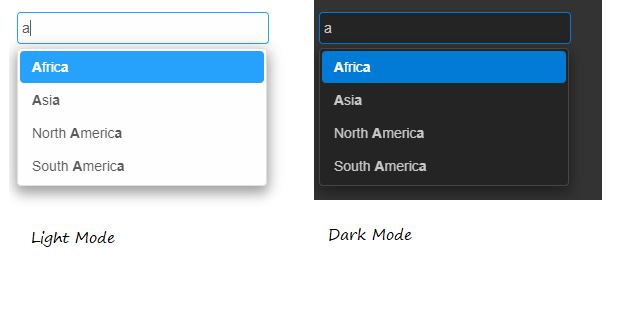
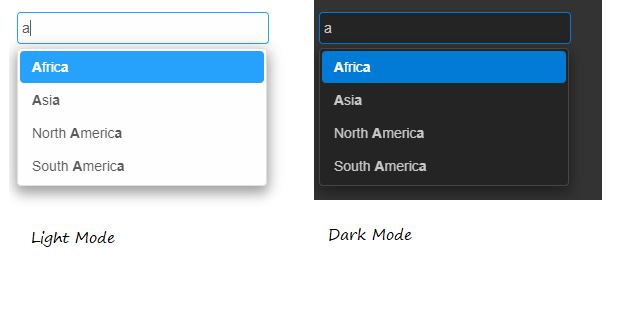
[<smart-input>](https://htmlelements.com/demos/) is a Custom HTML Element providing an alternative of the standard Input Auto Complete, part of the [Smart HTML Elements](https://htmlelements.com/).
```html
 ](https://htmlelements.com/demos/)
## Getting Started
Smart HTML Elements components documentation includes getting started, customization and api documentation topics.
[Getting Started Documentation](https://www.htmlelements.com/docs/)
|
## The file structure for Smart HTML Elements
- `source/`
Javascript files.
- `source/styles/`
Component CSS Files.
- `demos/`
Demo files
## Running demos in browser
1. Fork the `Smart-HTML-Elements-Core` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `Smart-HTML-Elements-Core` directory, run `npm install` and then `bower install` to install dependencies.
1. Run a localhost or upload the demo on a web server. Then run:
- /demos/smart-input/overview/
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code.
## Creating a pull request
- Make sure your code is compliant with ESLint
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of our team members
## License
Apache License 2.0
](https://htmlelements.com/demos/)
## Getting Started
Smart HTML Elements components documentation includes getting started, customization and api documentation topics.
[Getting Started Documentation](https://www.htmlelements.com/docs/)
|
## The file structure for Smart HTML Elements
- `source/`
Javascript files.
- `source/styles/`
Component CSS Files.
- `demos/`
Demo files
## Running demos in browser
1. Fork the `Smart-HTML-Elements-Core` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `Smart-HTML-Elements-Core` directory, run `npm install` and then `bower install` to install dependencies.
1. Run a localhost or upload the demo on a web server. Then run:
- /demos/smart-input/overview/
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code.
## Creating a pull request
- Make sure your code is compliant with ESLint
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of our team members
## License
Apache License 2.0
View on NPM ](https://htmlelements.com/demos/)
## Getting Started
Smart HTML Elements components documentation includes getting started, customization and api documentation topics.
[Getting Started Documentation](https://www.htmlelements.com/docs/)
|
## The file structure for Smart HTML Elements
- `source/`
Javascript files.
- `source/styles/`
Component CSS Files.
- `demos/`
Demo files
## Running demos in browser
1. Fork the `Smart-HTML-Elements-Core` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `Smart-HTML-Elements-Core` directory, run `npm install` and then `bower install` to install dependencies.
1. Run a localhost or upload the demo on a web server. Then run:
- /demos/smart-input/overview/
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code.
## Creating a pull request
- Make sure your code is compliant with ESLint
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of our team members
## License
Apache License 2.0
](https://htmlelements.com/demos/)
## Getting Started
Smart HTML Elements components documentation includes getting started, customization and api documentation topics.
[Getting Started Documentation](https://www.htmlelements.com/docs/)
|
## The file structure for Smart HTML Elements
- `source/`
Javascript files.
- `source/styles/`
Component CSS Files.
- `demos/`
Demo files
## Running demos in browser
1. Fork the `Smart-HTML-Elements-Core` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `Smart-HTML-Elements-Core` directory, run `npm install` and then `bower install` to install dependencies.
1. Run a localhost or upload the demo on a web server. Then run:
- /demos/smart-input/overview/
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code.
## Creating a pull request
- Make sure your code is compliant with ESLint
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of our team members
## License
Apache License 2.0
View on GitHub
License
smart-input version 2.4.0
### Dependencies
smart-input version 2.4.1
### Dependencies
* @webcomponents/webcomponentsjs#^1.0.22
* @smarthtmlelements/smart-core#^2.4.0
smart-input version 2.4.2
### Dependencies
* webcomponentsjs#^1.0.0
* smart-core#HTMLElements/smart-core