smart-carousel - Vaadin Add-on Directory
Carousel Custom Element
**[ This description is mirrored from README.md at [github.com/HTMLElements/smart-carousel](https://github.com//HTMLElements/smart-carousel/blob/v2.0.4/README.md) on 2019-05-22 ]**
[](https://www.webcomponents.org/element/htmlelements/smart-carousel)
# <smart-carousel>
[Live Demo ↗](https://htmlelements.com/demos/carousel/)
|
[Documentation ↗](https://www.htmlelements.com/docs/)
|
[Installation ↗](https://www.npmjs.com/package/@smarthtmlelements/smarthtmlelements-core)
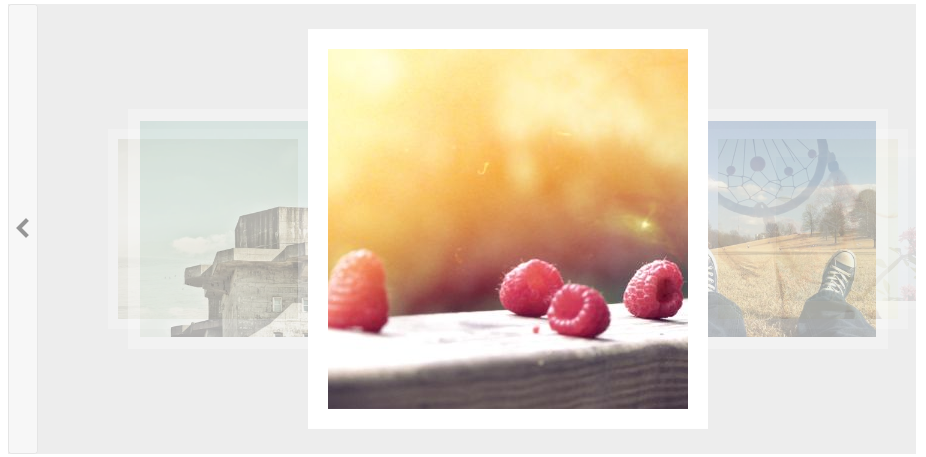
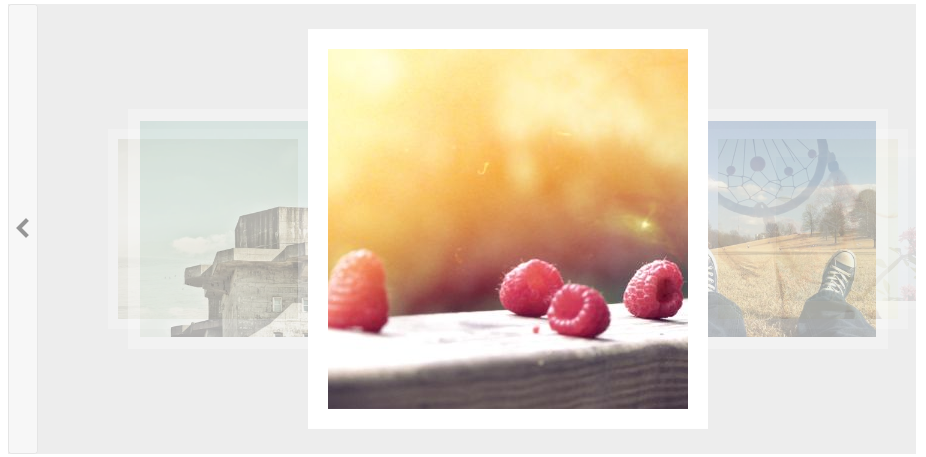
[<smart-carousel>](https://htmlelements.com/demos/carousel/) is a Custom HTML Element providing slide show/banner rotator](https://htmlelements.com/).
```html
 ](https://htmlelements.com/demos/carousel)
## Getting Started
Smart HTML Elements components documentation includes getting started, customization and api documentation topics.
[Getting Started Documentation](https://www.htmlelements.com/docs/)
## The file structure for Smart HTML Elements
- `source/`
Javascript files.
- `source/styles/`
Component CSS Files.
- `demos/`
Demo files
## Running demos in browser
1. Fork the `Smart-HTML-Elements-Core` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `Smart-HTML-Elements-Core` directory, run `npm install` and then `bower install` to install dependencies.
1. Run a localhost or upload the demo on a web server. Then run:
- /demos/smart-carousel/smart-carousel-overview.htm
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code.
## Creating a pull request
- Make sure your code is compliant with ESLint
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of our team members
## License
Apache License 2.0
](https://htmlelements.com/demos/carousel)
## Getting Started
Smart HTML Elements components documentation includes getting started, customization and api documentation topics.
[Getting Started Documentation](https://www.htmlelements.com/docs/)
## The file structure for Smart HTML Elements
- `source/`
Javascript files.
- `source/styles/`
Component CSS Files.
- `demos/`
Demo files
## Running demos in browser
1. Fork the `Smart-HTML-Elements-Core` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `Smart-HTML-Elements-Core` directory, run `npm install` and then `bower install` to install dependencies.
1. Run a localhost or upload the demo on a web server. Then run:
- /demos/smart-carousel/smart-carousel-overview.htm
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code.
## Creating a pull request
- Make sure your code is compliant with ESLint
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of our team members
## License
Apache License 2.0
GitHub Homepage ](https://htmlelements.com/demos/carousel)
## Getting Started
Smart HTML Elements components documentation includes getting started, customization and api documentation topics.
[Getting Started Documentation](https://www.htmlelements.com/docs/)
## The file structure for Smart HTML Elements
- `source/`
Javascript files.
- `source/styles/`
Component CSS Files.
- `demos/`
Demo files
## Running demos in browser
1. Fork the `Smart-HTML-Elements-Core` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `Smart-HTML-Elements-Core` directory, run `npm install` and then `bower install` to install dependencies.
1. Run a localhost or upload the demo on a web server. Then run:
- /demos/smart-carousel/smart-carousel-overview.htm
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code.
## Creating a pull request
- Make sure your code is compliant with ESLint
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of our team members
## License
Apache License 2.0
](https://htmlelements.com/demos/carousel)
## Getting Started
Smart HTML Elements components documentation includes getting started, customization and api documentation topics.
[Getting Started Documentation](https://www.htmlelements.com/docs/)
## The file structure for Smart HTML Elements
- `source/`
Javascript files.
- `source/styles/`
Component CSS Files.
- `demos/`
Demo files
## Running demos in browser
1. Fork the `Smart-HTML-Elements-Core` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `Smart-HTML-Elements-Core` directory, run `npm install` and then `bower install` to install dependencies.
1. Run a localhost or upload the demo on a web server. Then run:
- /demos/smart-carousel/smart-carousel-overview.htm
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code.
## Creating a pull request
- Make sure your code is compliant with ESLint
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of our team members
## License
Apache License 2.0
Issue tracker
View on GitHub
smart-carousel version 2.0.0
### Dependencies
* webcomponentsjs#^1.0.0
* smart-core#HTMLElements/smart-core
smart-carousel version 2.0.1
### Dependencies
* webcomponentsjs#^1.0.0
* smart-core#HTMLElements/smart-core
smart-carousel version 2.0.2
### Dependencies
* webcomponentsjs#^1.0.0
* smart-core#HTMLElements/smart-core
smart-carousel version 2.0.3
### Dependencies
* webcomponentsjs#^1.0.0
* smart-core#HTMLElements/smart-core
smart-carousel version 2.0.4
### Dependencies
* webcomponentsjs#^1.0.0
* smart-core#HTMLElements/smart-core